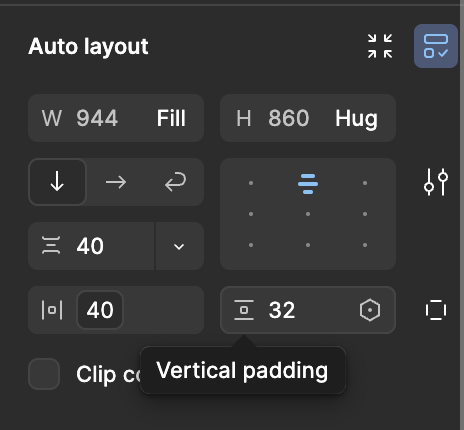
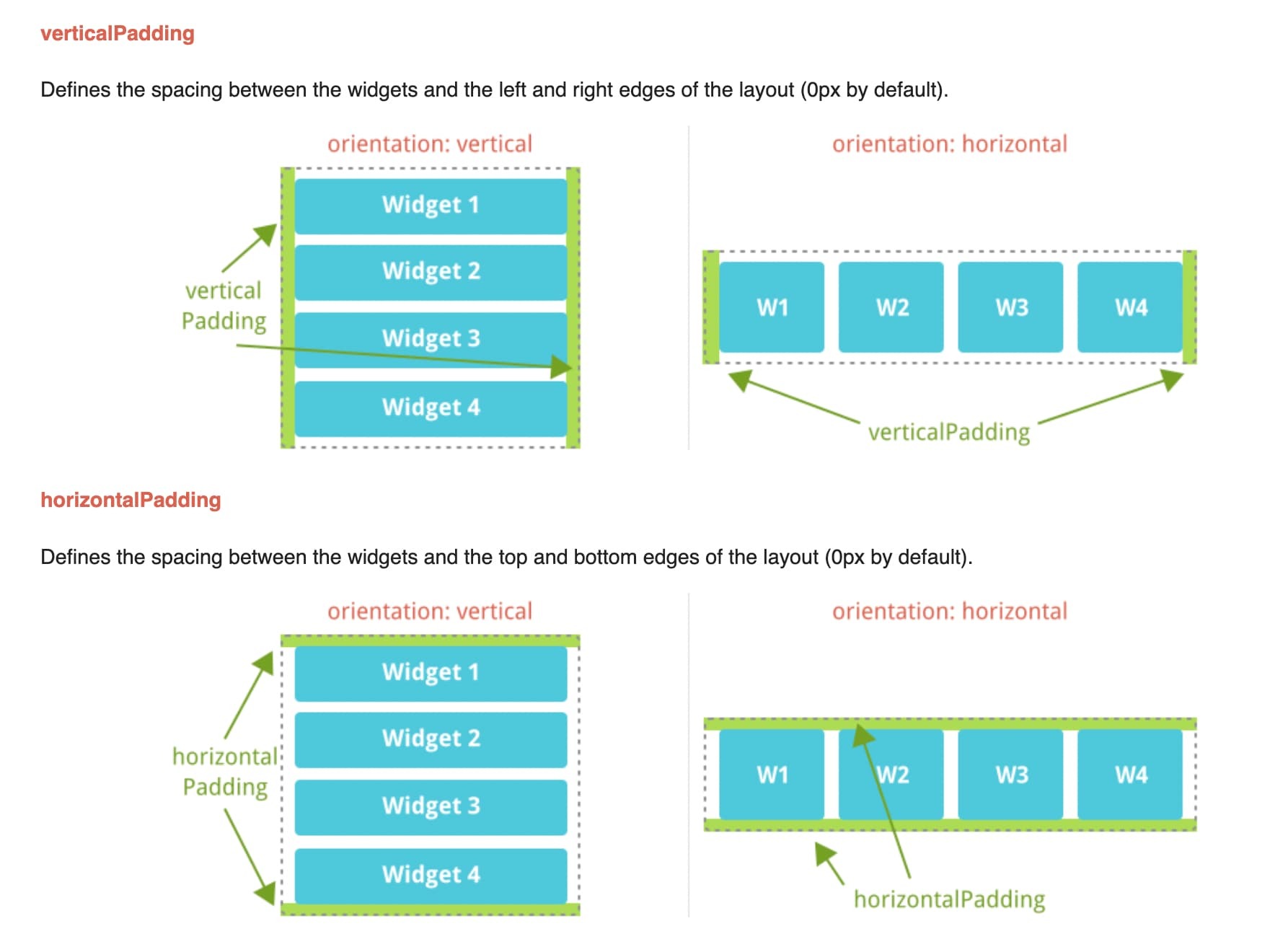
I noticed some differences between how padding is shown in Figma’s Auto Layout and other layout systems like PhotonUI (BoxLayout - PhotonUI ). It versus the concept I more familiar with, as demonstrated by the second screenshot.
Has anyone else encountered confusion explaining this to others? Any tips for making the distinction clearer?