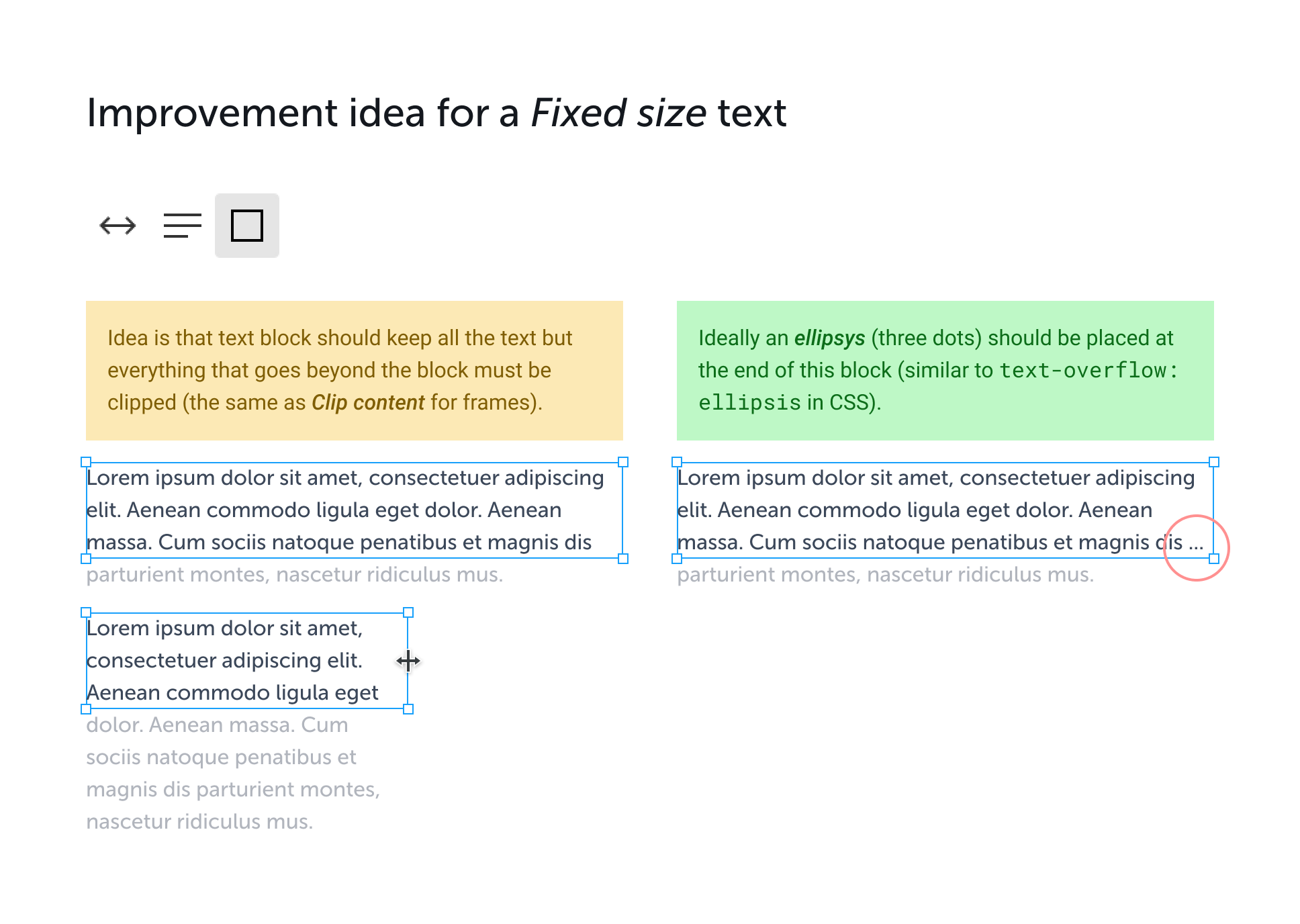
- Idea is that the text block should keep all the text but everything that goes beyond the block must be clipped (the same as Clip content for frames).
- Ideally, an ellipsys (three dots) should be placed at the end of this block (similar to
text-overflow: ellipsisin CSS).
Wow, that woukd be amazing! Been needing this for a while now! 👌🏽❤️
Agreed, great idea. And to go above and beyond, let us pick if we want front-line, end-line, or mid-line truncation. 🙂
Reviving this ☝️
up 👆
We need this! I had assumed I could just not figure out how to do it
I could use this 👆
Bump! Please please please!
Yes! Need this!
This isn’t a thing yet??? How???
