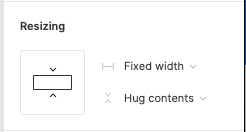
Been using auto layout a LOT recently and it’s absolutely game changing. My only gripe is that resizing defaults to fixed width, when 90% of the time I’m using “fill container”. I could see an argument both ways, but curious if others feel the same way.
A solution, although cumbersome, would be to allow users to set a default themselves for auto layout.