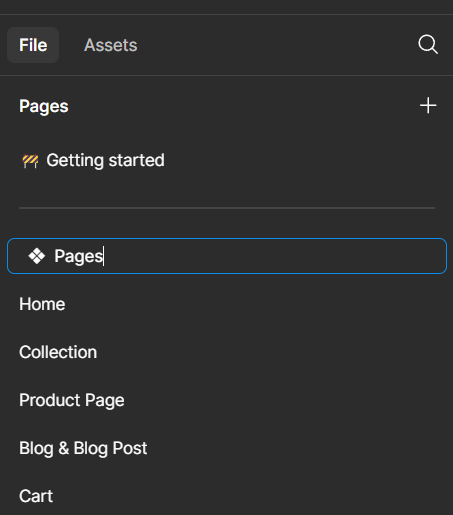
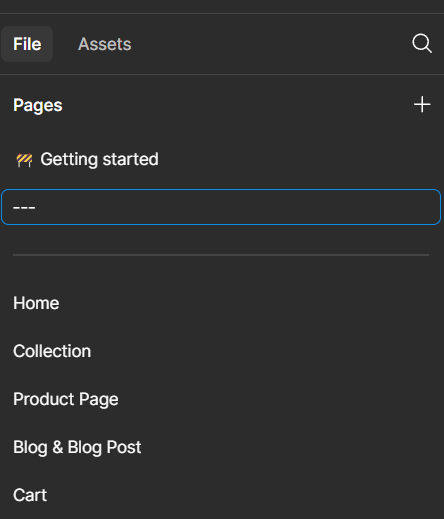
For the past two weeks, my labeled dividers in a Figma file worked perfectly. These dividers were lines with text labels (—Text) that helped me organize the structure of my designs. However, today the labels suddenly disappeared, and the dividers now appear as plain line. When I double-click on a divider, the text label is still there and editable, but it no longer displays on the canvas as it used to.
I’ve attached a screenshots showing the current behavior and a video demonstrating how the labeled dividers worked before this issue occurred.
Could this be a bug and will it be fixed soon?