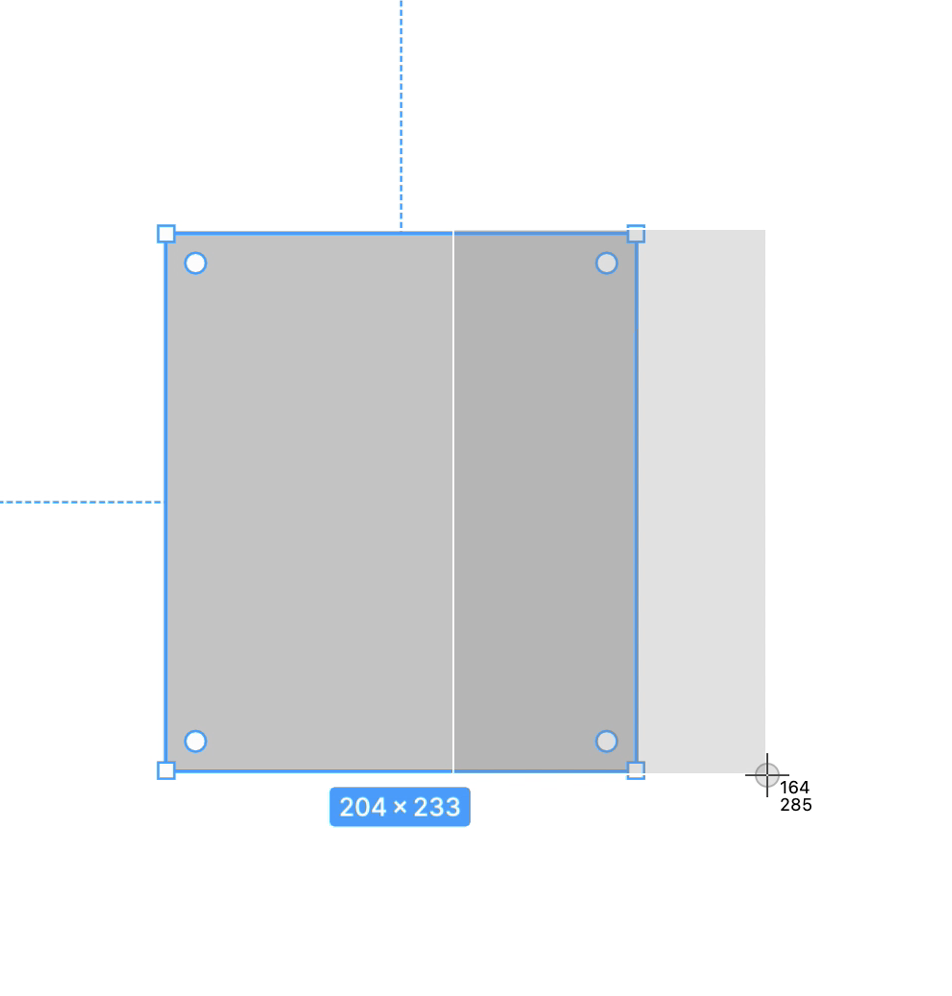
My design looks larger on the browser and on the screen than it actually is.
So as an example, I have a box, that’s 233 pixels, on figma, on 100% zoom, it actually is around 286px from my image snapping tool.
This is a huge concern, as my designs in FIgma are larger than what they actually are in the browser. Really concerning issue.
So my 12px font looks big on Figma, and I use it, but when it gets implemented, it looks too small, because Figma’s not showing me how it actually is.