Hi, community!
I am dealing with an issue and I’d like to see if anyone experienced the same and can share the solution. Any ideas to test are welcome.
So in my company’s Design System, we have components that when we activate a toggle the padding can vary, like a button that by default has 16px left padding but when the button has an icon the padding is only 12px. So if it was the other way around I’d just solve this with, a not-very-nice hack of, having the icon inside a box with the additional padding, but in this opposite scenario I’m not finding a good solution for this.
Did anyone have the same issue and want to share the solution? I’m trying to avoid a new variant for this only because of padding, but it’s not easy.
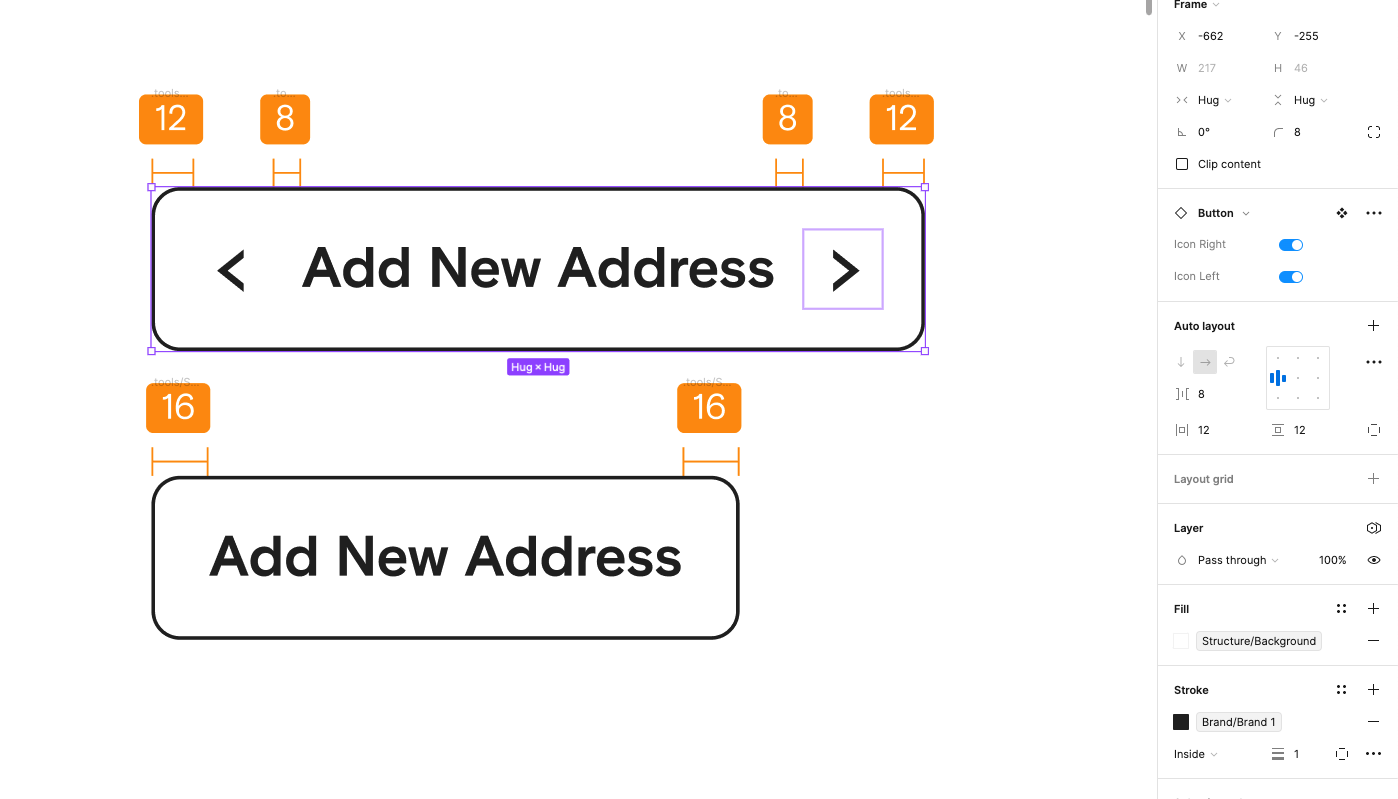
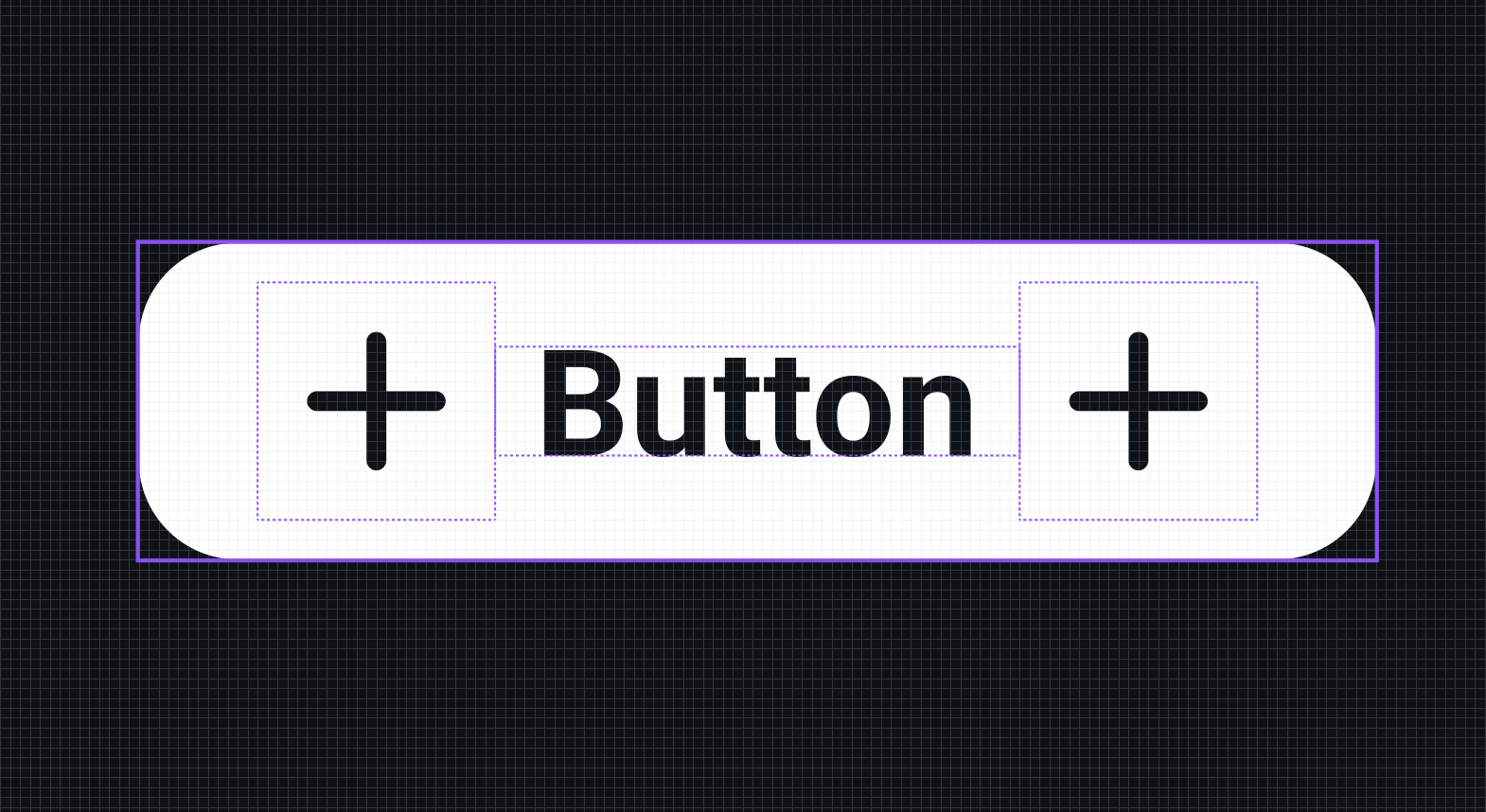
How the component looks like:
