There’s no visible scrollbar in Figma prototyping mode. Yesterday we’re having user testings and once again this same topic popped out. Some of the users didn’t thought that they could scroll prototype because scrollbar wasn’t visible. One of the user was using laptop’s touchpad and he wasn’t able to scroll with only using touchpad. Guiding user how to use prototype during test can harm testing situations. Atleast it’s sure that if user thought that he can’t scroll it leads to biased feedback about product.
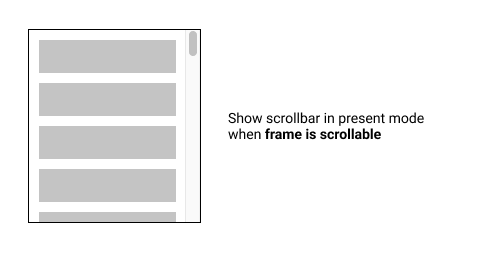
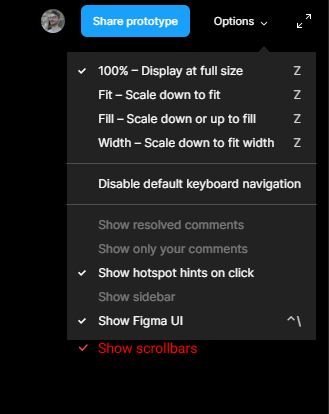
If there’s some reason not to have scrollbar it could be atleast optional feature that designer could turn visible scrollbar on from options.
It’s not only who has came across with this weakness in Figma. Here’s old Spectrum thread about same topic but Figma hasn’t done anything for this yet and I hope this get more attention here.