Hello all,
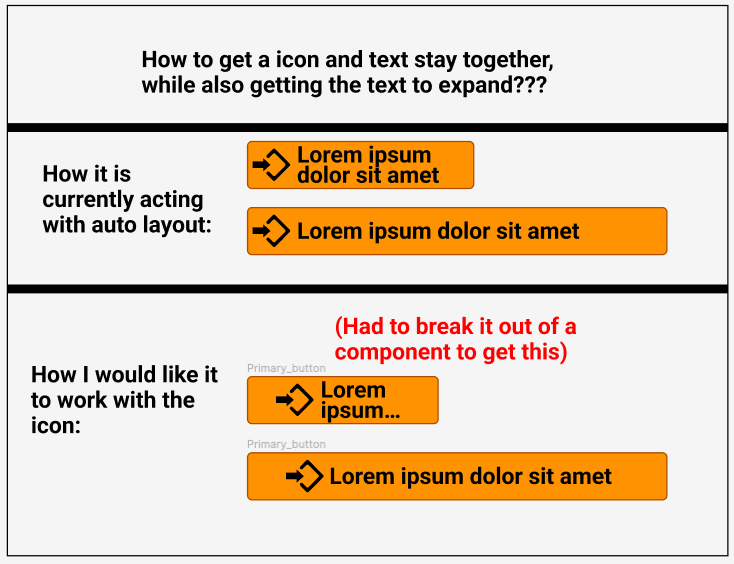
I want to adjust the width of a button while keeping the icon, and text centered within the button. This works when it is not a component it seems, but when I make it into a component it does not work (Refer to image).
Does Figma not support this functionality yet with icons?