I’ve found a solution using variables, although it’s not possible to connect a variable with a property toggle, right?
There are two ways you can solve this, none of them are great:
- Instead of using padding, use spacing elements where the padding would be, and then use the visibility toggle to hide/unhide the 12px and 16px spacing elements as needed.
- Create a variant of the component where the padding is different, but that means that instead of using a toggle on the property, you’d choose between “Icon” and “No Icon” or something like that.
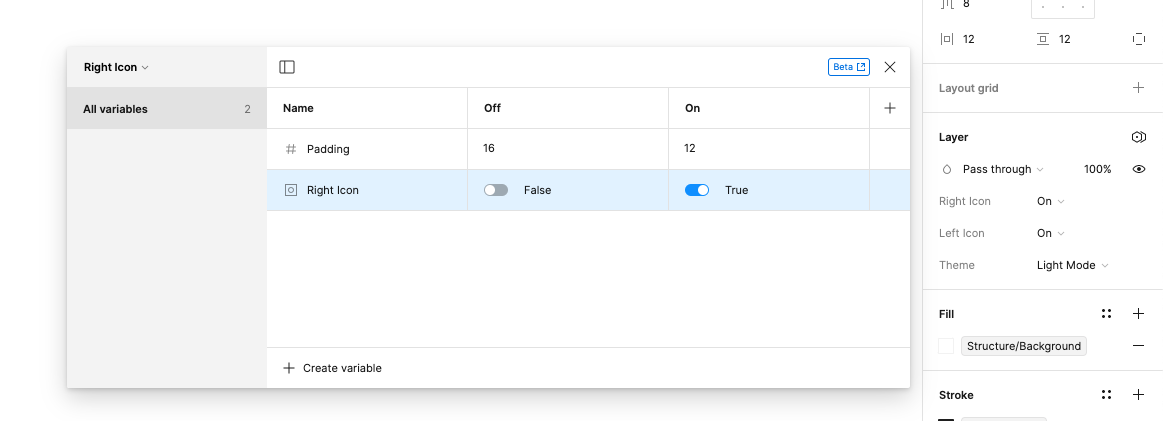
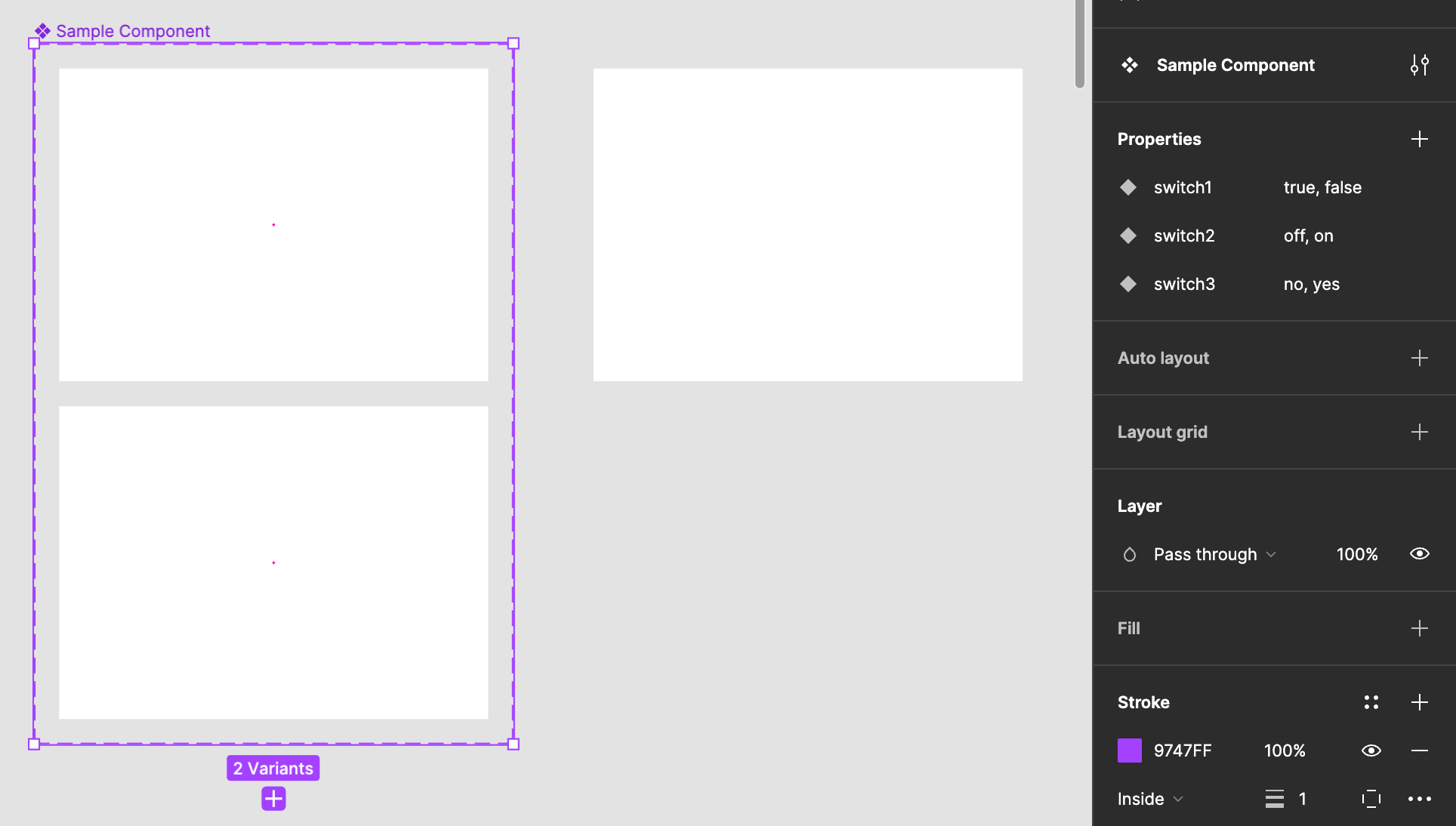
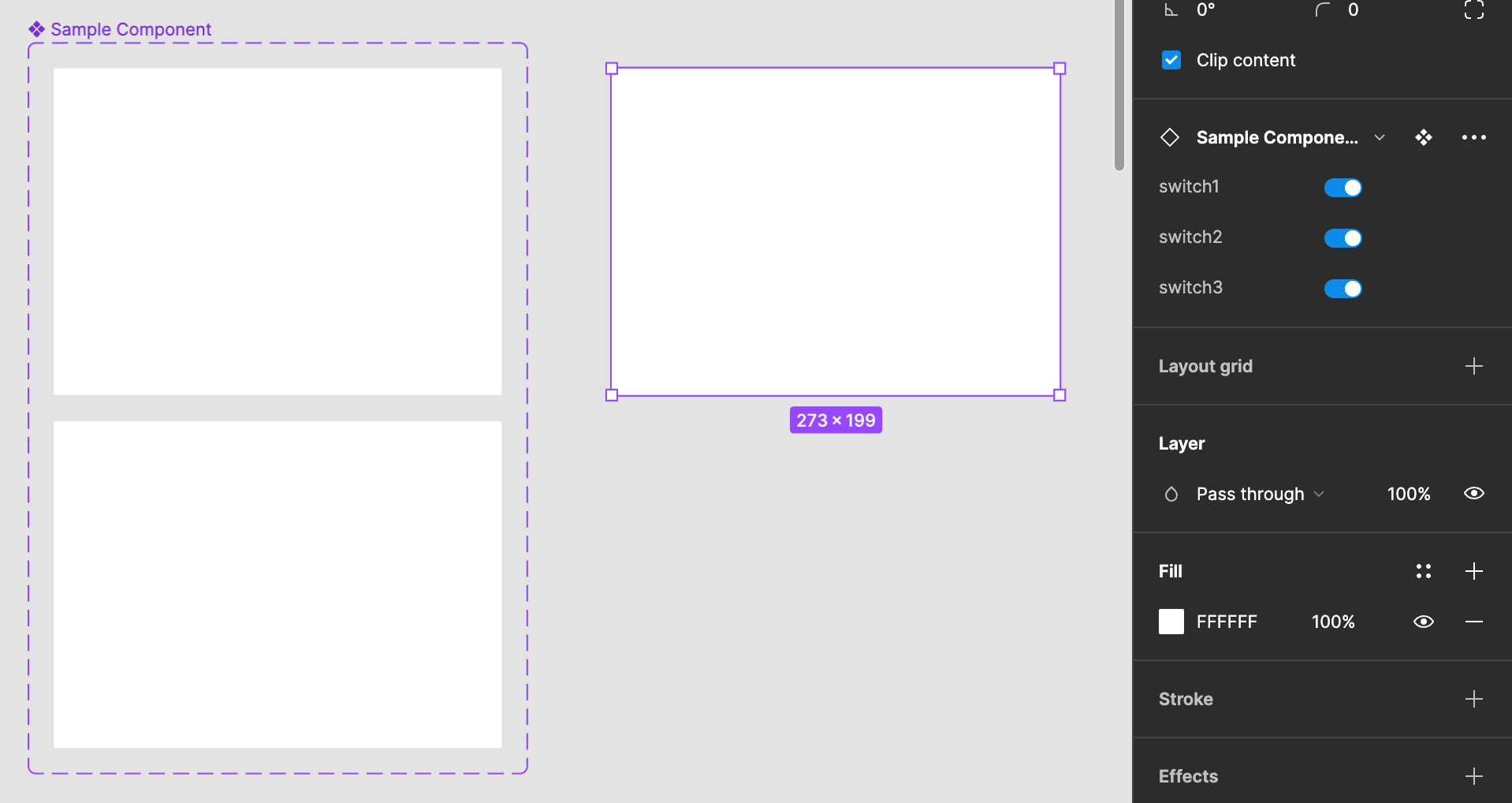
Adding onto what @fernandolins_cs said, you can use a variant, but still create the component property as if it was a Boolean property. i.e. “Icon Right”:“true, false”. If you write your property in this way, Figma will display a switch control just like a Boolean property. This also works for “on/off” and “yes/no” value pairs!
