Hello,
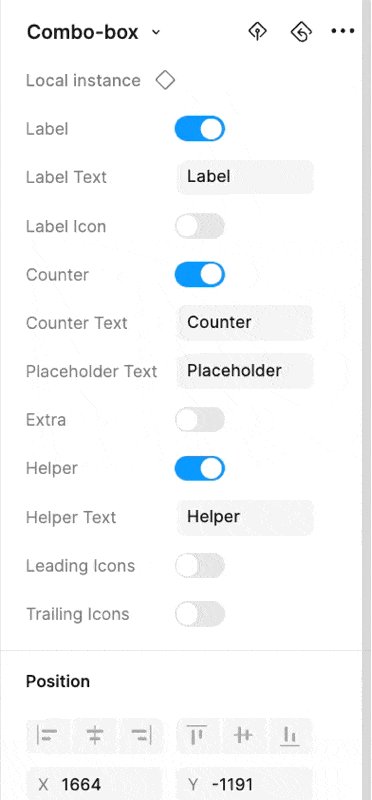
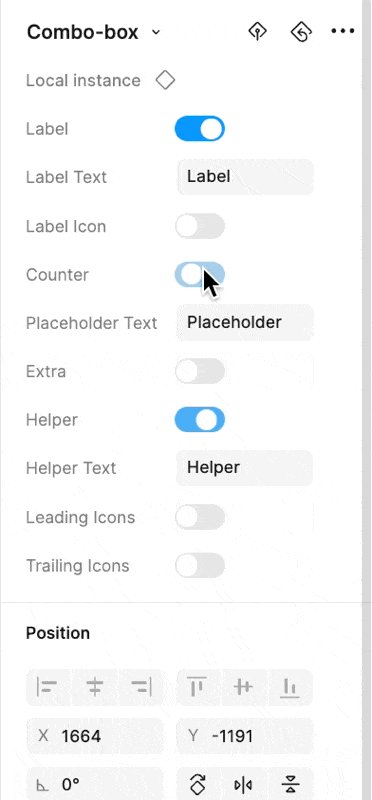
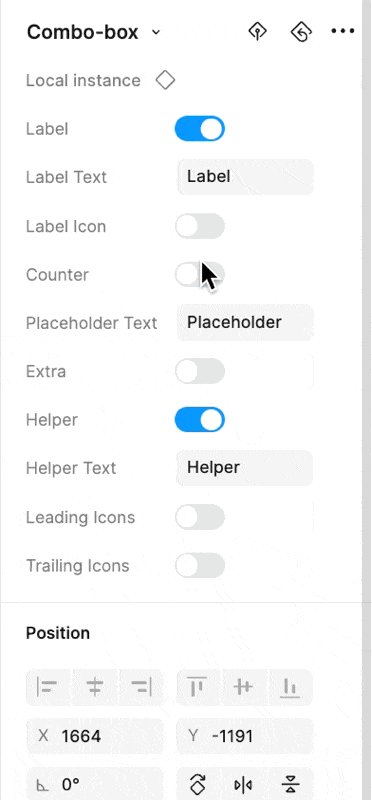
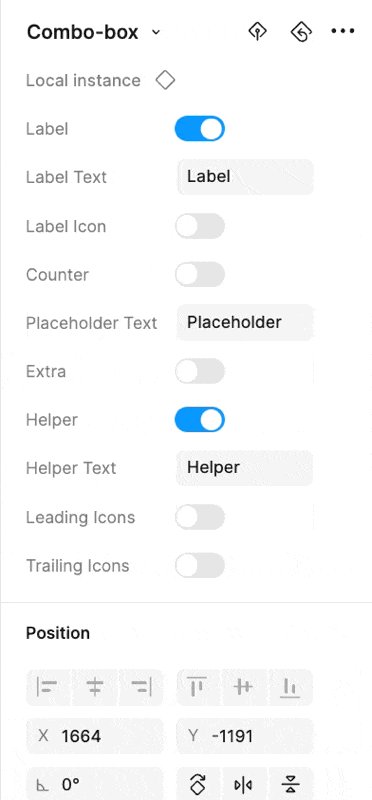
When I enable a property that has additional settings, Figma rebuilds the list of these properties. As the property toggles shift to the next row, they have to re-render. The issue is that, if they stacked, while rendering on the new place they inherit the state of the toggle that was previously in that row. And if the previous toggle’s state was different, it triggers an animated transition, making it look like the toggle settings have changed, even though they’ve only been re-rendered in a new position. This is especially confusing and frustrating when working with components that have multiple boolean properties. Check the screenshot to get the idea.

Please fix it.
Thanks!
