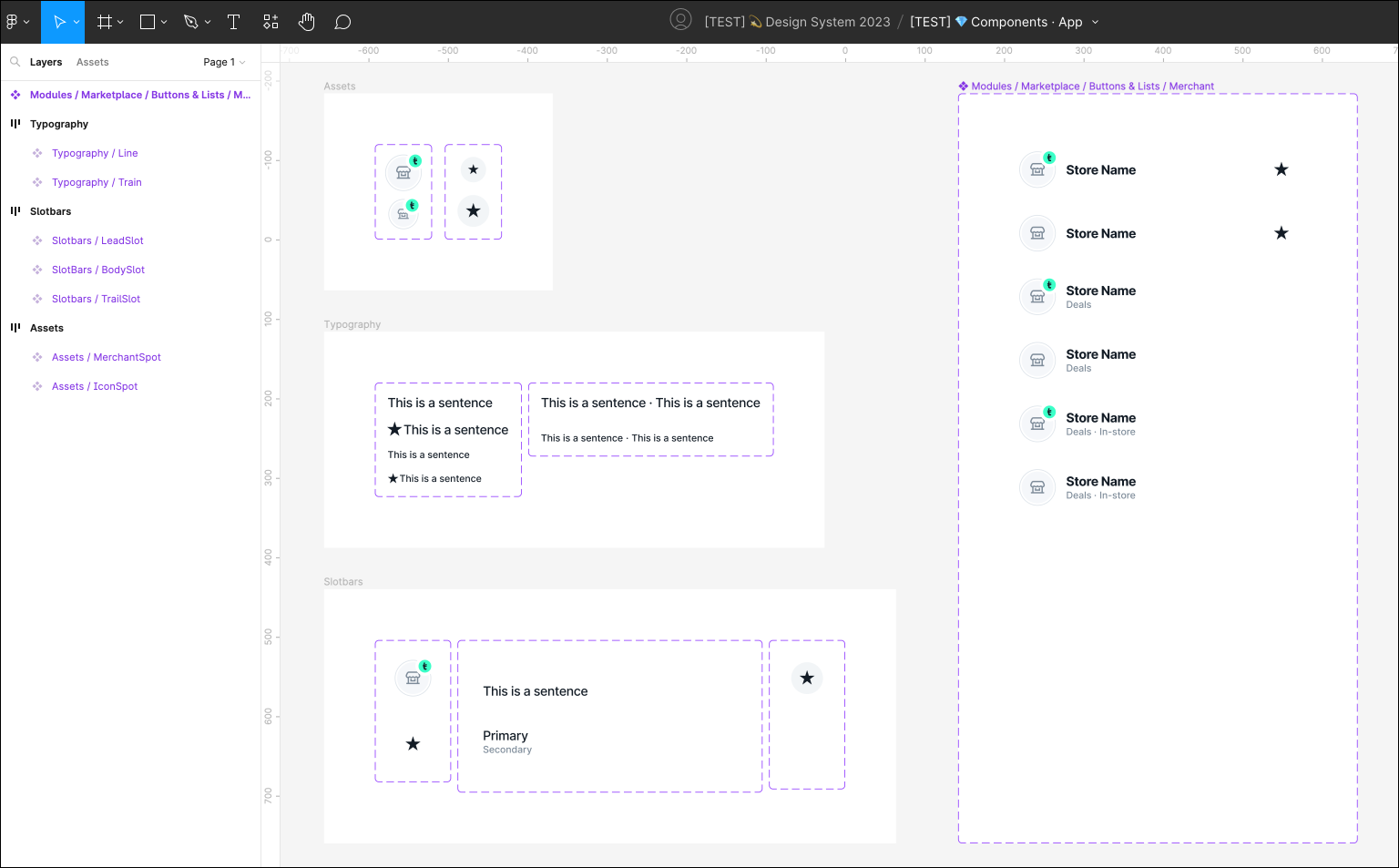
We’re experiencing a random problem with component overrides in our design system which consists of multiple library files. Our components use an atomic structure, where small individual components are combined (sometimes with overrides) to create larger components.
The problem we’re facing
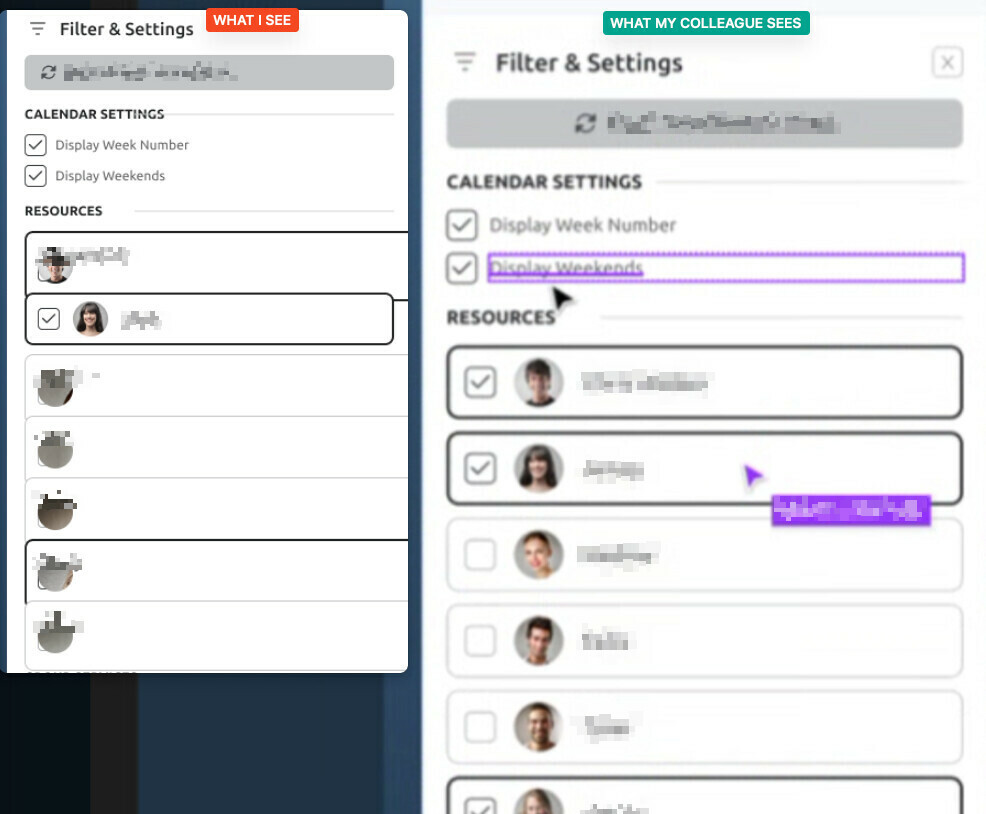
We’re using some components in a design file and they have overrides applied to them. When a new library update is published, taking the new updates in the design file breaks our overrides. The component properties/variant selection is intact, even the value of the overrides are intact, however the instance would either loose border radius, or have its alignment changed or the layer name resets to the original name from the atomic component. This happens to some specific components, and not others. And this also happens randomly, sometimes some components break, while others don’t.
