Create variants with all required component combinations.
Thanks for the reply @tank666!
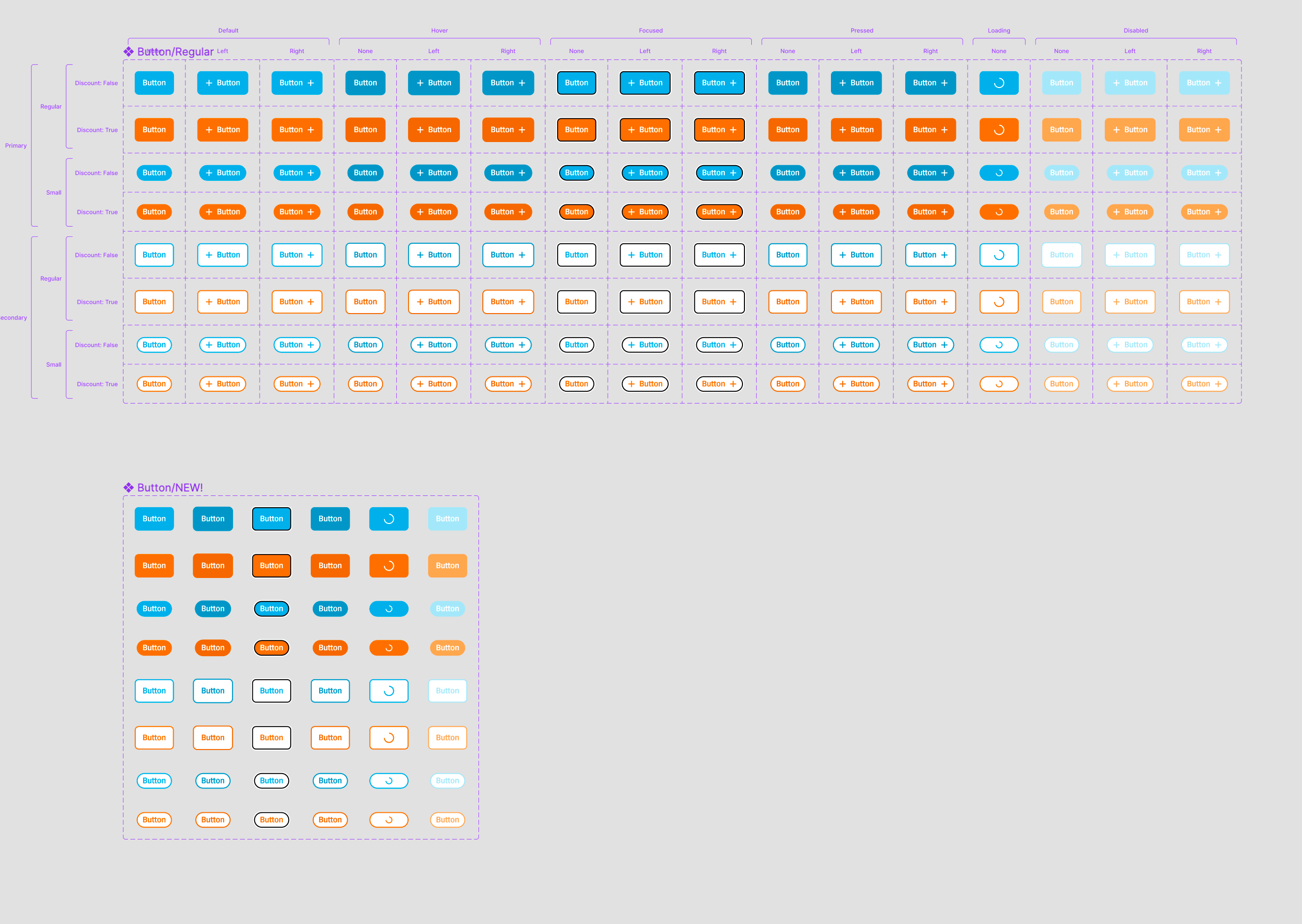
Then I’ll probably have to go back to creating all separate buttons right? Like I’ve done here for the top version of the button.
I was able to merge them all into a more limited set with Figma’s properties, but the only con is the one I mentioned above. I’m looking for a method to keep the amount of variants limited, while still being able to set conditional boolean properties.
Unfortunately, there are no other ways. Therefore, you have to choose only between these two methods. Or just describe how to use this component.
There might be a way by using an independent component just for the text+icon variants, have a look here for an example i made using your buttons.
Then you can expand it using all your other style variations. This method also works in keeping the right style for each styled button, even though the original parent component for text+icon is in black.
One recommendation i would also propose for you: since you are creating all these variants for all possible combinations, including different states, I assume you have it as part of a design system and you want to be thorough in showing all different states?
Then perhaps a more lean way of doing it is to actually just use the Default style as the actual component, and somewhere next to this component on the page, have re-styled instances of the Default style to show the different states.
Most likely you will actually not use a “focused” state button in any of your designs, but you just want it documented. Making a huge component with variants that you don’t actually use isn’t the best way to use a components library.
I’ve also added an example of that in the draft shared above.
Thanks a lot for your help @Yehia!
The trick with the independent text+icon component is very smart, will definitely try that one out! For all of the states: Since we are using interactive components for prototyping reasons we’d like to keep them, but the text variation component really helps keeping the amount of states limited as much as possible, thanks again! 🙂