Hey Figma Community!
I’ve been thinking a lot about responsive design workflows lately and how we can make them more dynamic and flexible. Specifically, I want to talk about the resizing options we have today—those trusty hug, fill, and fixed values we use for horizontal and vertical resizing. While these are solid, they could be even more powerful if we had the option to tie them into variables.

Why Variables in Resizing?
We already love using variables for colors, spacing, and typography to keep our designs flexible. So why not extend this logic to resizing? Imagine if we could define a resizing behavior not with static values but through variables that can adapt as our design scales.
For example:
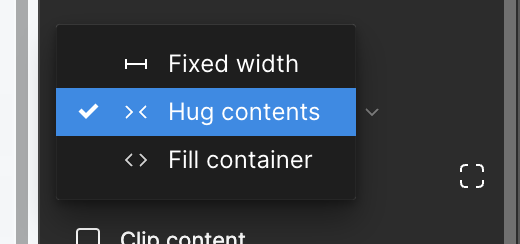
• Instead of setting a button width to fixed or hug, what if we could create a variable like buttonWidth and set its value dynamically based on the context (e.g., screen size, container, or content)?
• You could have a layout that resizes fluidly based on conditions defined by your variable, making your design more adaptive without needing to manually adjust every instance.
Where Should These Variable Options Live?
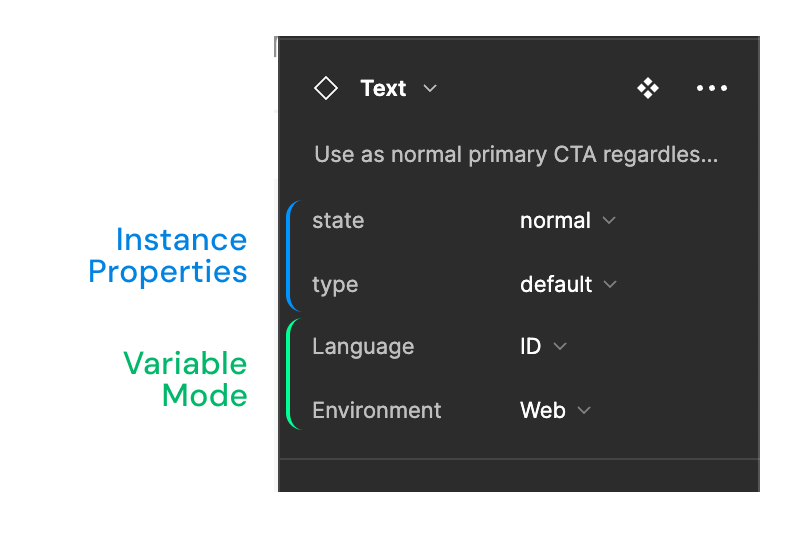
Another part of my idea is where we should place these variable-based resizing options. In Figma right now, resizing is set in the layer section, but I think this could be more intuitive if it were integrated into the instance options section.
Why? Because:
• The instance options section is already where we’re used to swapping components and setting attributes like overrides. Having variable controls here feels natural and would streamline the workflow.
• It would keep things centralized in one spot, where variables, overrides, and now resizing values could be managed cohesively.
TL;DR
I’m suggesting adding variable-based resizing to Figma, giving us more control and flexibility when designing for responsive layouts. Plus, I propose that these resizing variables be managed within the instance options section instead of the layer section, keeping all dynamic attributes in one familiar place.
Would love to hear your thoughts on this! I think it could be a great way to make Figma even more powerful for responsive design.
Cheers!