Is It Possible to Export SVG file with Saving ''Drop Shadow" Effect?
Solved
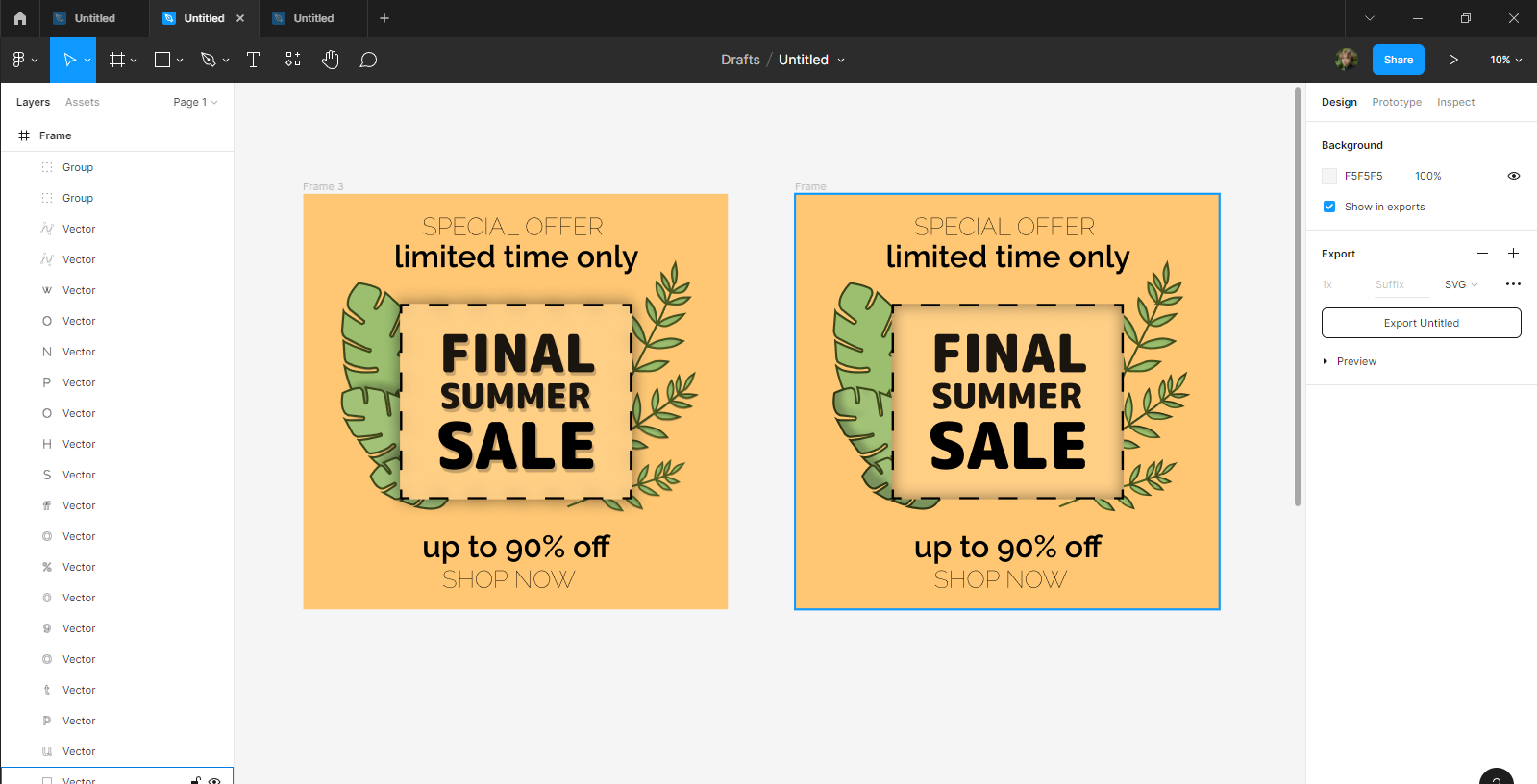
Exporting SVG
Best answer by Lea_Delazer1
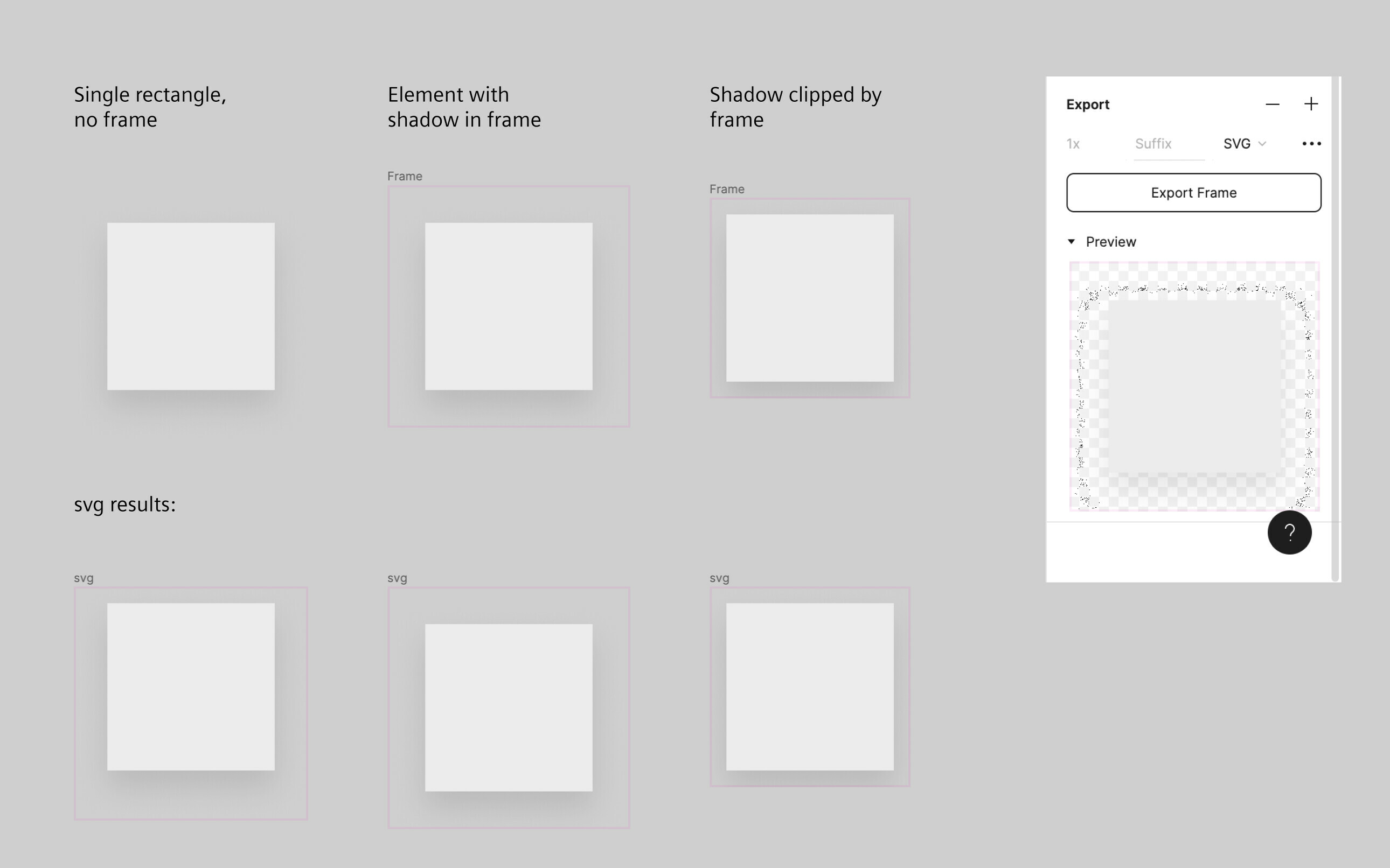
So, this is definetely a bug but I found a way to work around it for now… There is a new option to show shadows behind transparent areas and if this one is checked, the shadows will export correctly. However, the checkbox only appears if you have transparency in your fill layers.