.
Thank you both. I am aware of that, although if you read my first comment my goal was to avoid having a variant only because the padding changes when toggling on an icon 🙂 The way I solved it was adding a boolean variable and a number variable to the padding and this was when I apply the “Icon on” it changes the padding accordingly. This solves the issue, the only thing that is not perfect is that variables are not shown in the properties panel, which means that our designers need to be educated that there are components with properties and variables and they have to look for both.
Maybe this is something Figma can improve in the future and centralize the configurations in one place.
Hey @Sergio_Miguel
Our daily.dev branding also follows this spacing guideline.
I was able to fix that by following these steps:
- Add 12px padding for the button in all variations
- Insert the text layer into an “auto layout” layer
- Set 4px horizontal padding for the “auto layout” layer
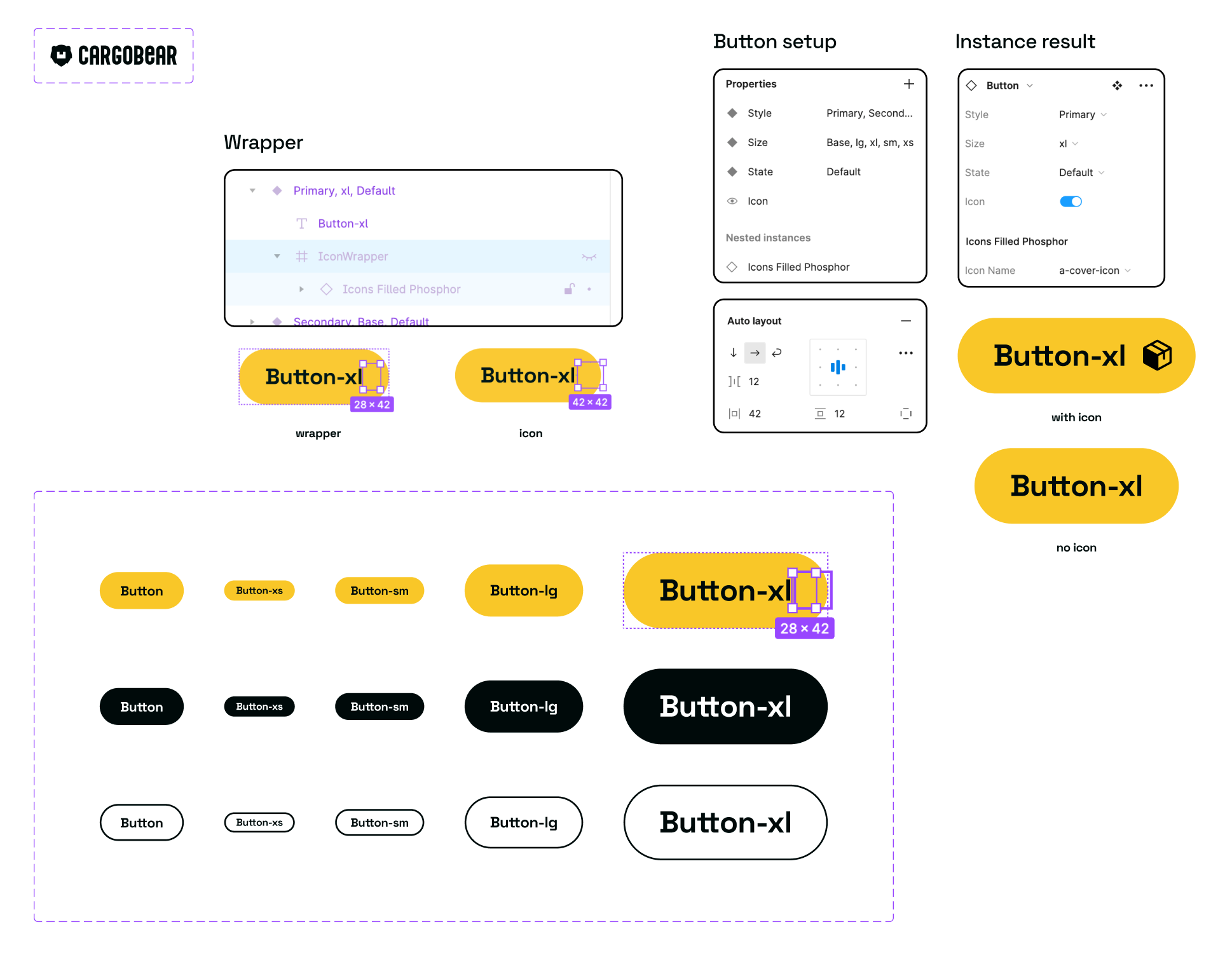
Attached are two images from my library
One icon
When you turn on the toggle to show the “left icon” in the property section, you will have 12px on the left side (where the icon is set) and 16px on the right.
Two icons
Turning on the toggle of both icons gives you a 12px padding on both sides.
I hope it solves your issue 🙏
Hi @Tsahi_Matsliah , I am trying to replicate your solution but when both icons are toggled on, I get 16px padding on both sides.
Can you elaborate on how you set all the parameters? And which layer do you add the 4px horizontal padding to?
