Hey!
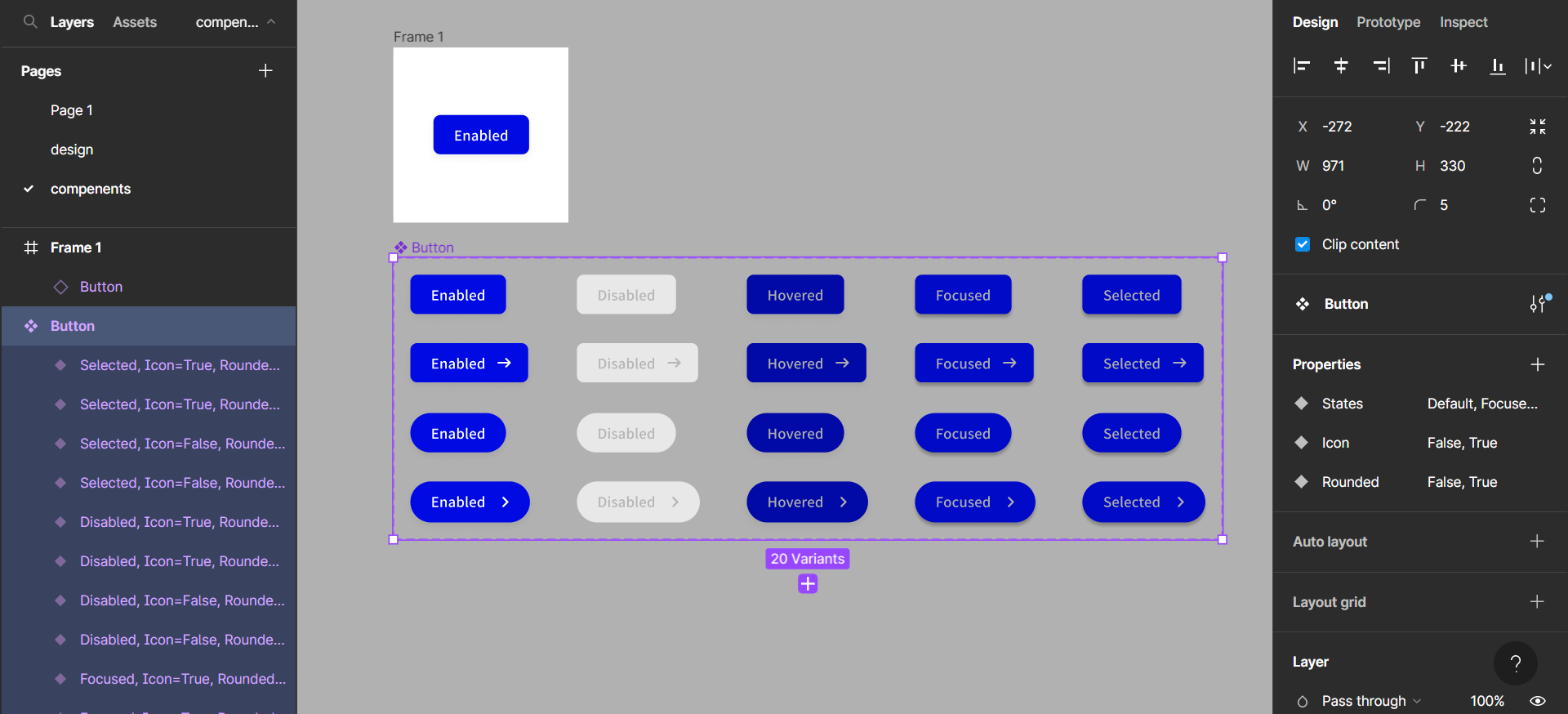
i created different variants to my button component, and when i add it to my project, i want to change the size of it. when I’m hovering over the button it changes to the hovered variant and excepts the text override, but not the size override and i can’t figure out why. thank you!
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.