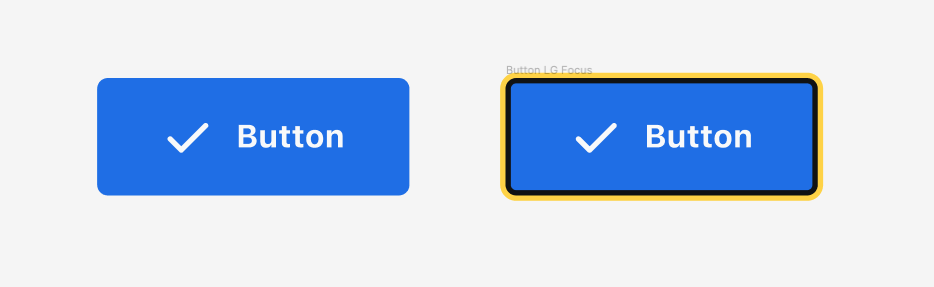
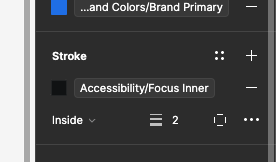
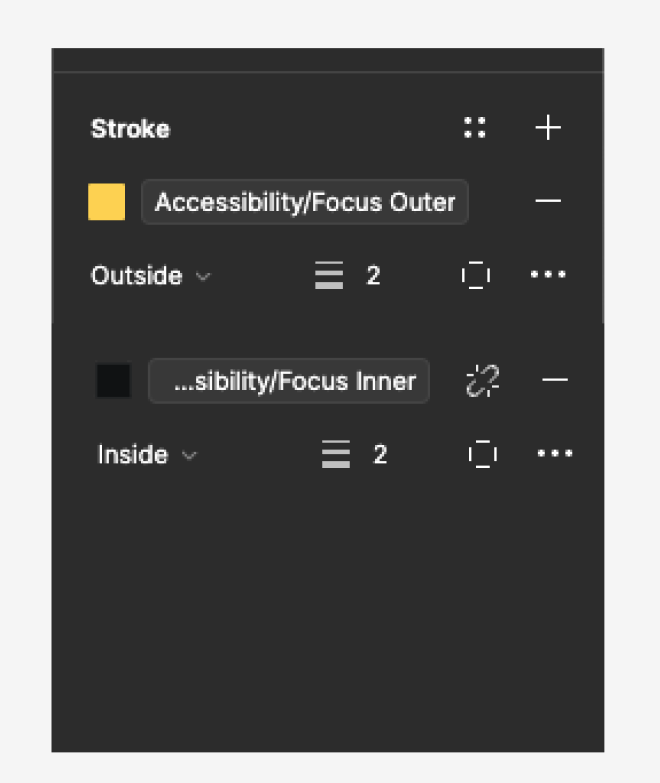
For designing accessibility states in components i would love to add an inside and outside border to one single element. Does anyone have a solution / work around for this or could this be a new feature.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.