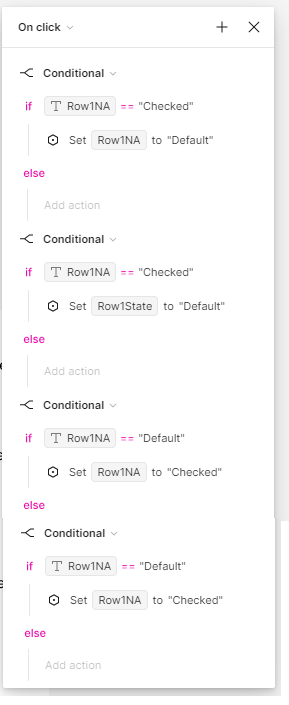
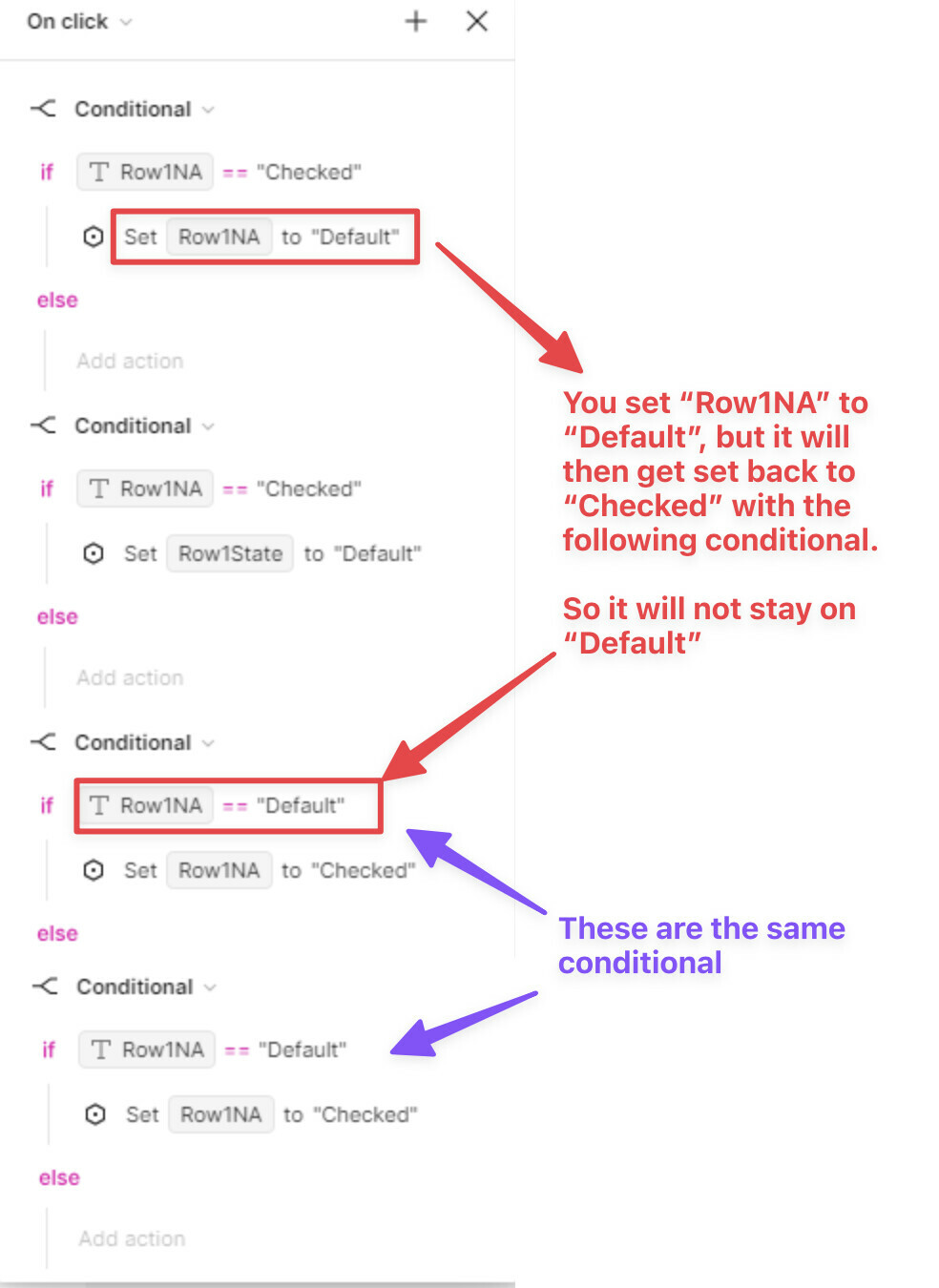
Not exactly sure how you have this setup, but based on the conditional logic you shared, I found some potential issues.
@Doug_Stackhouse
Was looking into this a little more and put together this example. As with all things in Figma, there are likely many other ways to go about this, so hope this helps.
→ View Prototype
→ Get Example File
Thank you @Nate_G !!!
What a huge help! Can I buy you a coffee?
Hi @Nate_G is there a trick to making this work in a component instance? (component instance in a component instance)
I have table component with multiple instances. In each instance I want to have a checkbox component instance. Figma is not giving me the option to assign a variable to the checkbox when I place it inside a component instance.
