i got a little discussion here where im dealing with some questions regarding what the correct approach is to build up components for being able to reusing it in general later.
The headache we been through was a 20 page app with a buttom navigation that was not using a component so when we had to change it we had to change it on every single screen.
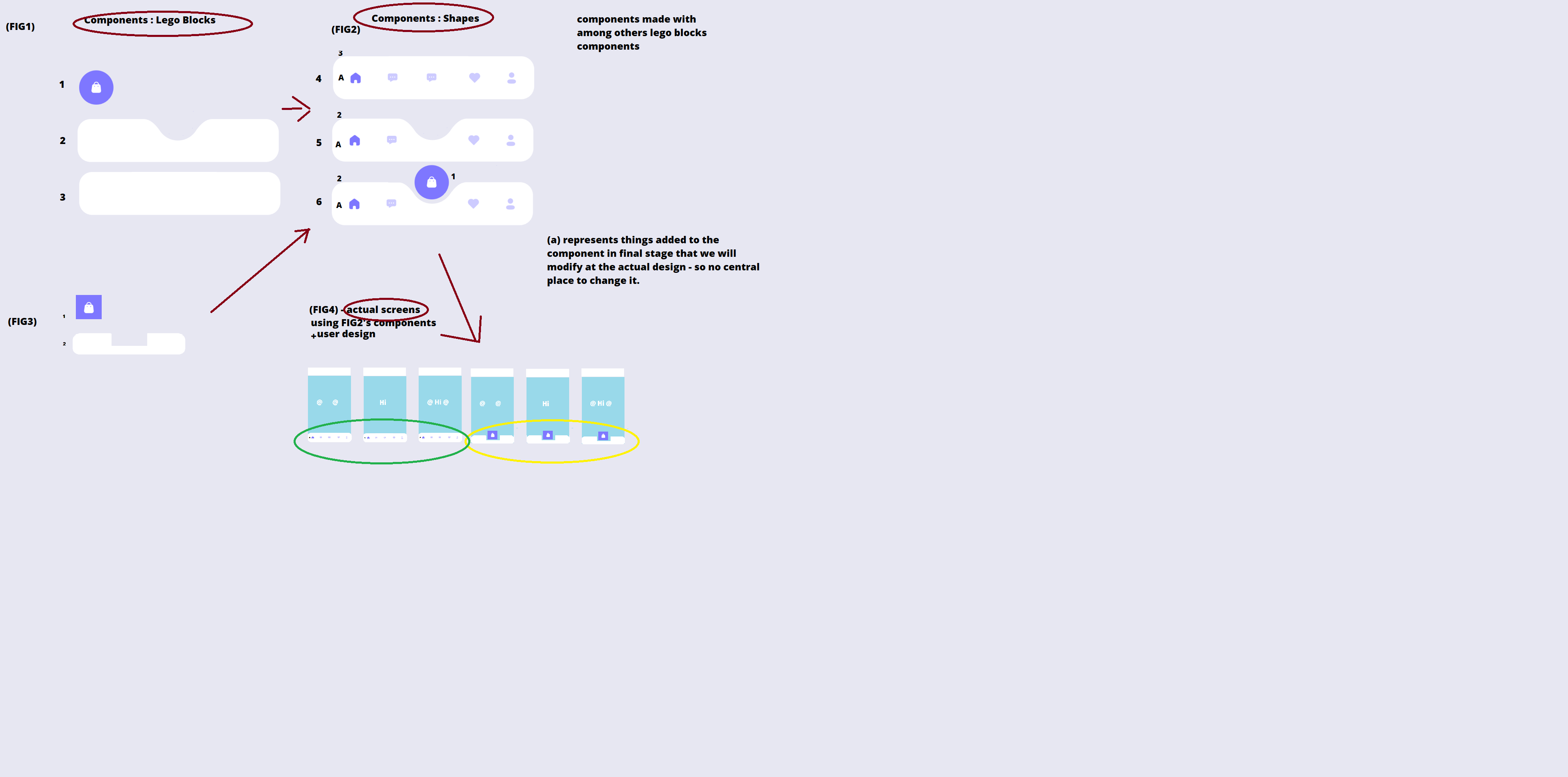
We then went into this talk where im wondering how the correct way for professionals would be when you build up a design, for reference this image :
The first approach was Fig 4 - making each element ( copy ofcourse but not using a central component ) onto each screen, modifying the texts/icons and then all good.
that was until they wanted to change the design of the buttom navi, then we had to sit and change every navi on every screen.
what i then suggested was to cut everything up in ‘lego blocks’ which would be like isolated components that we build up parts of a design up with - and then have component shapes ( which uses lego blocks components ) so in this way im able to only change the Lego Blocks 1 place and it all will iterate through to the screens.
Designers here are not impressed though and says im overkilling it, and i do have some headaches too about this how to group this in proper pages, using the right terms if anyone is doing this in Figma - or if any of you say this is totally wrong to do in Figma and just not the way.
one could ask why i need to have the icon circle ( and in my image i change that and the navi area to box ) and not just have circle button and navi as one component - this was also our first approach, but it turned out we had to make many different components if we want to make switches on buttons on off - therefore if suddenly a change to shape we would again have to redo all of them, thats why the seperation made like that.
But what do you think ? do any of you have references or some links to videos etc or something that focuses alot on this topic on how to really do proper grouping so it follow a set standard and a really good ordering and seperation in projects ?
PS : shouout to this article for using the graphics in my drawing : Belajar Cara Membuat Fancy Bottom Navigation di Figma di BuildWith Angga