I am running into a weird behavior with variables and components not reflecting variables changes. My current file structure is as following:
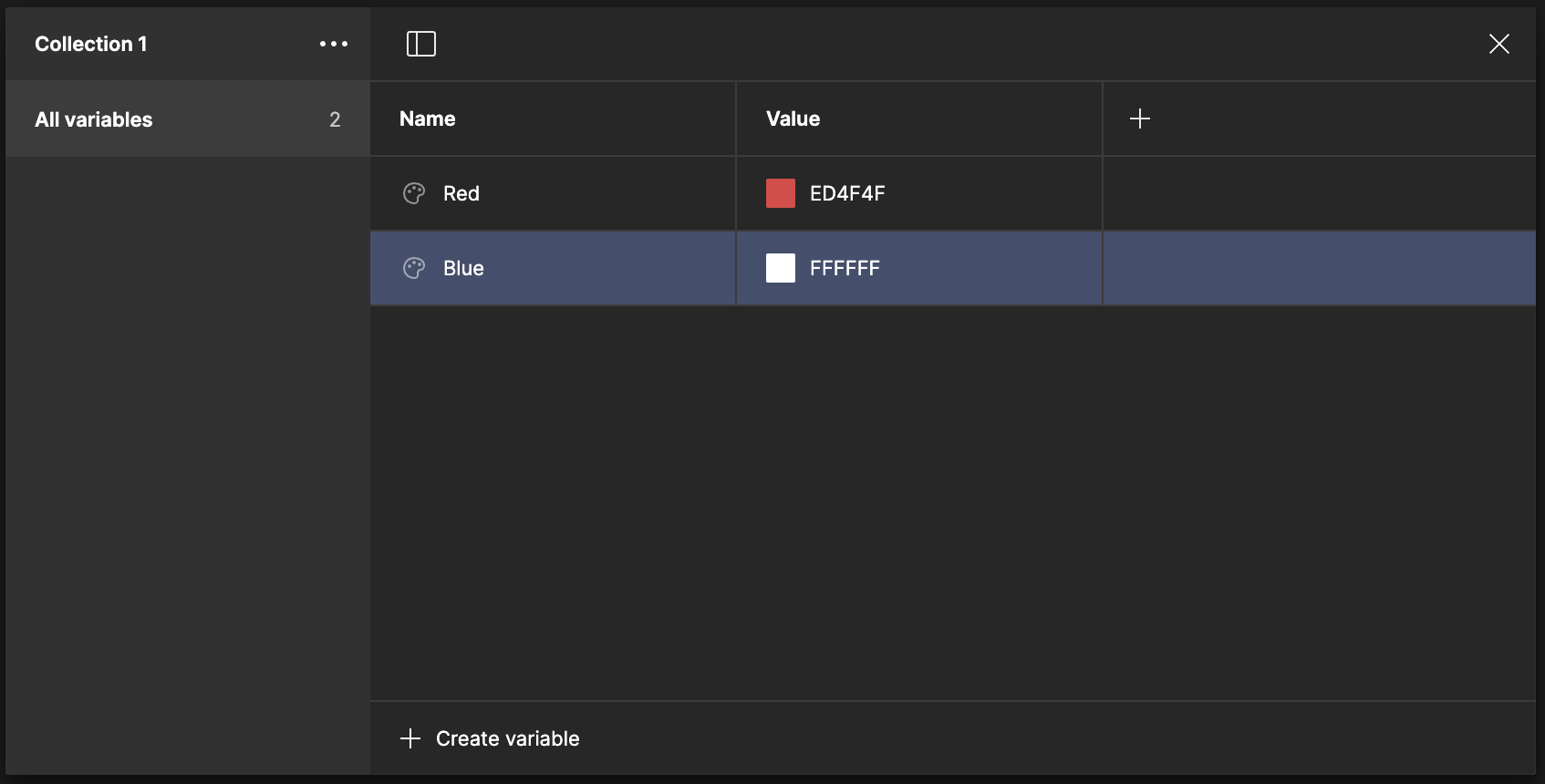
Theme, published library with variables.
Components, published library with components using variables from the Theme file.
Design file, using components from Component library.
