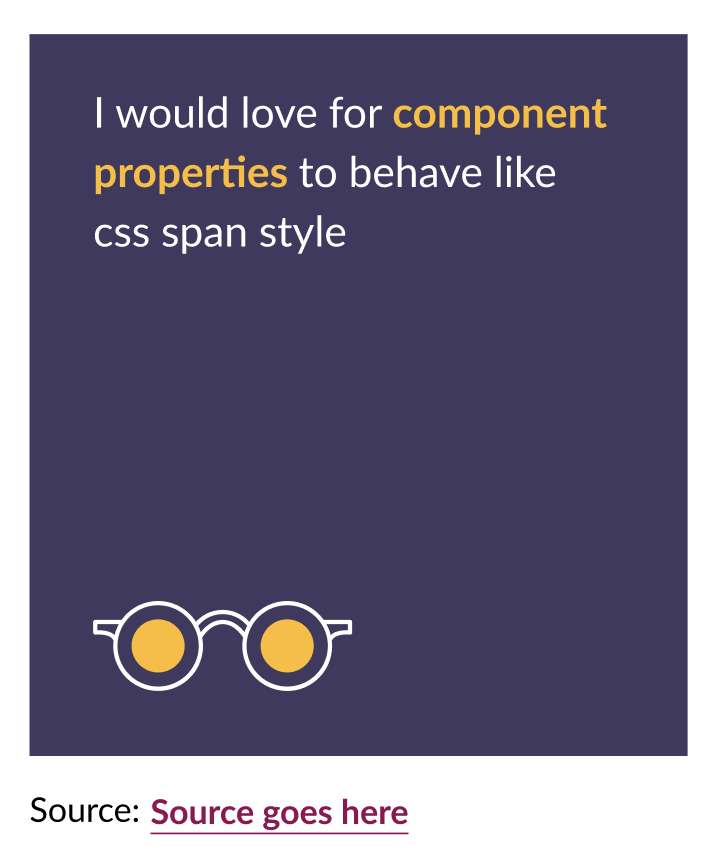
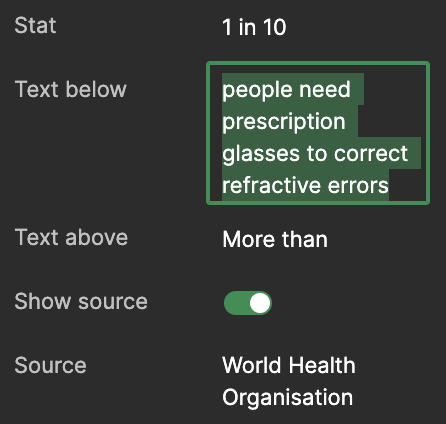
I’m creating a component which reads like a single short sentence with part of the sentence in bold and in a different colour. Each part of the sentence should be editable.
For example:
I would love for component properties to preserve text styles and wrap like fluid text.
I’ve tried achieving this using the new wrap feature, but this leaves gaps. Essentially, I’m needing the same functionality that comes with css span style.