Hi all,
After the most recent update of Figma - Pushed a couple of days ago, prototypes using Figma’s nested component prototyping have been affected. This has been cross checked on web links / alternative machines.
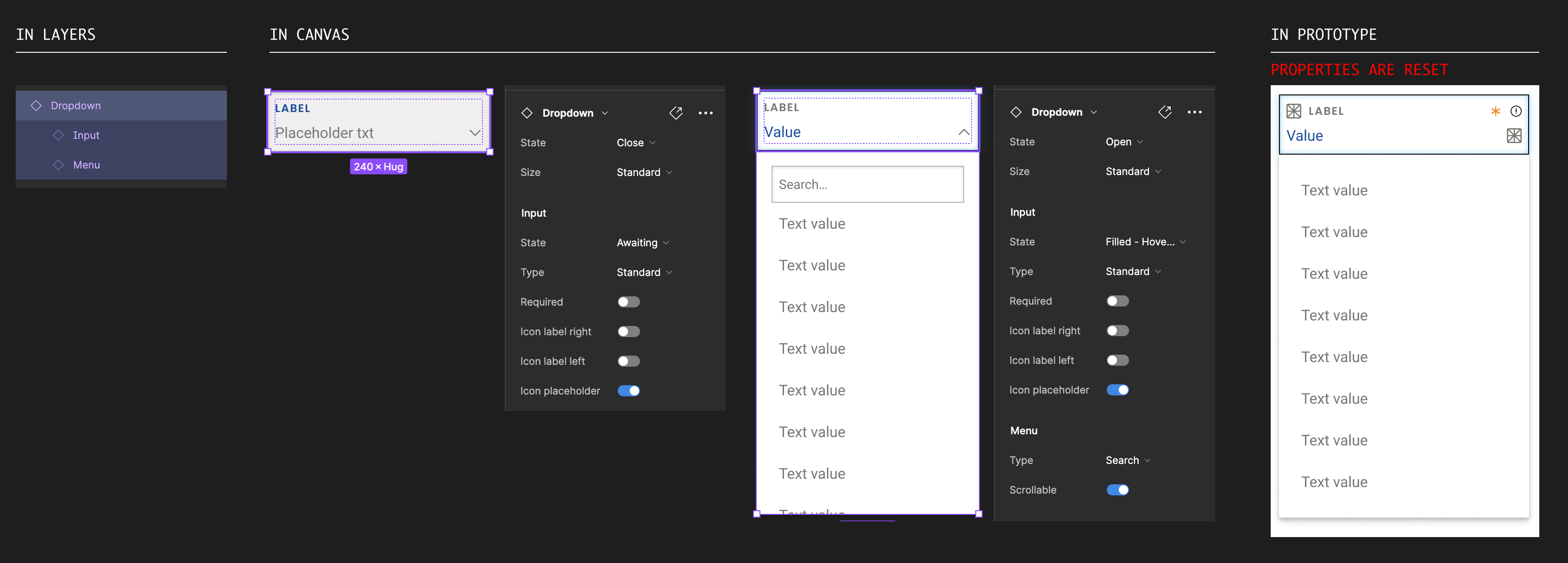
This has new overwrites that aren’t included and are causing very concerning issues, especially on components that use auto layouts. This, ultimately, means if we hadn’t complete a round of user testing a couple of weeks prior we would have some serious issues.
Is anyone else getting anything similar?
Thanks,
Alex