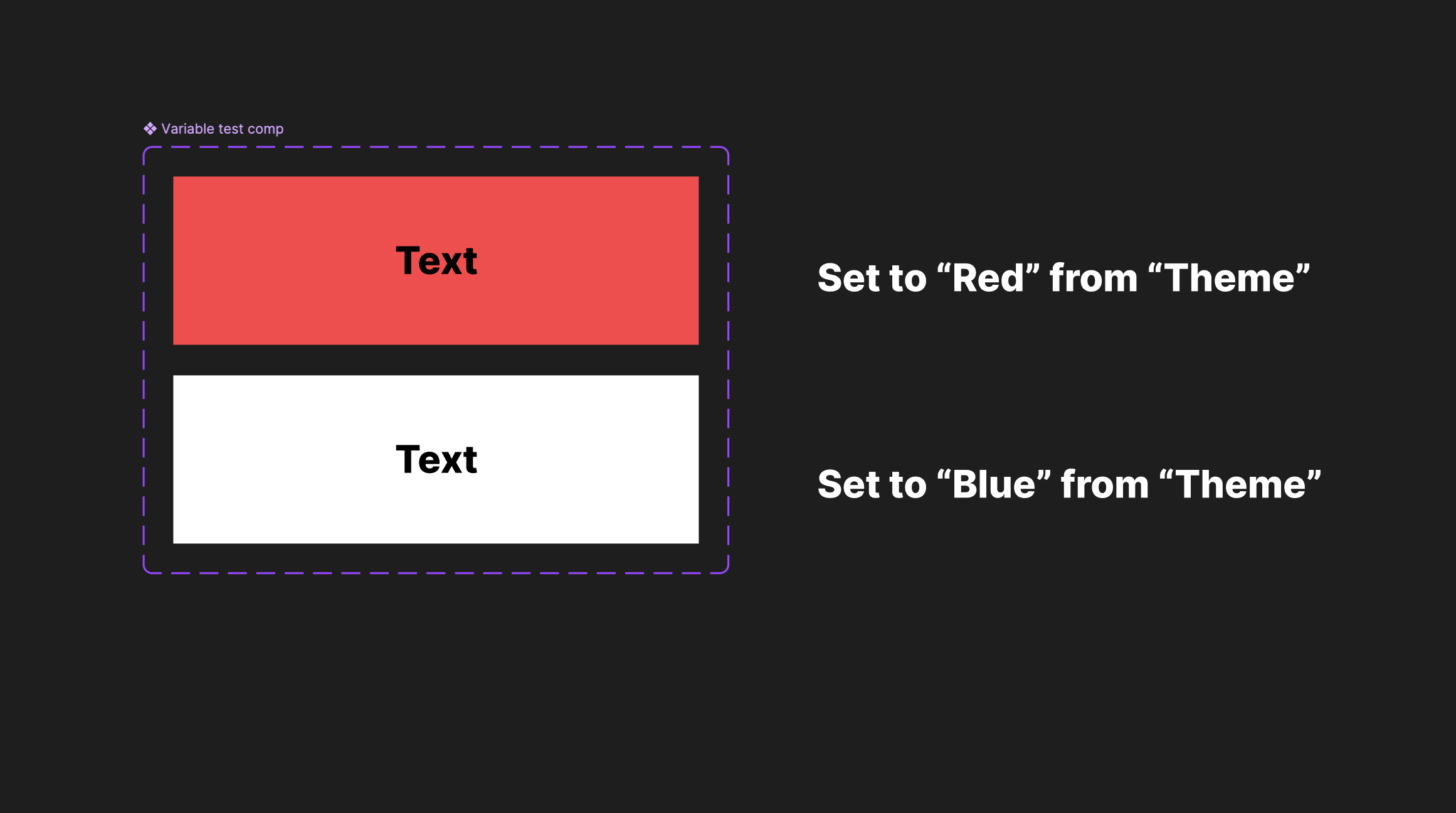
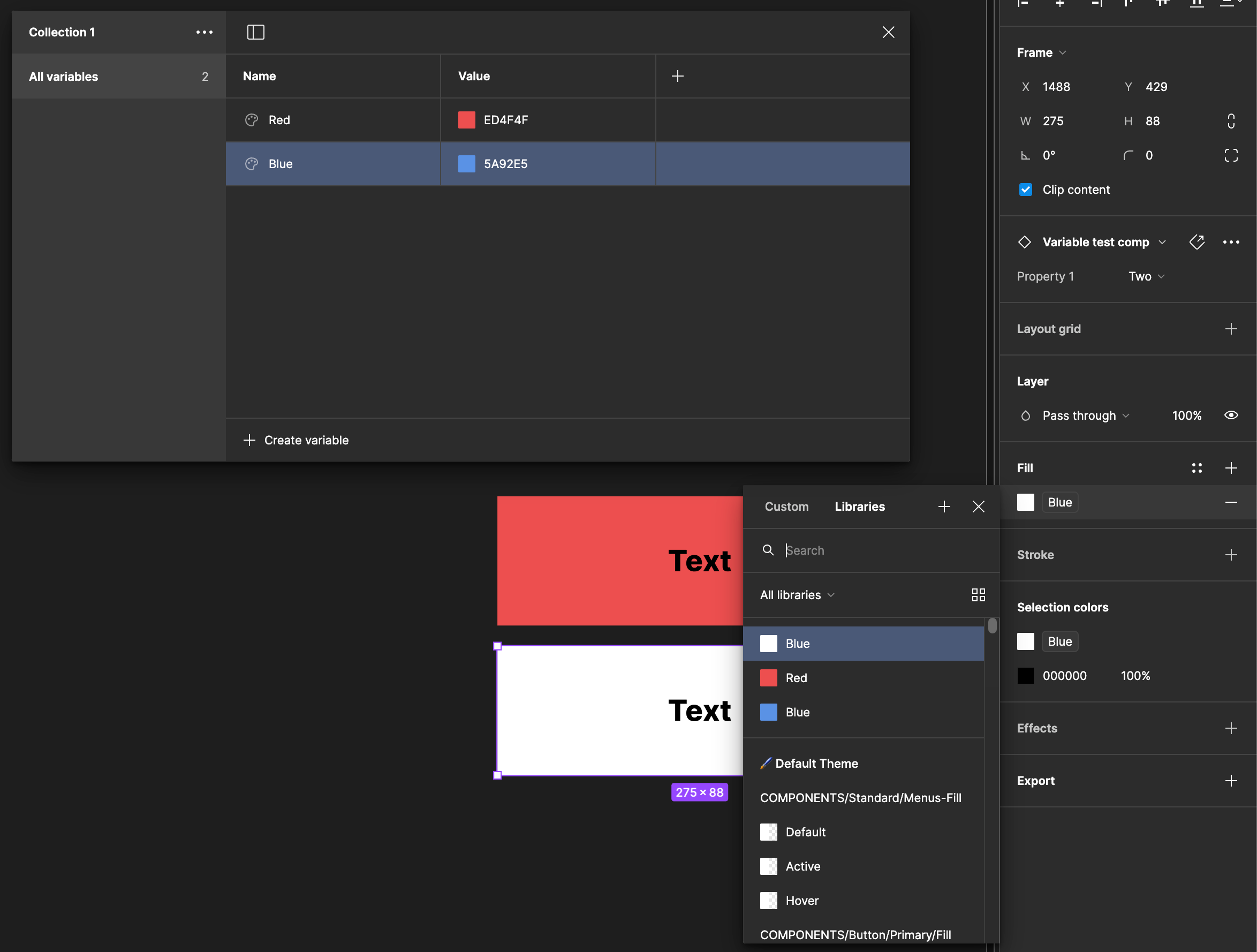
The issue: If I use a component from Components somewhere, it shows the variable that’s latest as “Components” library knows them, not as they are in the “Theme” library. Here, I created “Blue” as #FFF originally, applied it to the button in Components file and published. Then I placed the “Button” component in “Theme” file and changed Blue to #5A92E5 and published the Theme, but the button still shows it as #FFF and kinda separate from the “real” blue. Despite literally being in same file where “Blue” variable is defined, but now showing its blue and Theme blue as two separate options in dropdown?.
So I need to go to Components, update it with changes from Theme, then publish, and then pull updates from Components in Theme to have right color…
This seems kinda… insane to deal with? If I make an update to a variable, I expect it to reflect in all files that have latest variables file updates, without having to go through a dozen of component libraries, updating and re-publishing each so they have correct variable value.
Am I missing something here? I thought that when I use a variable, it will be set to the right value in every instance, without having to go through updating and republishing every library that uses the variable. Is there a better approach to this if I want a central library with colors, and make changes to it without having to update and re-publish every other library referencing it every time?
Files:
Figma – 23 Oct 24