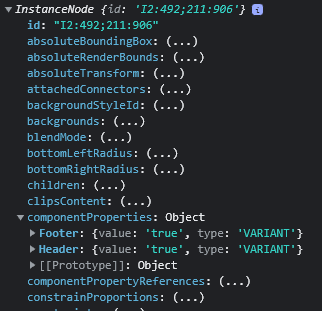
I’m getting this error when changing the status of a variant from true to false with the setProperties function
`Uncaught Error: “Unexpected: _dirty” in ~SymbolOverrider (FGSymbolOverrider.cpp)
Uncaught Error: “Unexpected: scene()->mutationsAreDisallowed()” in set (FGNode.cpp)
Uncaught Error: “It shouldn’t even be possible for a read-only scene graph observer to recurse.” in handleObserverEvent (FGSceneGraphEvent.h)
`
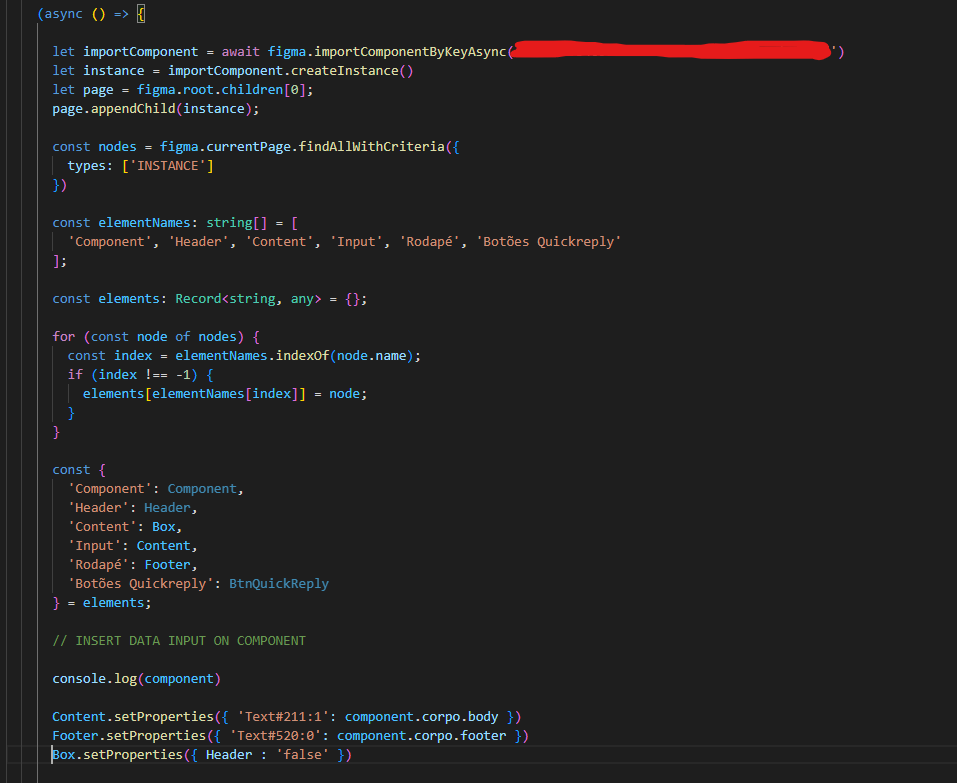
My code is like this
[image]