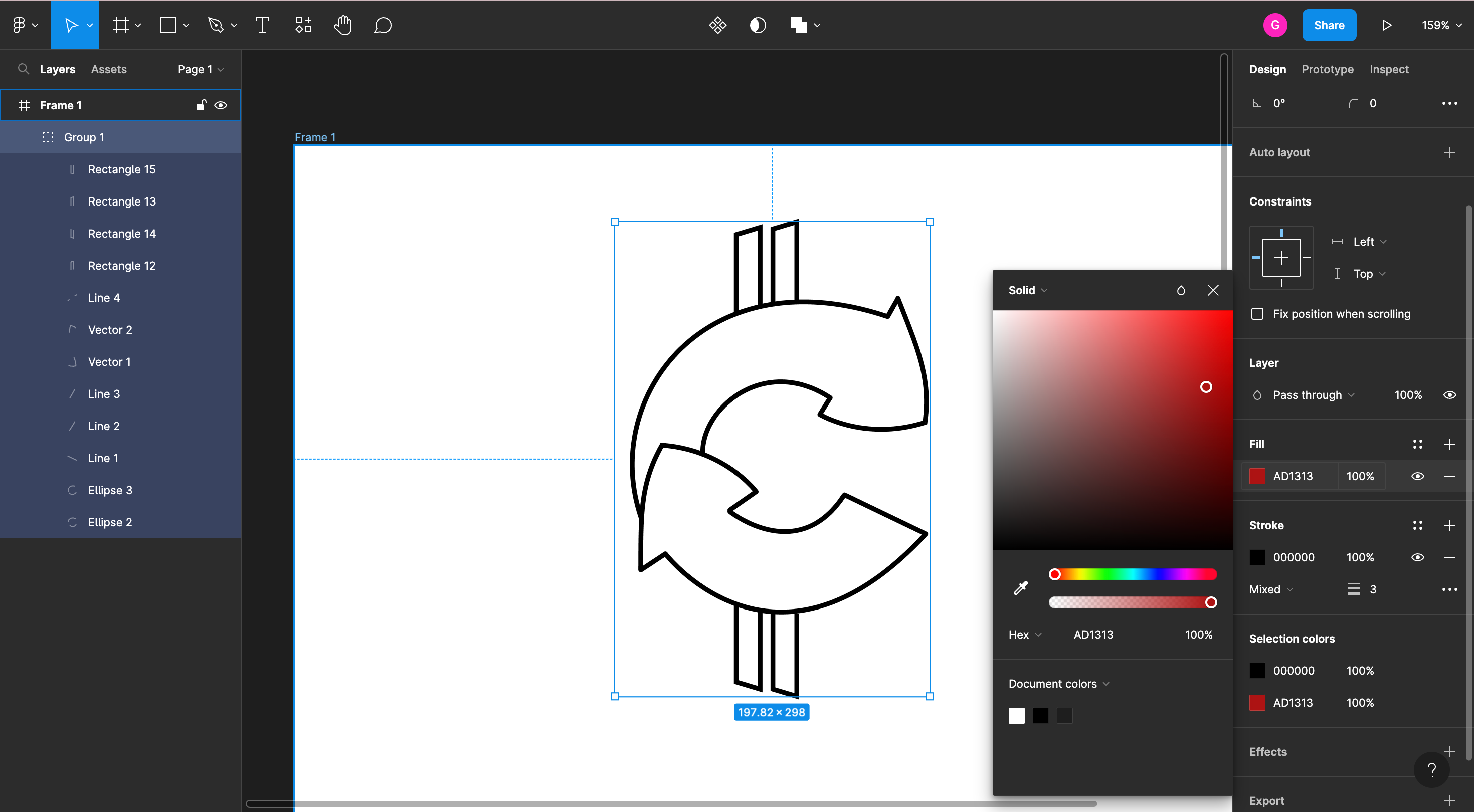
Hi everyone:) I’m new in Figma, I’m still learning. I’ve drawn a logo, a sort of circle composed by two arrows (similar to the recycle symbol). I want to use the function “fill”, but it doesn’t work… I see the color under “fill”, but the logo’s still white (fill’s opacity is 100%). Why?
Solved
Fill in a logo
Best answer by Chrtz
As you can see in the layer panel on the right side of your screen, most of your paths aren’t connected. So while you see them as shapes on your frame, these are just loose lines actually.
Therefore, there is no shape you can use the fill for. You have to combine your paths to shapes. Like these two arrows, each as a single shape, and these 4 rectangles as separate shapes, too.
Then you should be able to fill them with a color.
This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.