Thank you.
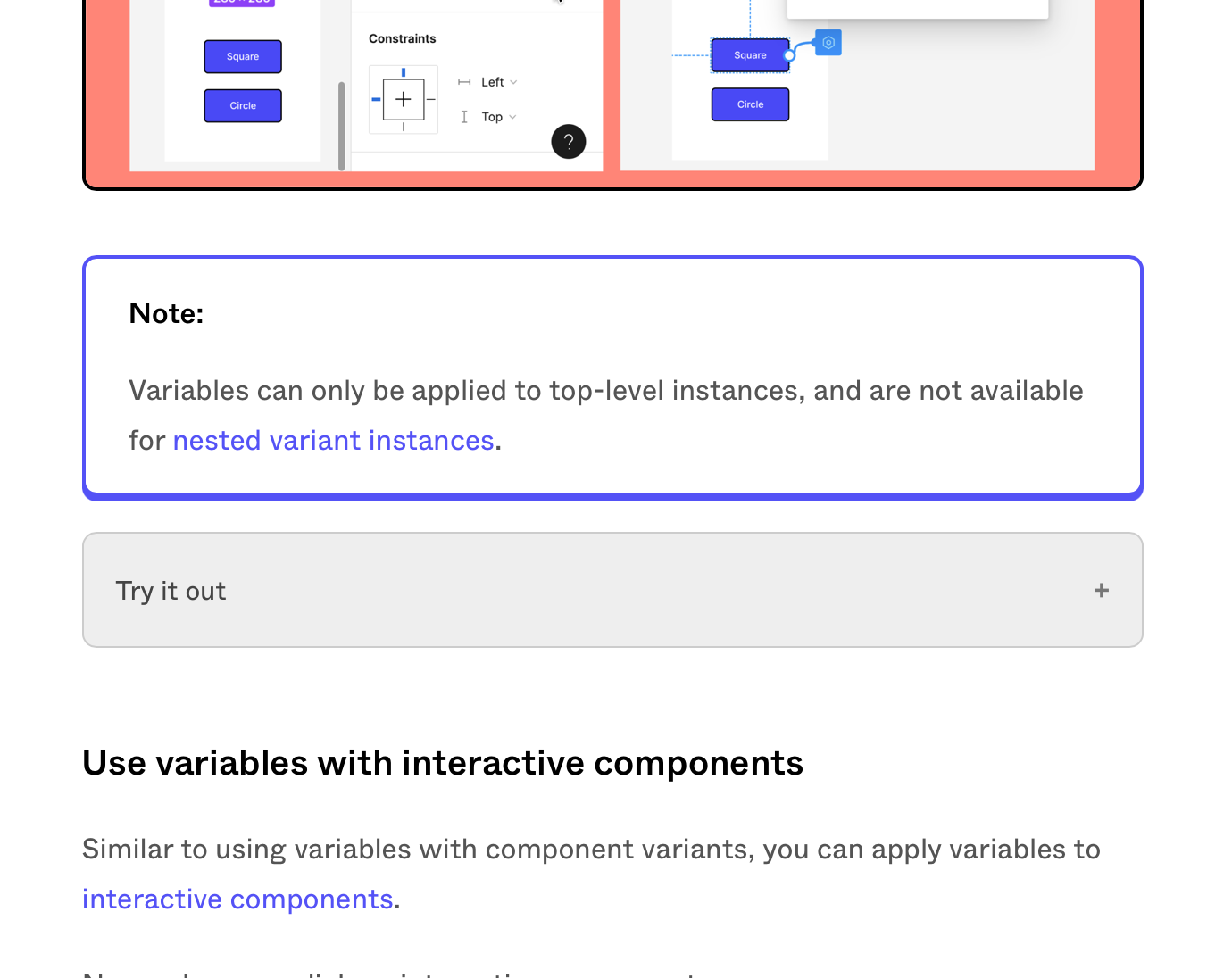
Sadly, variables can only be applied to top-level instances, but I hope that will change in the near-future 😦
I put together this example file a while back on the above issue along with some ideas around how you can use booleans variables as a “fix”.
I also have another example file that may help, as it relates to tables and checkboxes.
Thank you again @Nate_G! I ended up removing my 8 tables from the component to simplify things.
Having said that, I believe I have uncovered a bug with the variables. I had the checkboxes working wonderfully. Everything was perfect. Until…
I added a boolean to turn on/off the required field asterik. The checkboxes quit enabling/disabling as per your first example. This was going to be a quick win.
For a while, I thought I was going insane.
So, I built up the solution again and was careful to test with every bit of variable code that I added. I had the checkboxes enabling/disabling and I could hide the asterik, but when I placed the code to show it in the “else” clause to show it, the checkbox enable/disable quit working entirely.
No problem, right? Just remove the asterik show/hide code. No go. Solution broken. I suspect there is code that I am unable to see that is causing the problem, but I’m not the expert.
At this point, I’m forced to work on another approach because the deadline I am under draws nearer.
@Doug_Stackhouse Looks like there has been an update!
Nested instances
Now, string variables can be bound to a nested instance’s variant properties, rather than only parent instances.