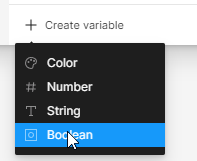
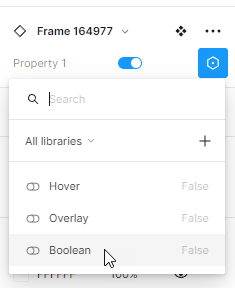
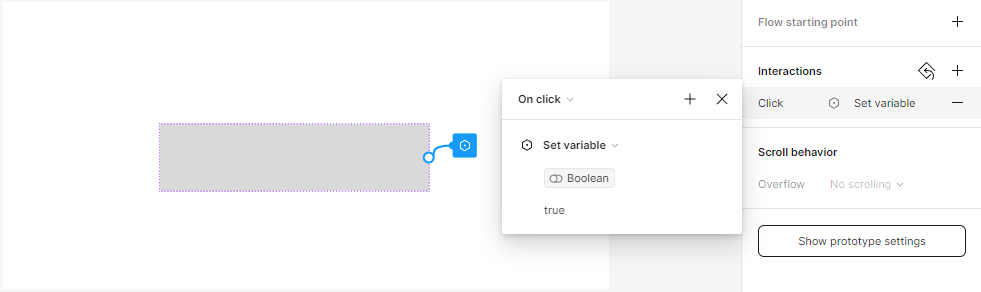
Hello! Is there a way to swap the value of a component boolean property on a prototype? Something like, on click on a button, I want to set the collapsed boolean property of my component to true.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.