Hi new to Figma 👋
I’ve managed to create a drop down menu with variants that more or less works. But when I test and go from closed to open drop down it shifts a bit? Both the widths are the same so Im not sure why it’s doing that.
Solved
Drop down menu shifts when clicking
Best answer by Vazgen
Hey @Eva4,
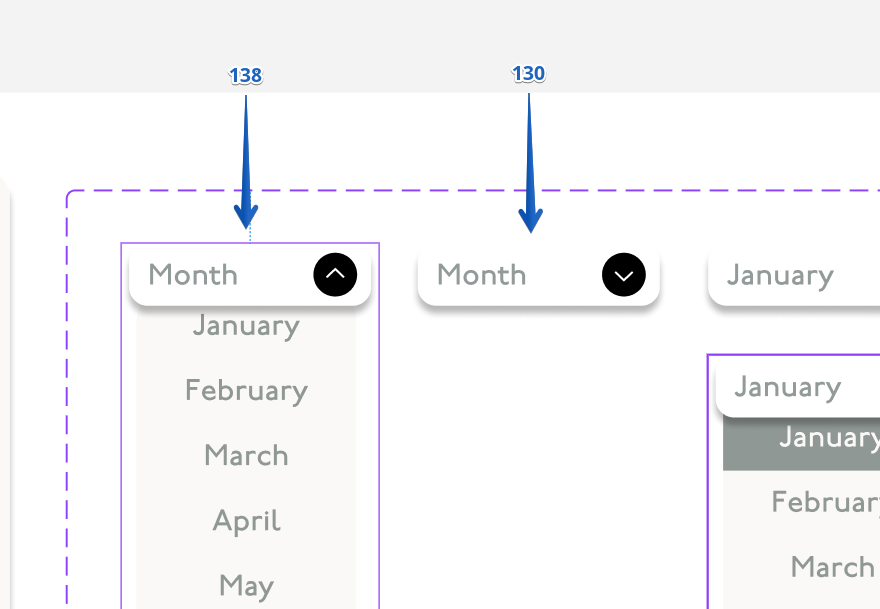
The width of your dropdown’s first state is 130px, and the open state is 138px. Basically the difference of 8px is what makes it shift, if you make them the same the shift will disappear.
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.