Thank you! This is what worked for me without introducing variables or complexity. I wanted 16px padding on both sides without icons or 8px when icons were present.
I set the “default” padding to just 8px on both sides, then put the text within a wrapper with auto layout, which also had 8px padding on both sides.
Do you happen to have an example file showing the solution? I’ve been trying to get the boolean variables to work with the spacing and it’s driving me crazy. Was in the same situation as yourself trying to avoid creating variants for just changing the padding. Thanks!
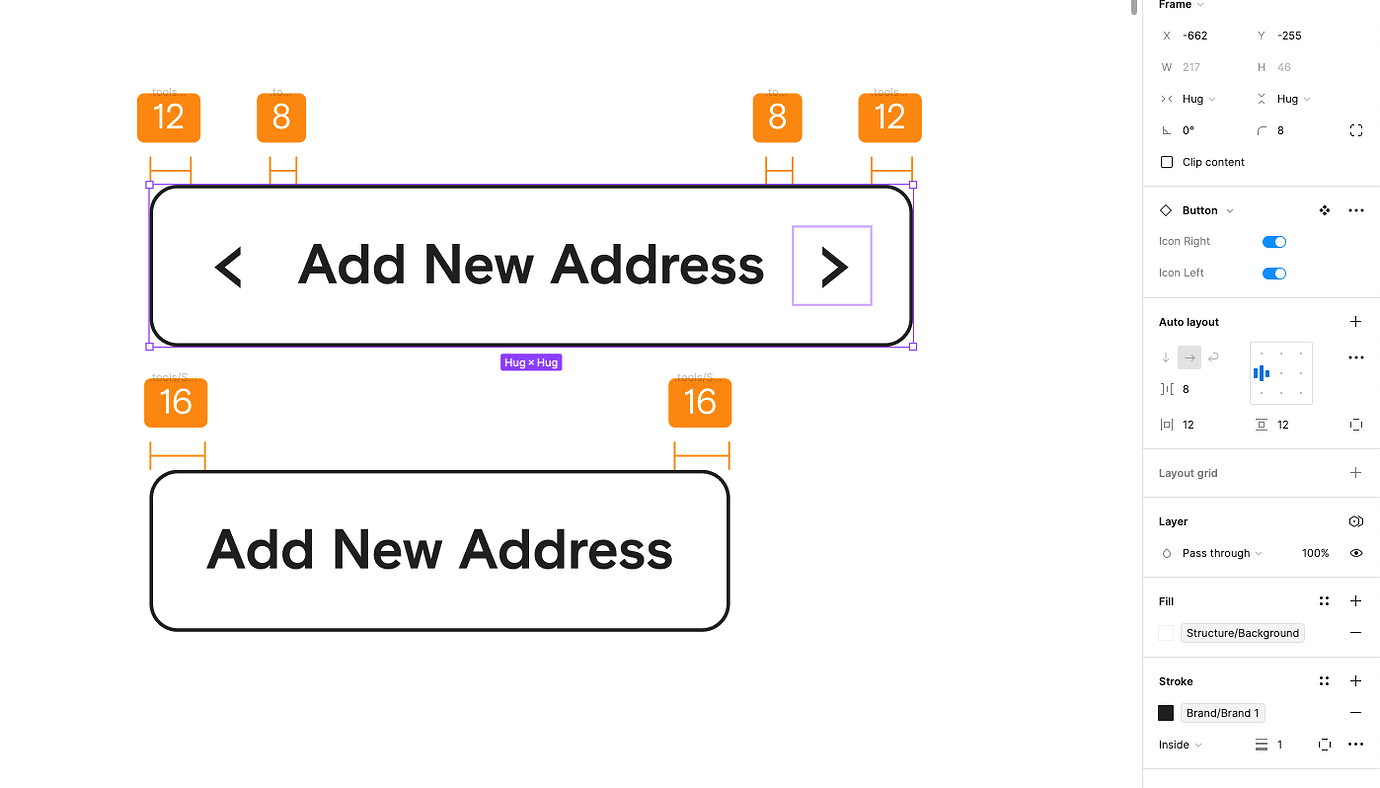
@Sergio_Miguel I have a similar needs, my solution was to add a wrapper frame around the icon, offsetting the icon to the desired visual location. Gives us adjustability on all the button sizes, and likely easy to refactor in the future when/if we get better access to variables combined with bools.
Let me know if it helps!
