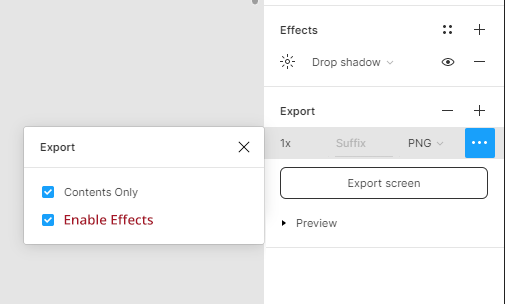
Currently, an image with an effect, like a drop shadow, is exported with that effect. If a developer wants the image without the shadow, to add with CSS separately, they must disable it in the design, export, then turn it back on. This is cumbersome and prone to error. Instead, there should be another checkbox in the export menu allowing this to be done there, without altering the design.