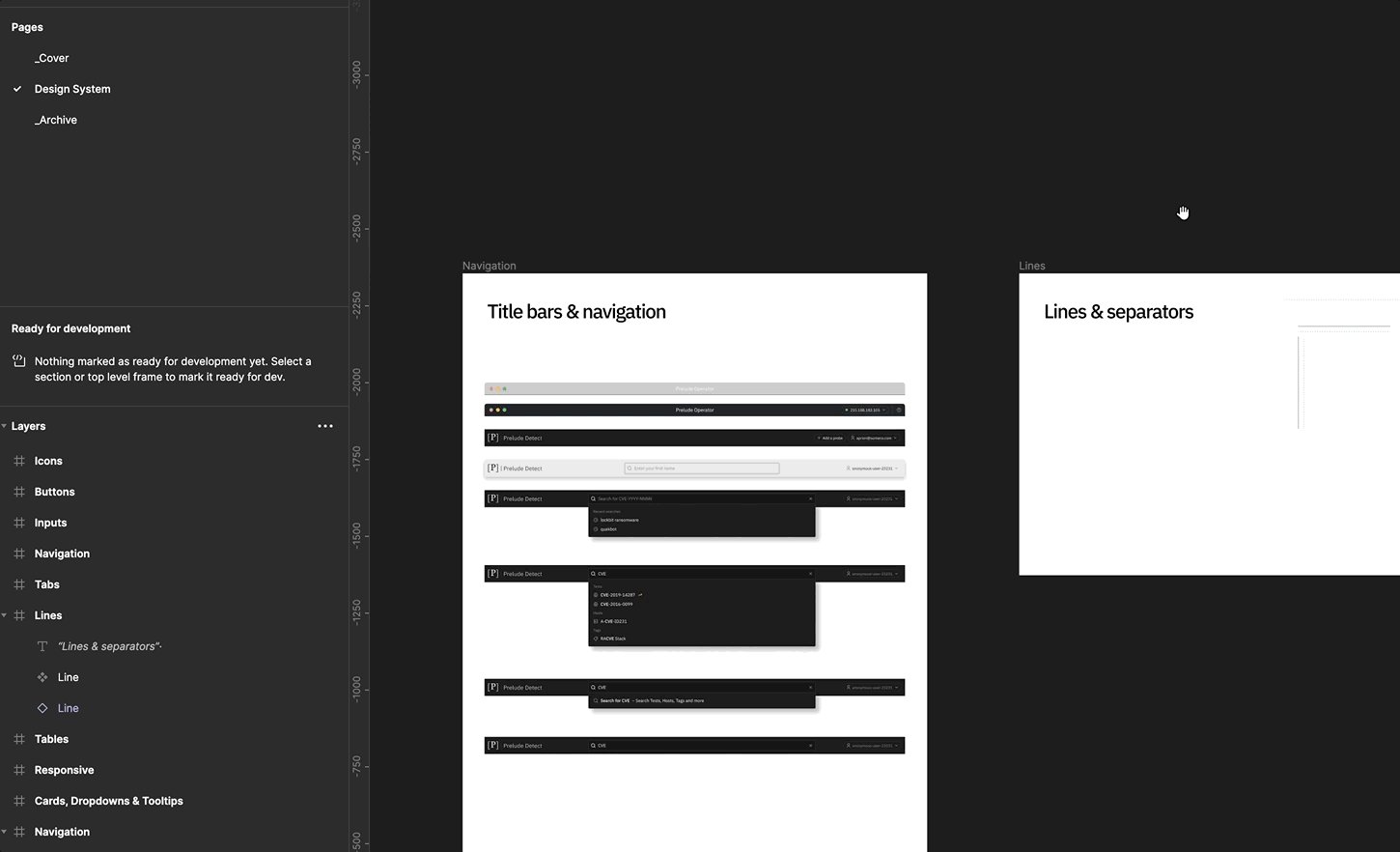
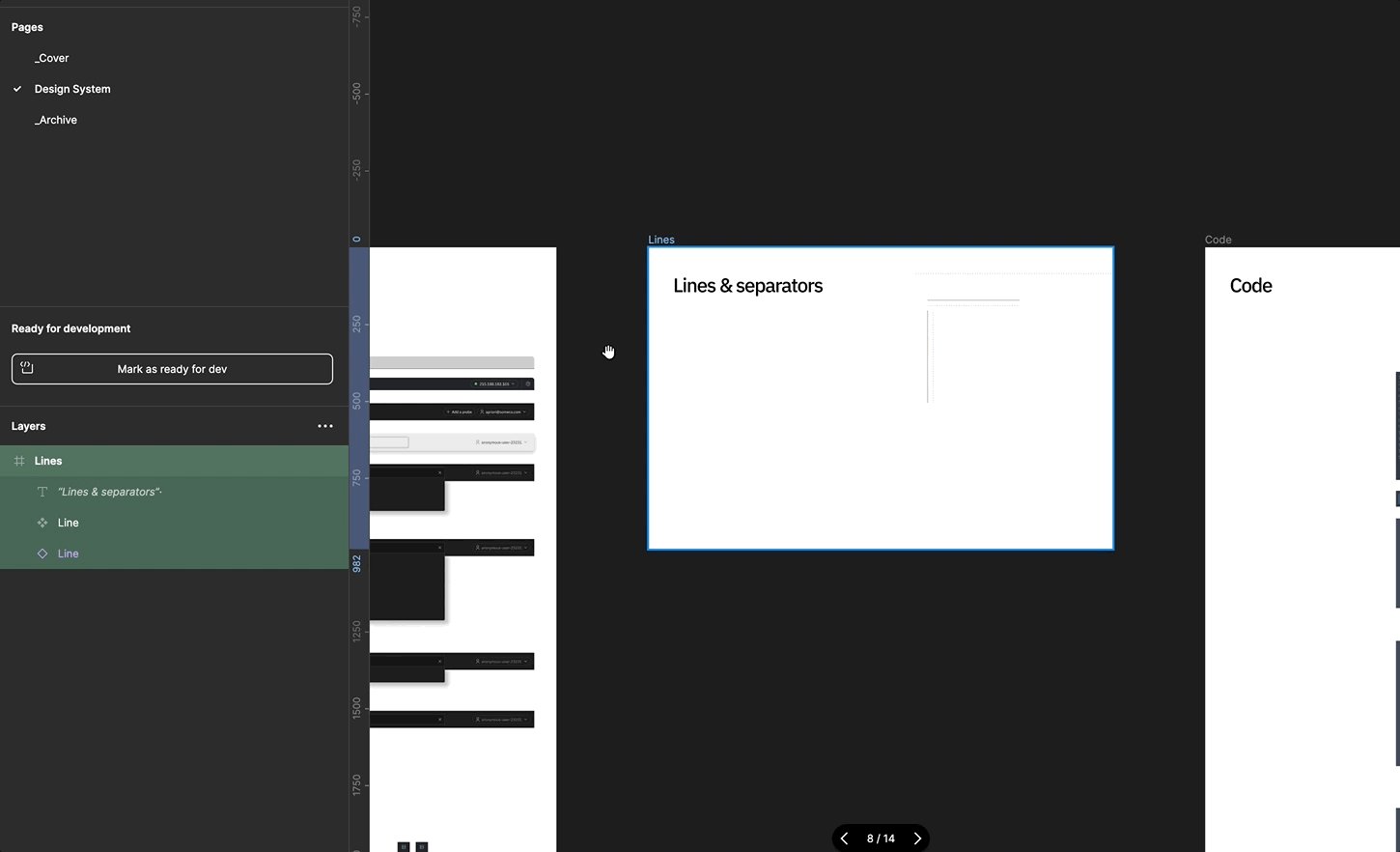
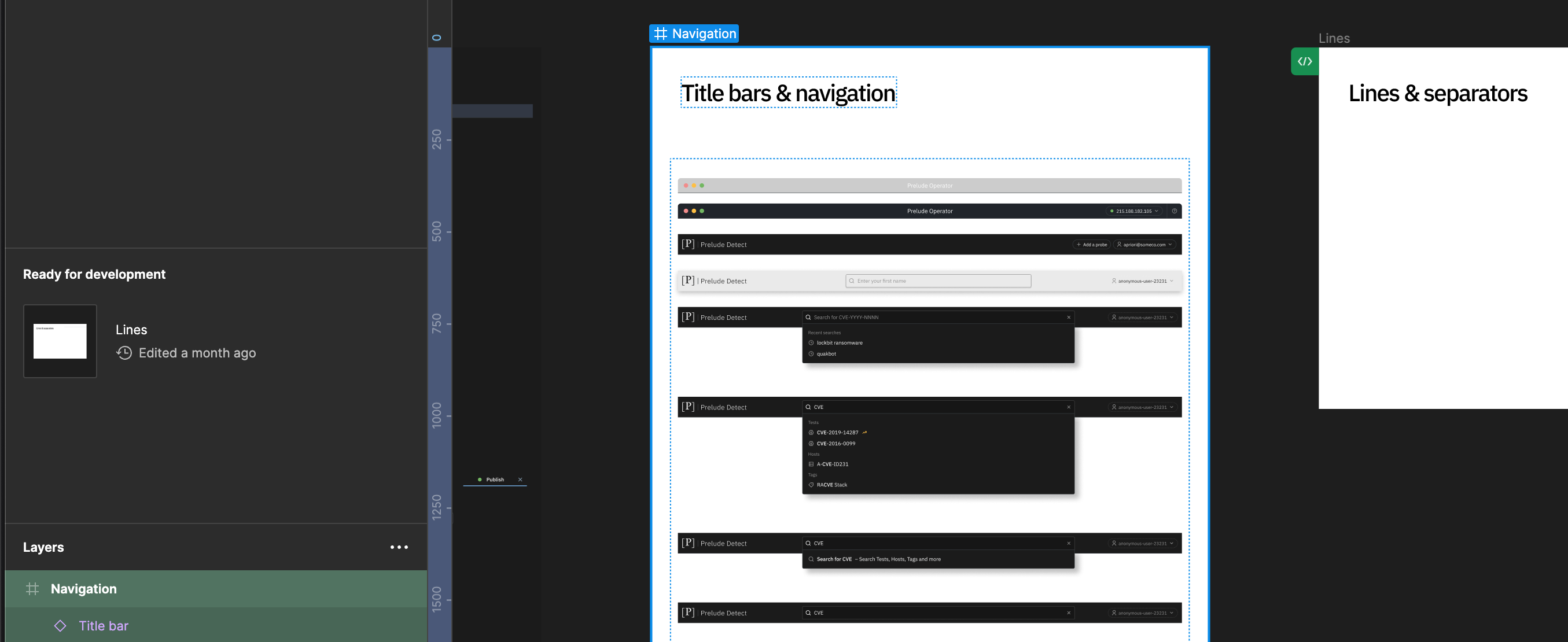
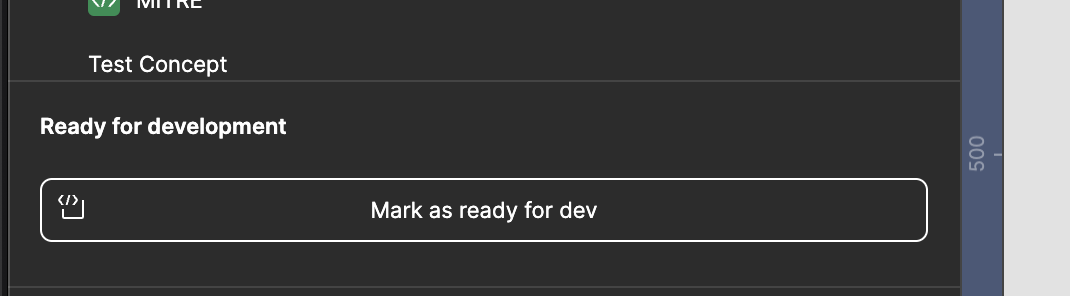
