Hi, I’ve been using Figma to design our company’s application for over 5 years now and was prototyping using the traditional method of using spaghetti lines and gazillion frames to present a feature, so when I discovered their recent release about variables, I was excited to try it out and implement it for our team to be more efficient in making prototypes with lesser frames at a lesser amount of time.
I’ve had no problems using variables in my early stages of designing for our product so far, until this particular instance: http://tinyurl.com/3rh2py3t
The process flow for this is as follows:
- Click the first item (tagged “Console”)
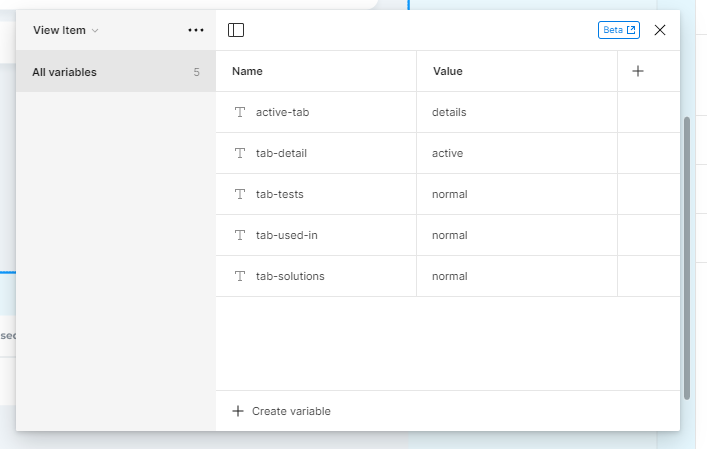
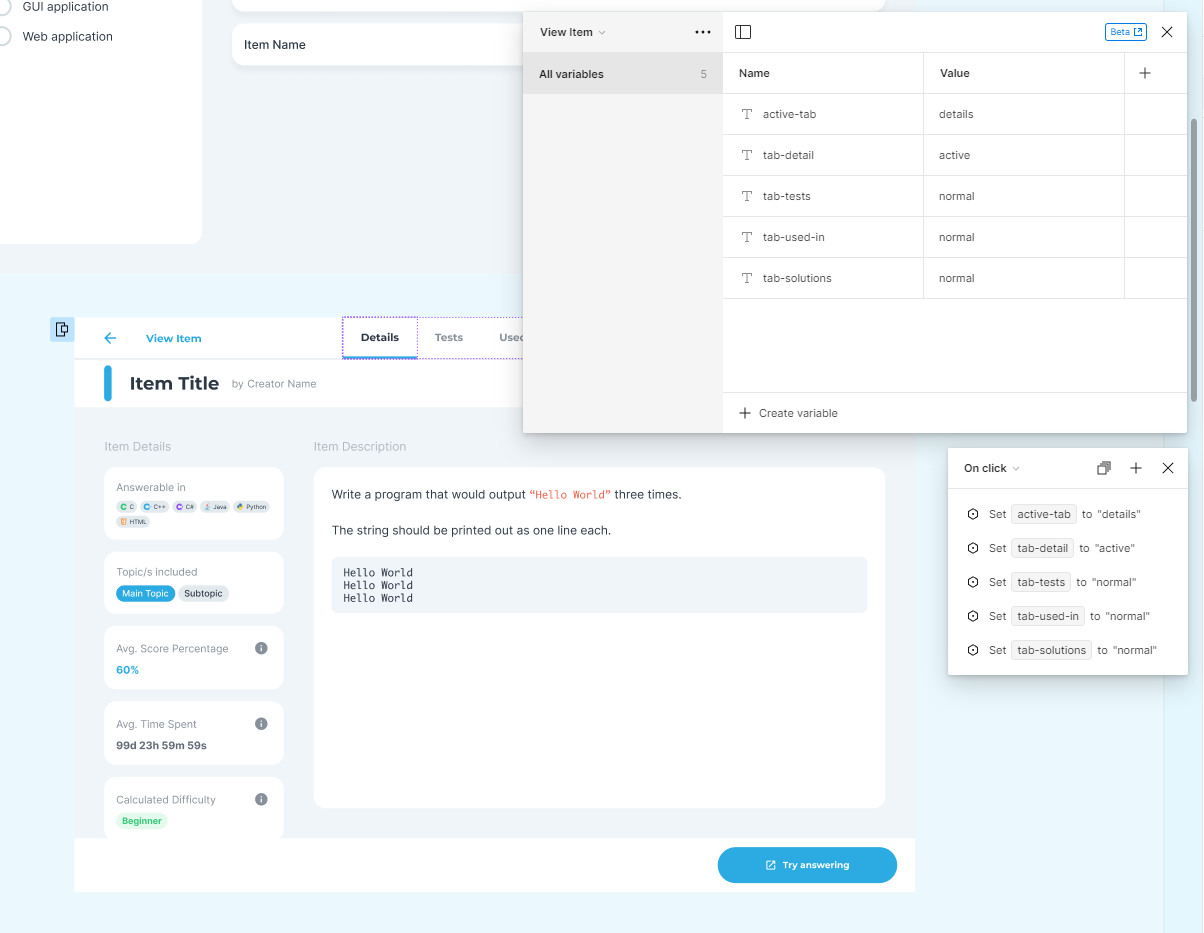
- Transfer through each tabs available on the modal (this is made using variables, see attached pictures)
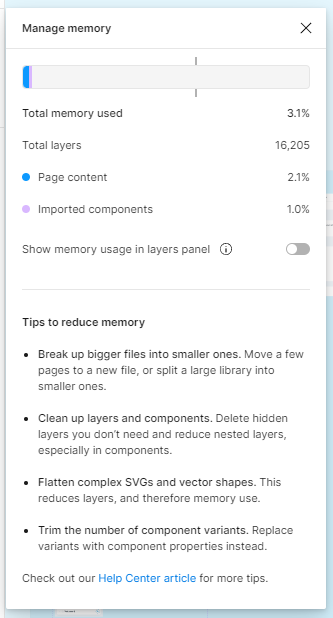
When presenting the prototype, the error happens on step #2, where you will experience stuttering of the prototype and a laggy response (about 5s).
Did I do something wrong with the prototype? Did I mess up with my variables or something? Or is this just Figma? Please let me know. Thanks!