We tried recreating the whole library from scratch with a few components to see if the problem persists, and unfortunately the instances still break.
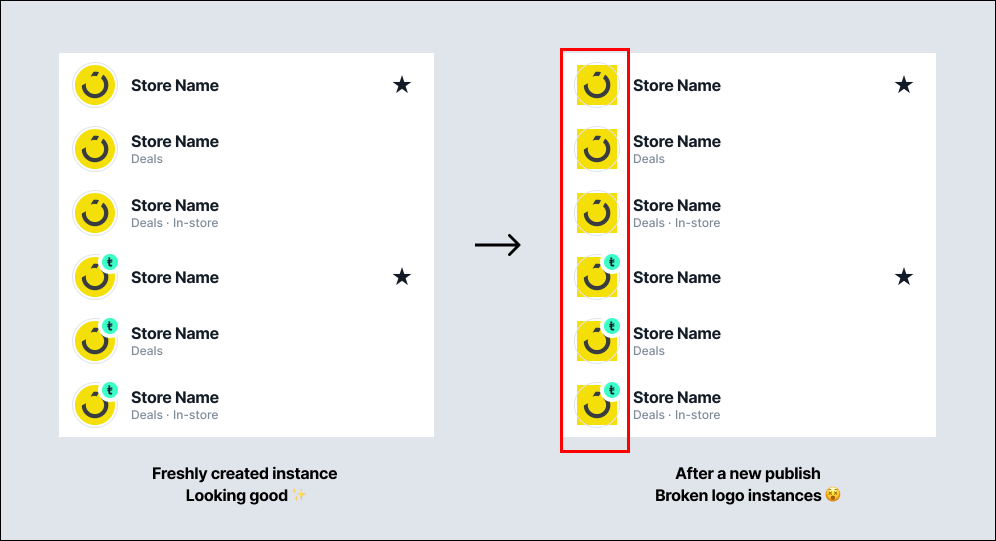
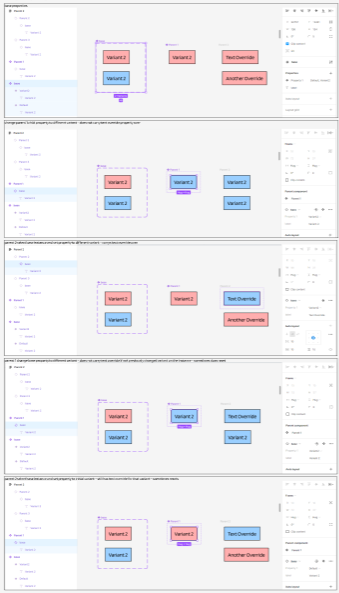
Here’s an example of a list component that has a logo element which breaks on a new publish:
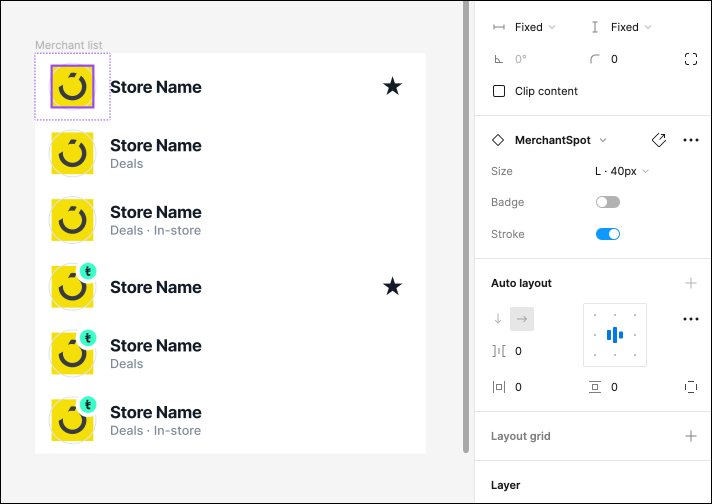
If you inspect the broken instance, you can see that the border radius has gone to zero. After toggling something back and forth from the component properties, the original value comes back.
I’ve created a detailed screen recording along with commentary showcasing this problem happening on a particular logo element: View screen recording
We’ve tried a lot of things and nothing seems to be working, so our assumption is that it might just be a bug. Is there something in the way the component is built that is breaking it? Or perhaps this is a known bug?
Any support will be appreciated. I’m happy to share more details needed to investigate this issue.