Expected behaviour: “Mark as ready for Dev” should be shown on the left.
Hi there,
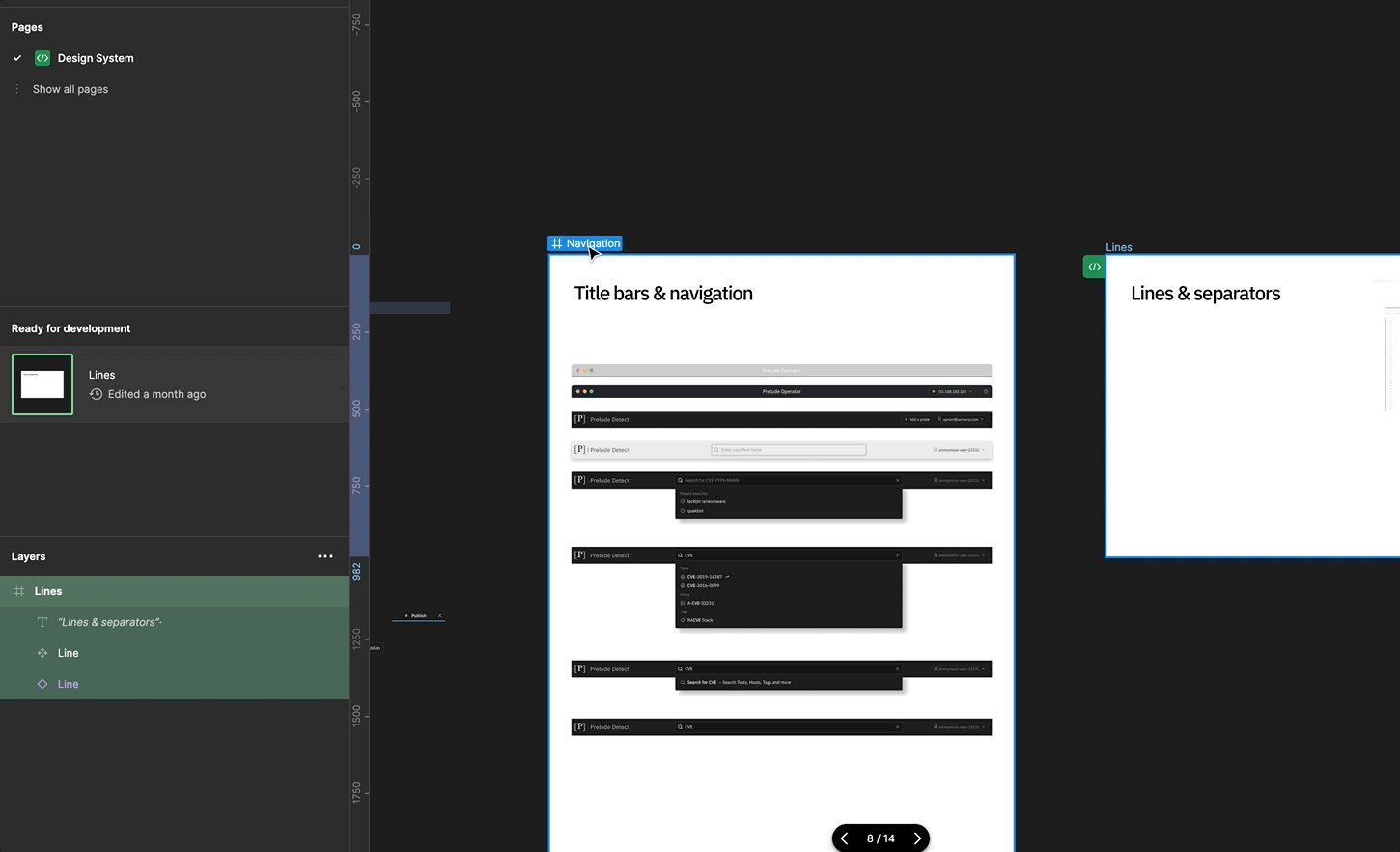
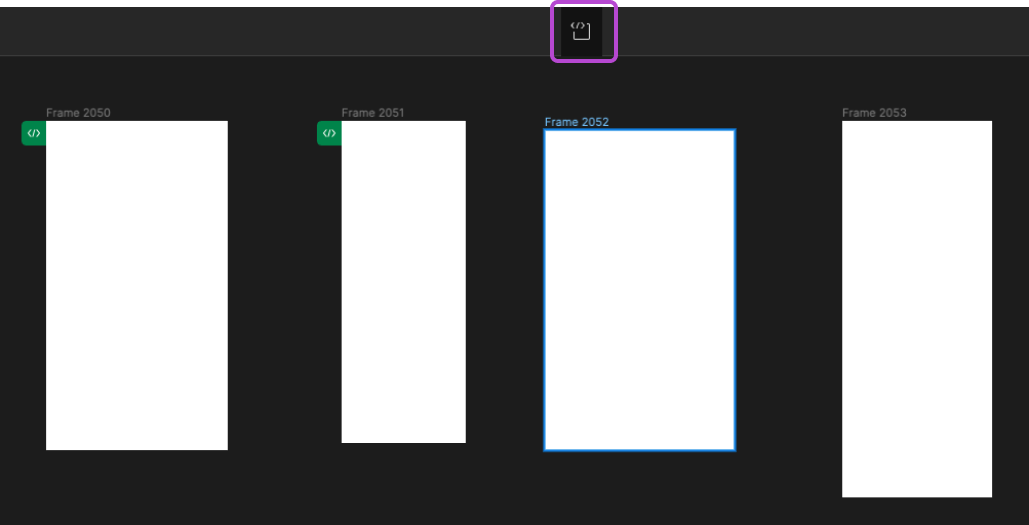
Thanks for reaching out. If I understand correctly, you’d like to mark as “Ready for dev”. To do so, you can click the icon on top of the file as attached. You can view which assets are ready for development. Would you be able to check if you see the icon to click? I hope it helps: https://help.figma.com/hc/en-us/articles/15023124644247-Guide-to-Dev-Mode#01H8CR3K6V9S02RK503QCX0367
Please let me know if that doesn’t work.
