- I need a single line of text to fit within a container without wrapping, breaking the boundary, or truncating.
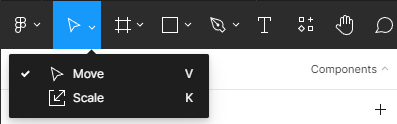
- I need the text to get smaller when it gets too long to fit, either by reducing font size or overall scale.
- The text is dynamic, so I can’t reliably tell how long it will be to pick an ideal font size.
Things I’ve tried:
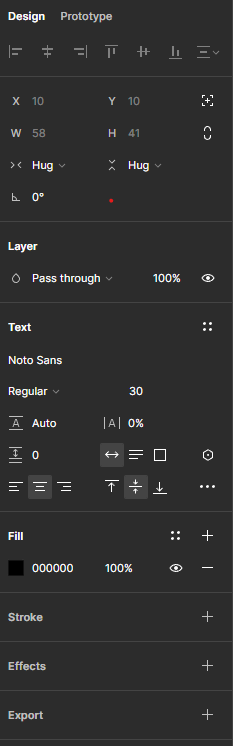
- Standard left and right with top and bottom constraints, but if the text becomes too long, it wraps and breaks the boundary or truncates.
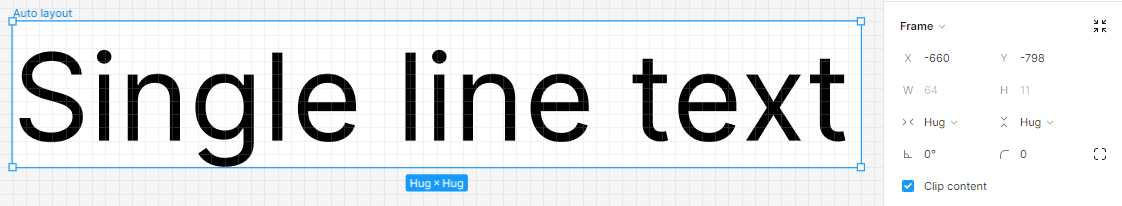
- Using text auto width with scale constraints, but the text just grows outside the boundary.
- Using text auto width then wrapping it with an auto layout, thinking the layout could hug the text and use scale constraints to get smaller, but hug resizing and scale constraints are mutually exclusive.
Is there any way to do this dynamically?