Hi!
I was viewing my designs in prototype mode and I noticed they aren’t appearing the same as the original designs. Designs were made using frames for the MacBook Pro 16" and my prototype device was set to match the frames.
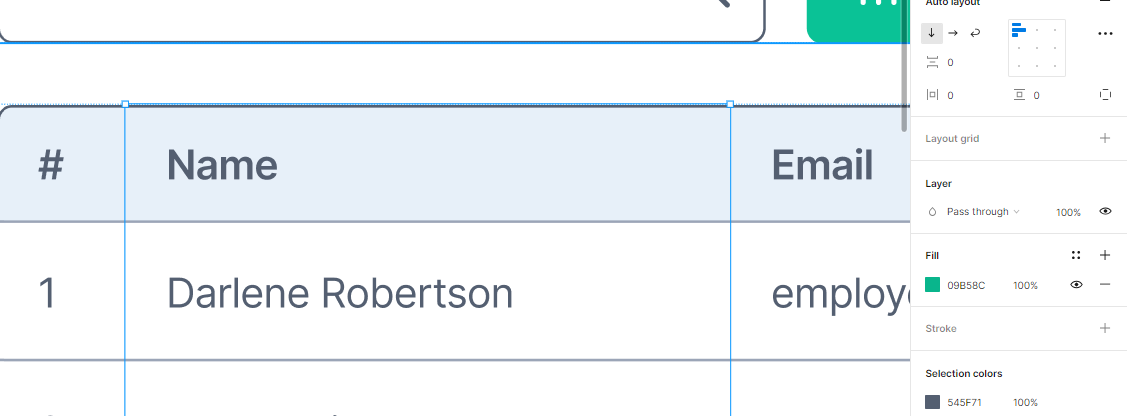
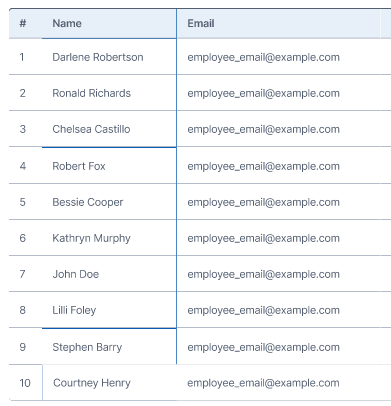
Prototype mode (Fit to screen):

I’ve tried viewing on other devices and the lines and some other elements appear to be weird and janky. I’m not sure if this is a resolution issue but it has become a problem when I want to record the prototype in motion. Would appreciate any help thanks!