Hi, first: thanks for trying to help – I’m quite new to Figma (came from Sketch) and I’m currently trying to build functional components…
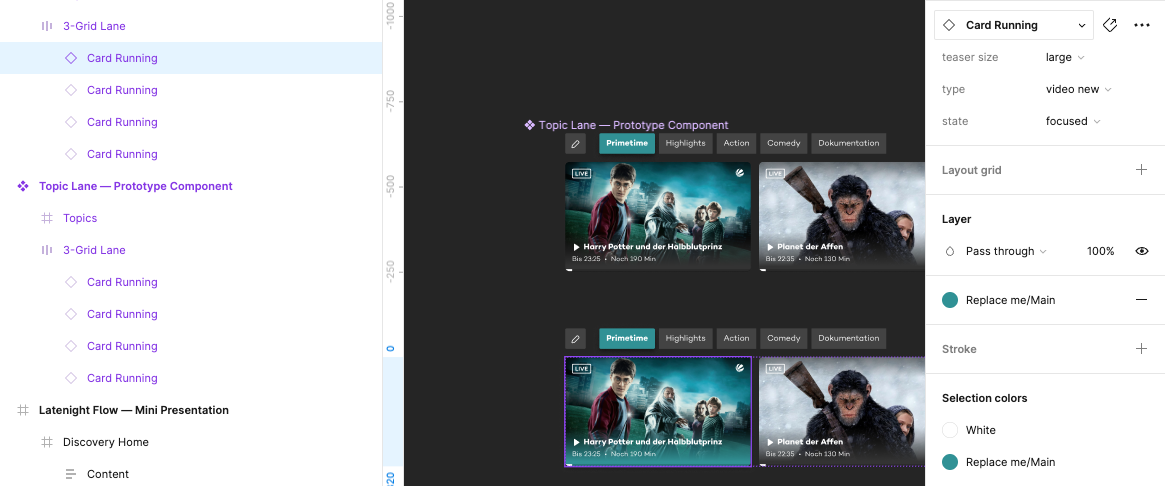
I have a component with some more components in it. Everything works fine when I try to use it, just like I want it. After changing the card to the focused state, the size resizes and all the other cards are centered. BUT: when I do the exact same thing in the instance, it does not work:
→ I see a change in Color, but it does not change the size. Why?
Thanks for helping me!