Thanks,
Toku
Omg I would have never seen this. It’d be great if the sidepanel CTA persisted on any frame, this was really confusing.
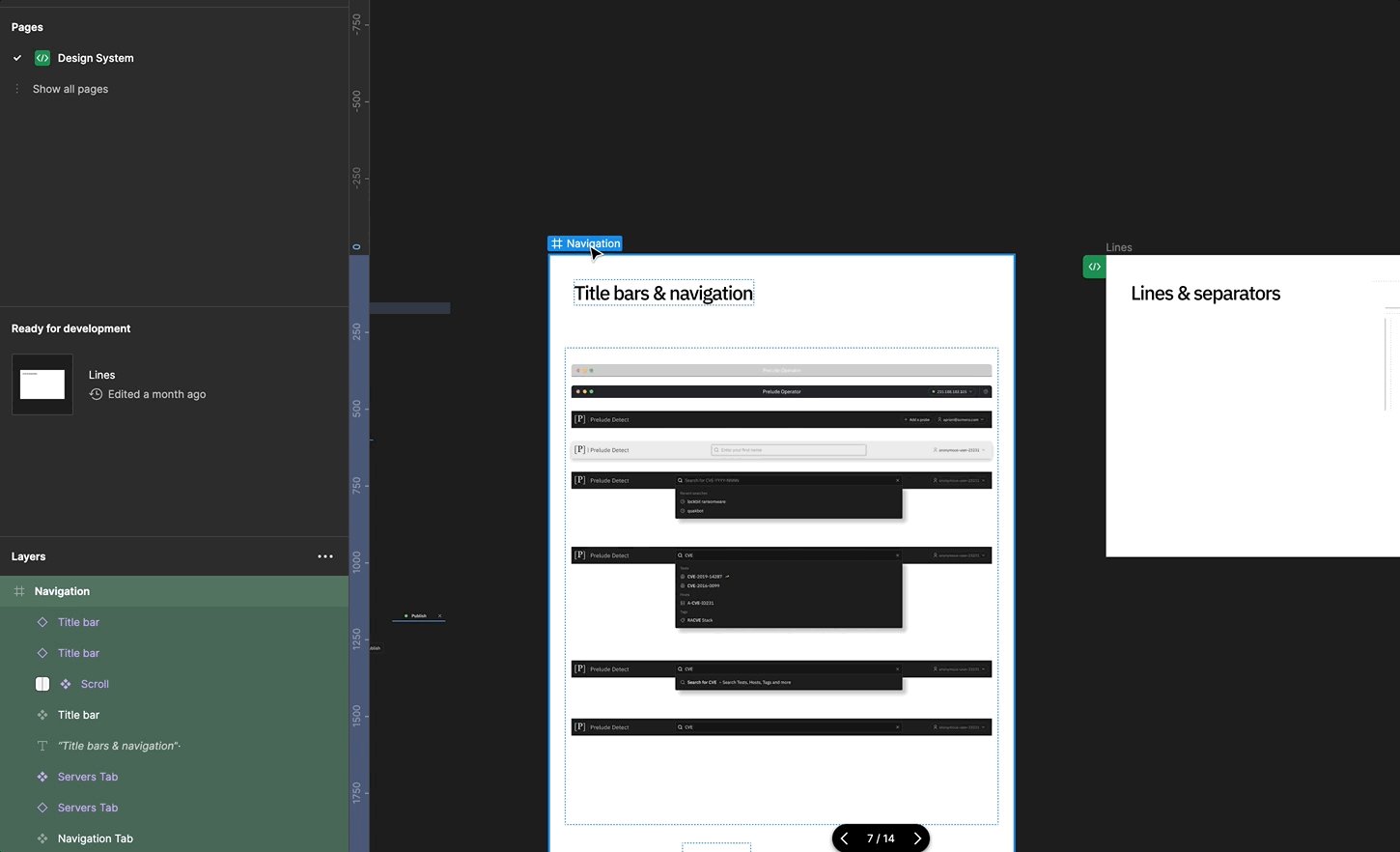
Your help guide says “Click Mark as ready for dev in the toolbar.” Which isn’t exactly clear because that button appears twice in the interface and only once with this copy (in the other instance it’s hidden as an alt).
Hi there,
Thank you for your feedback! Your comments have helped our product team become aware of the discoverability issue. I’ll also make sure to pass on your suggestions regarding the help guide to our internal team.
Thanks,
TOku