@Frazer We had that solution in the past, and I am still using it in some components.
Like I mentioned before I ended up solving this with a variable for the padding. However, it would be cool if Figma allow to link boolean properties with variables to avoid the designers having to change the variable manually.
@Sergio_Miguel - yeah annoying, that’s what I didn’t like about the previously proposed solution.
This new approach is fully automatic. You toggle the icon visibility and it adjusts the padding accordingly. The best bit is when we do get the support to be able to use variables dynamically we will have the same experience just a better implementation.
Anyway, im glad you got something you are happy with regardless.
Hi! I’m interested in how this would work the other way around. I have a card component that includes an image on the left. In this state, I would like the left padding to be 8 px, as the image has white space on the edges, making the smaller padding fit better. However, when the image is toggled off, I want the left padding to increase to 16 px. Currently, we’re using spacing components, but would like to find a solution that would work instantly whenever we switch the image toggle. Thanks!
How you apply this boolean variable to component?
Howdy folks! Just stumbled across this thread and wanted to share a simple, no-variable, no-variant solution I have been using the last two years with great success.
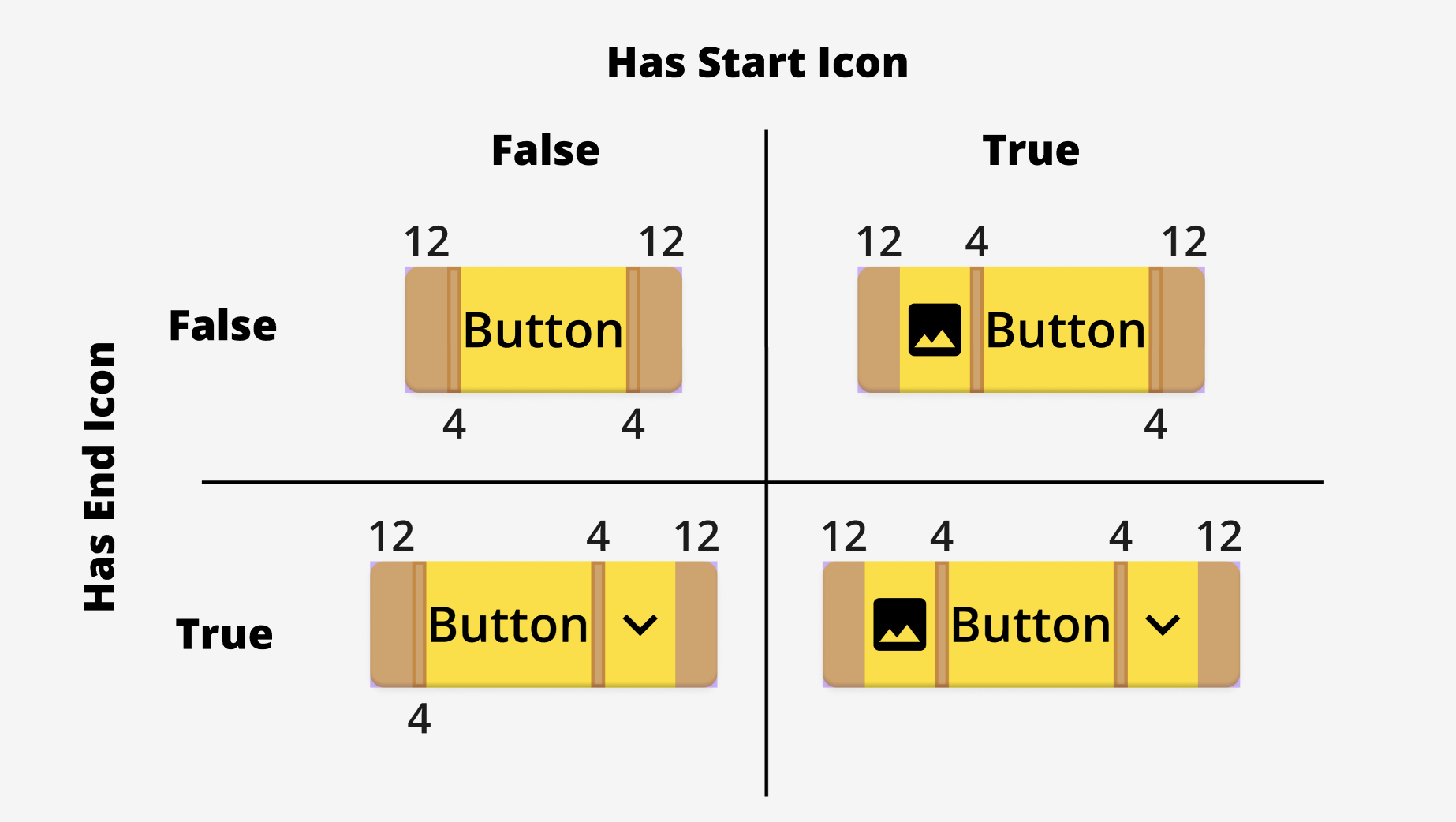
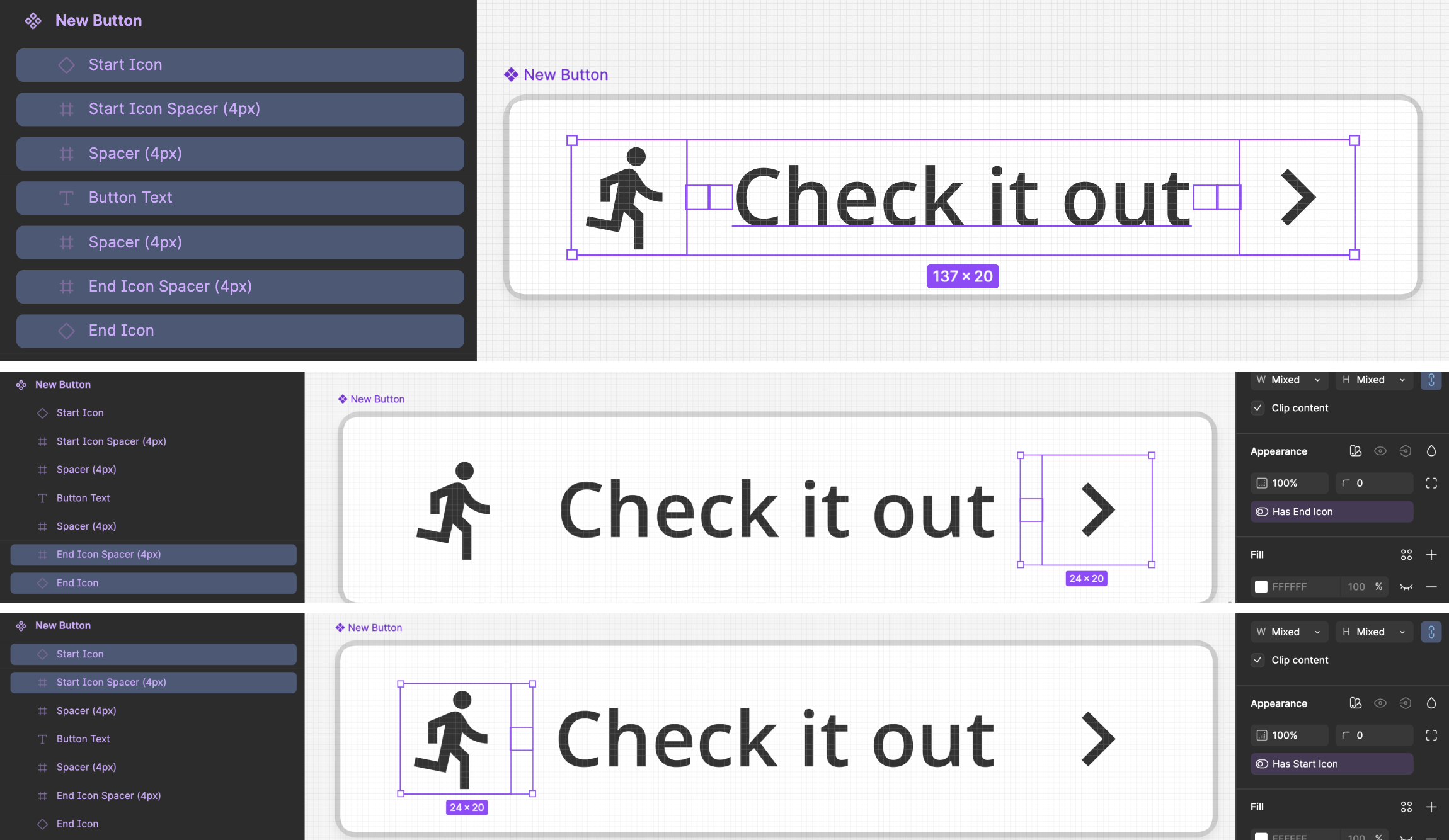
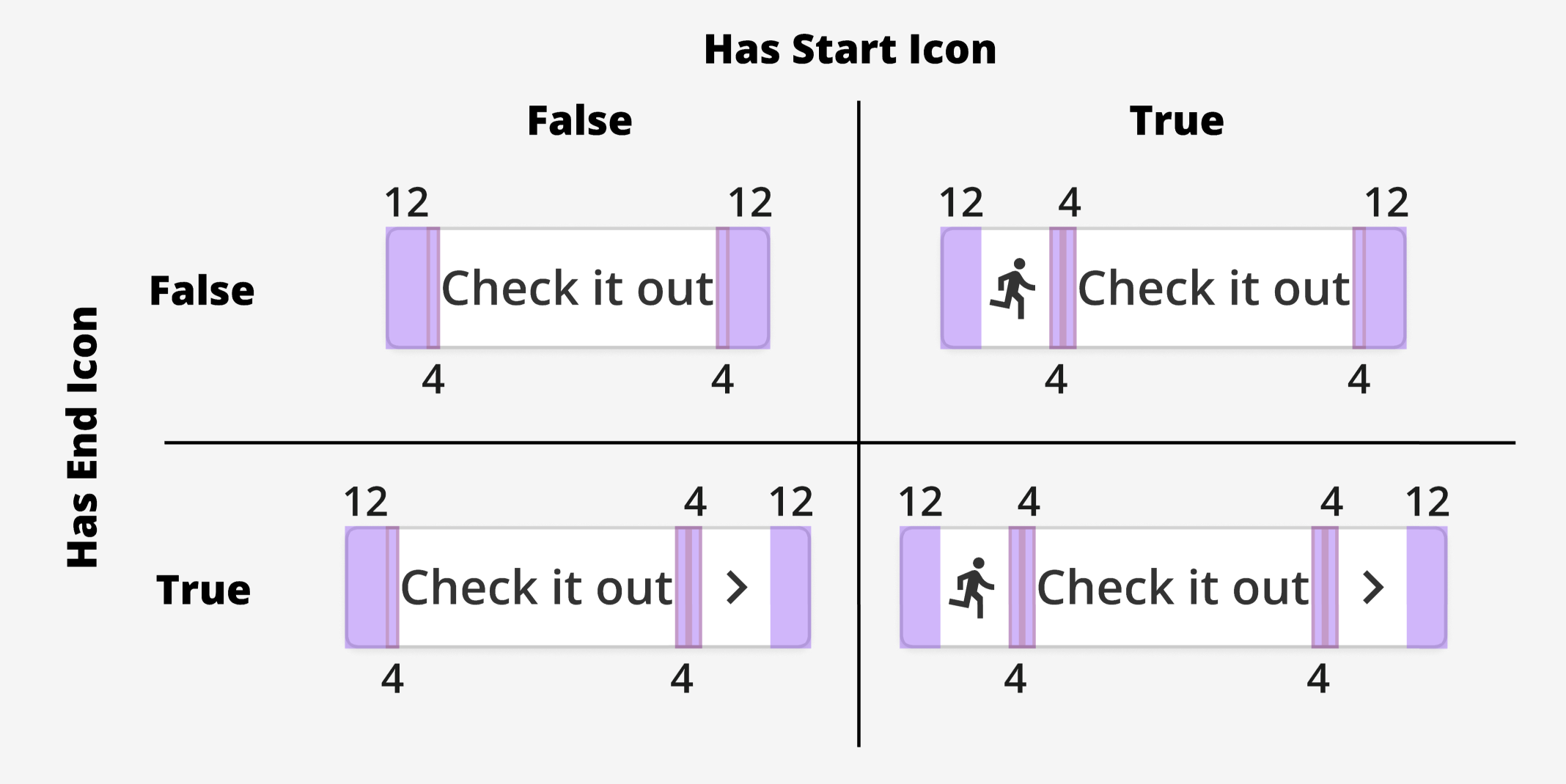
This solution uses spacers, which are empty frames that exist within the Auto Layout. Our button needs 16px when no icon is present, and 12px when an icon is present, and there is a 4px gap between the icon and text. Looking at these numbers, you see the math works out nicely.
By creating two 4px spacers and placing them within the layout, we can “fake” the gap between the text and icons, as well as giving us our appropriate 12px and 16px padding. 12px from padding, and 4px from the spacer.
The example shown by the original poster of this thread is a little more tricky because the numbers do not add as nicely. (See their original image below 👇)
To achieve this we will use the icon boolean properties, as well as two additional 4px spacers.
If we apply the corresponding boolean property for the icons to one spacer on each side of the text, those spacers will disappear when the icon is toggled off, giving us the 16px spacing desired when no icon is present. 12px from padding, and 4px from the spacer.
Let me know if you have any questions about this method! 🤠