Hey guys, I’m relatively new to Figma and have a question about component animation.
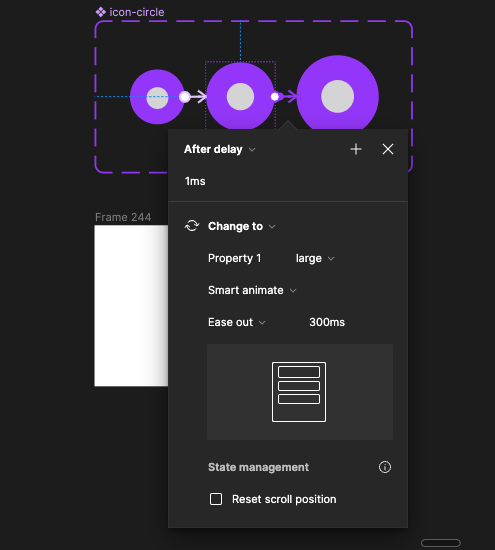
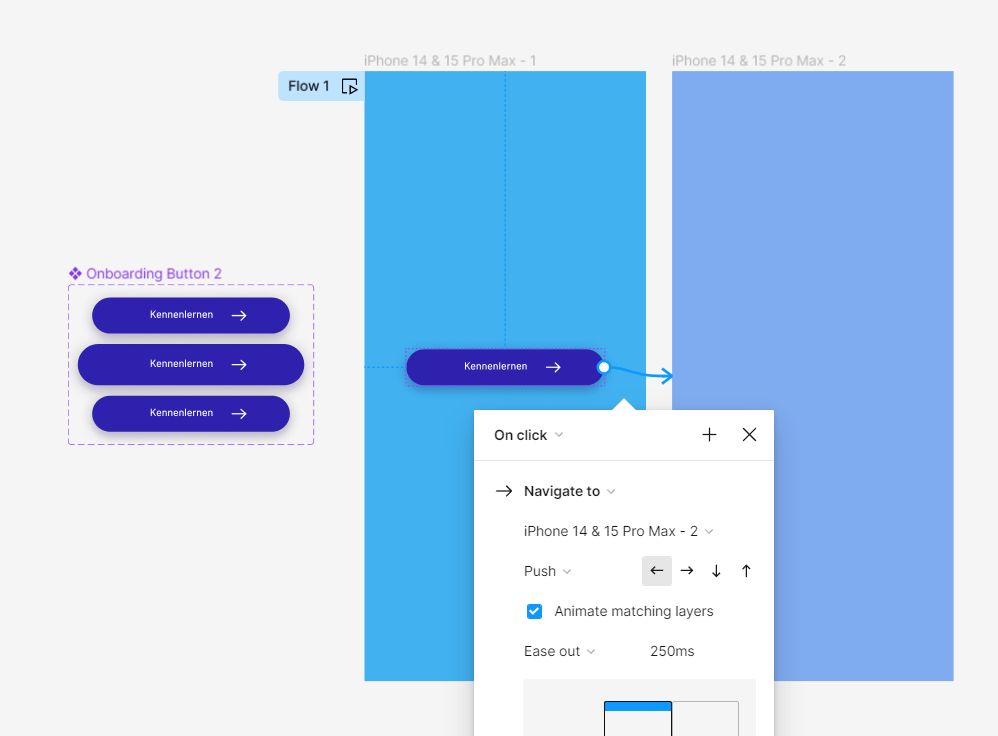
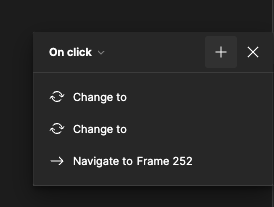
Here’s the scenario: I have a button that enlarges when clicked, created with 3 variants of a component. It works great. Now, in my prototype, I want to click the button, have the enlargement animation occur, and automatically switch to the next frame. Just like you would expect when transitioning to the next page in an app by tapping a button. Unfortunately, here’s what’s happening: I click on the button in the prototype preview, the enlargement animation happens, and to move to the next frame, I have to click again. Unfortunately, I can’t find a way for both actions to occur automatically in sequence. Can anyone help me with this? I’m currently using the free version of Figma.
I would greatly appreciate your assistance, thank you very much!