Hi everyone! As I’m new to Figma, I’m currently exploring the prototype behavior and there is one thing that i want to do on my lofi wireframe.
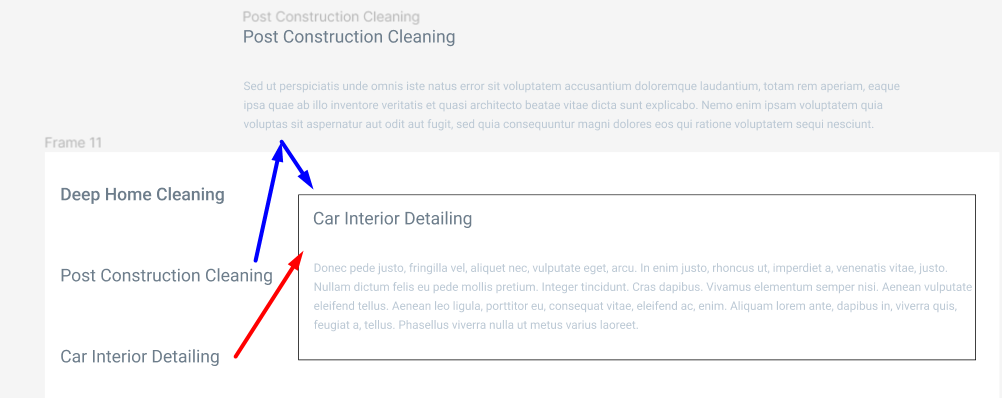
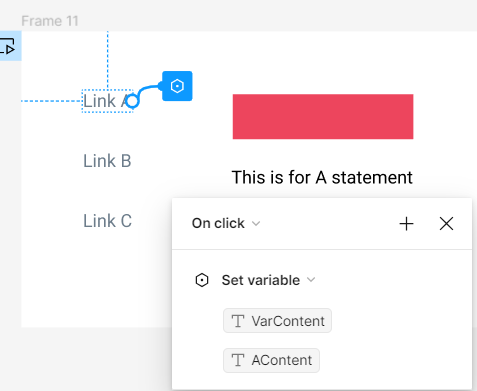
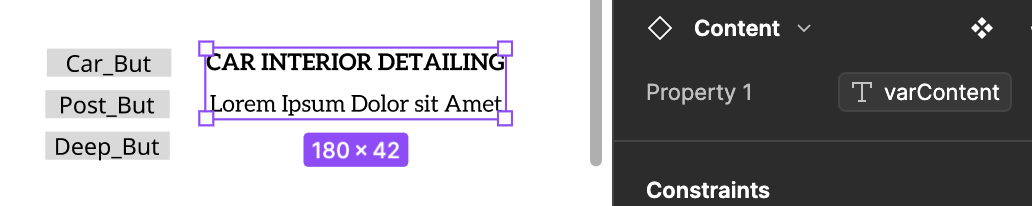
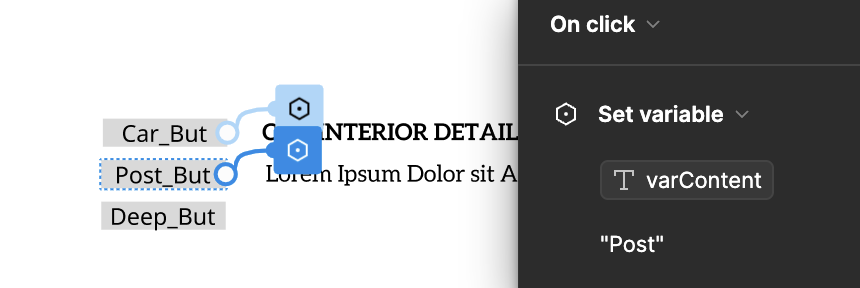
I have this lists of buttons, and upon clicking on the button i wanted the paragraph to change on its designated position.
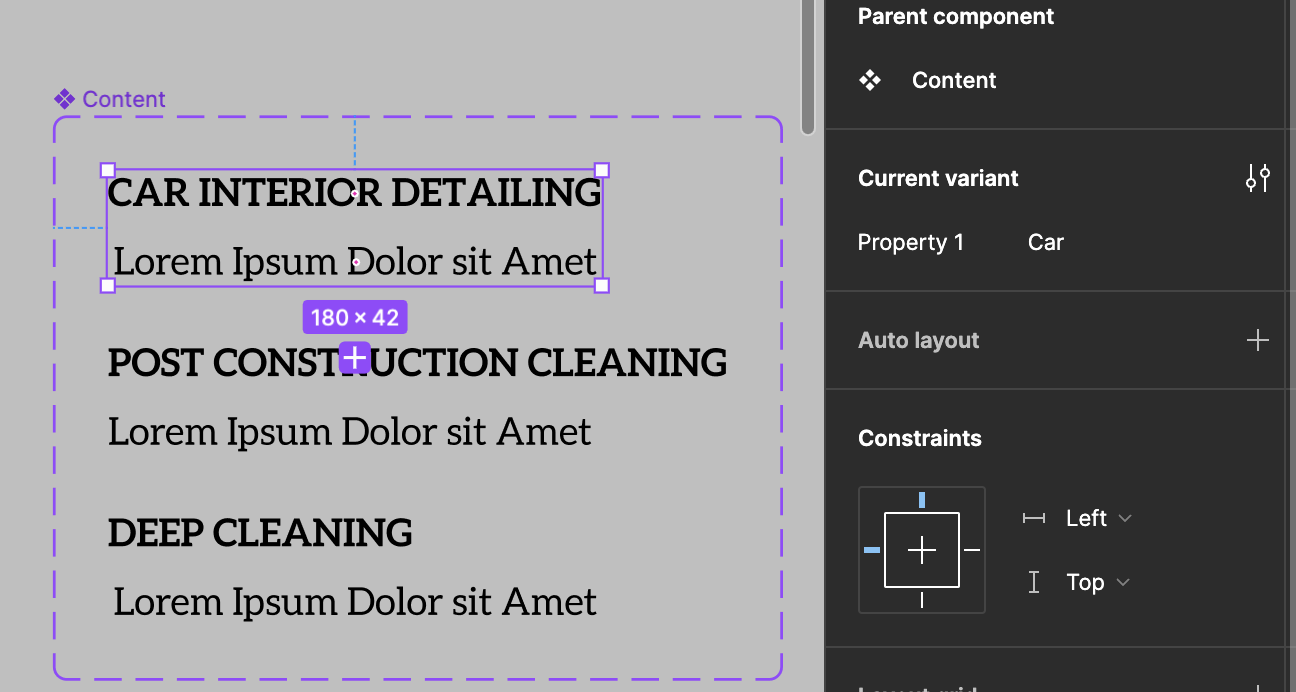
for example, the current description displayed is Car interior Detailing. If i click Post Construction Cleaning, it would replace the description on the box its corresponding value.
Would greatly appreciate your help on referencing me on how to do this, its overwhelming to see lots of topics and tutorials but I cant seem to find the functionality that i needed. 😩