Yup… wanted to test what a good length for a single-line text with an ellipsis is. I guess I’ll have to make do with manually retyping it. : /
I love this! Figma, lets make this happen!
Clearly the fact that this is getting so many necrobumps means that this is not only something that people like when they see, but it’s a feature that people actively look for when they don’t see, in order to find this thread.
Since Figma has not listened and probably will not ever listen to this particular feature request, there is 0 worth in continuing to bump the thread.
Bump! Bump! Bump! ☝️
i also agreed
I approve!
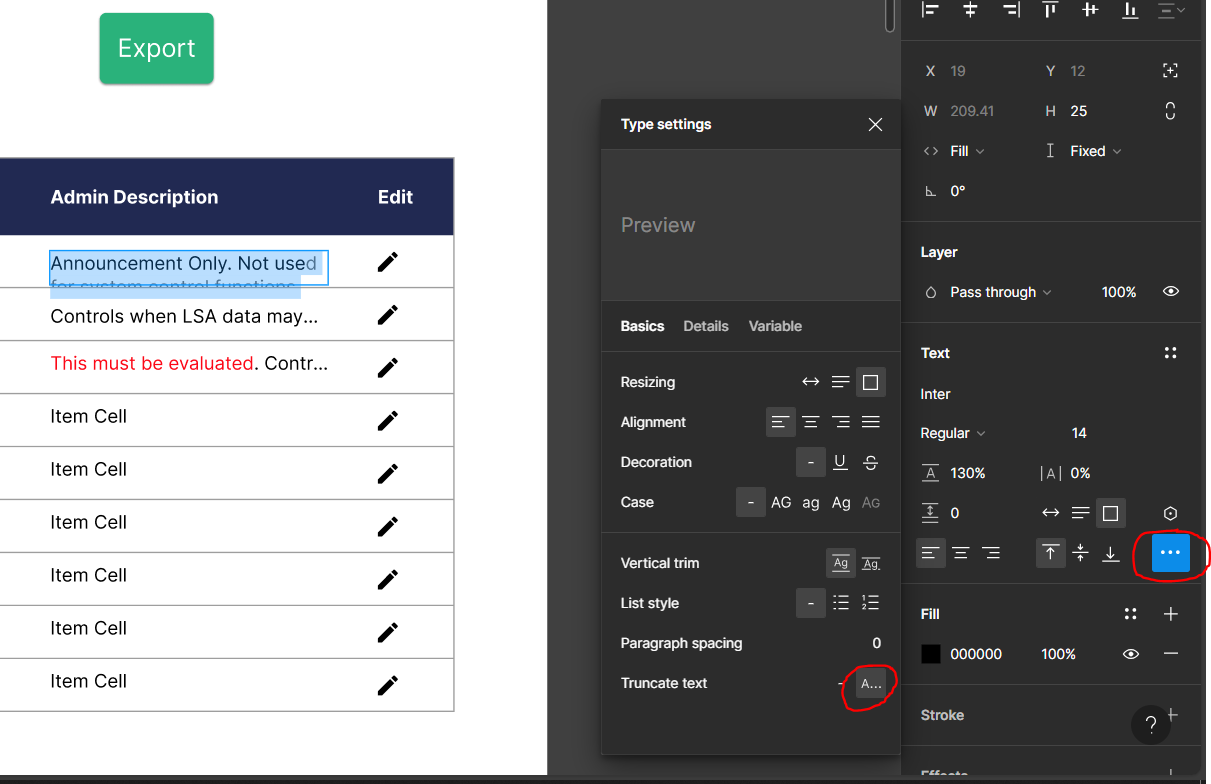
Truncate text is a thing now. Figma has listened :]
Yes! Please!
Amazing! Works perfectly. <3
Had to re-read the instructions though, so for clarity:
1: select the text
2: hold the option (Mac) or alt (Windows) button
3: click on “Fixed”
Cool feature, shouldn’t be this hidden…
@Josh this is already solved since Figma added the Truncate text option.
Sorry for tagging you, not sure how to solve issues, and you are the only one I’ve found in the neighboring issues…
Great feature but it doesn’t work on “Text align justify”
VERY NICE! This works great
Hello! I love the Truncate text option in Figma, and I use it all the time. But my developers informed me that there is no equivalent CSS solution.
text-overflow: ellipsis;
Only works if there’s one line of text… it doesn’t add an ellipsis at the bottom of a block of text. Are we missing something? Please help
A bit late response, but a multi-line truncated text can be achieved like this:
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
This will add ellipsis at the end of two lines of text.
For browsers-support check: "line-clamp" | Can I use... Support tables for HTML5, CSS3, etc
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.