So here are the steps for you to export your designs:
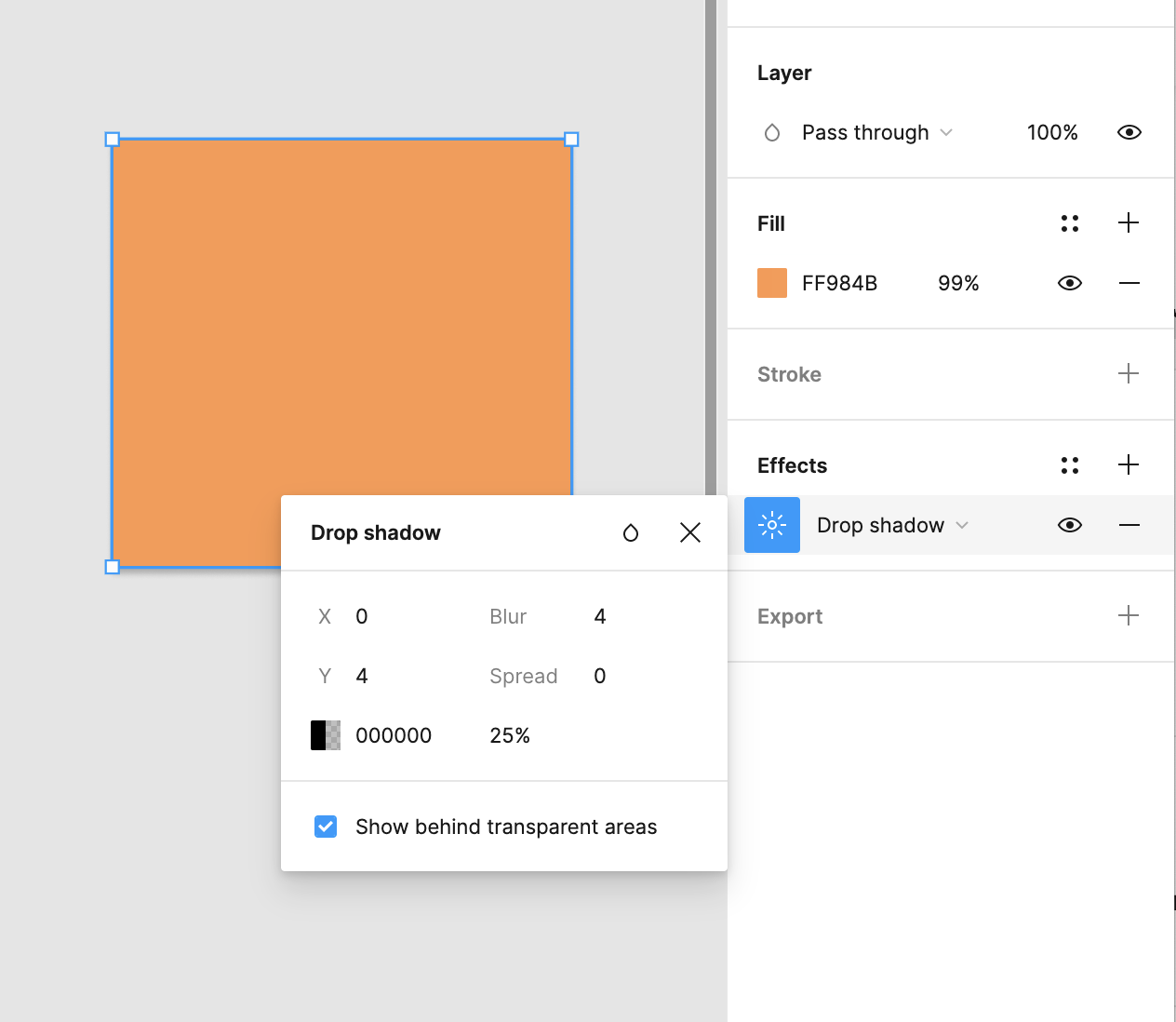
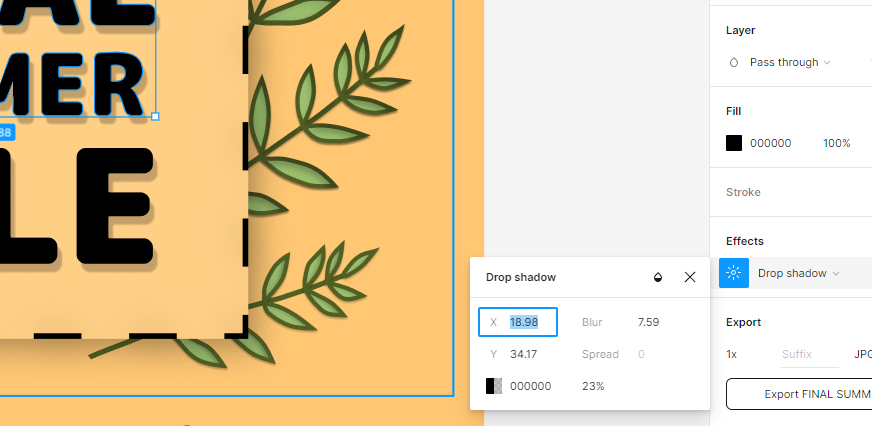
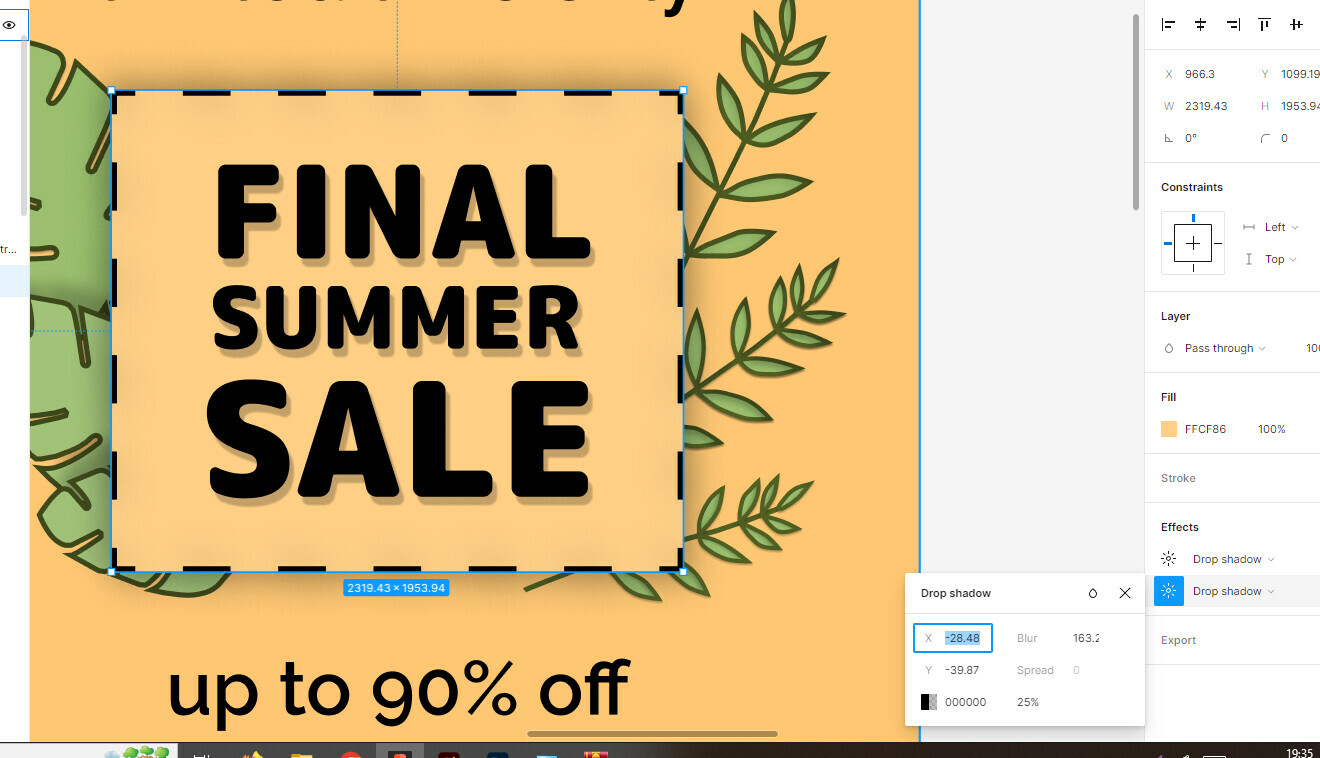
- select the layer that has drop shadow (rectangle, text, anything)
- change fill to 99% of your color
- edit the drop shadow where you should now see a checkbox “Show behind transparent areas”
- Check the checkbox on
- (optional) Set the fill back to 100%, this will make the box disappear but apparently the now hidden setting still helps
- repeat for all layers that have drop shadow
@Josh This seems like a bug difficult to report. Do you know of an existing issue or can you convert this one to a bug? Without the checkmark set, the drop shadows will export / import as inset shadows.
This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.