Trying to make a prototype that has two interactions on one element, as follows:
An interactive component icon which changes state when interacted with AND when clicked it triggers an overlay to open
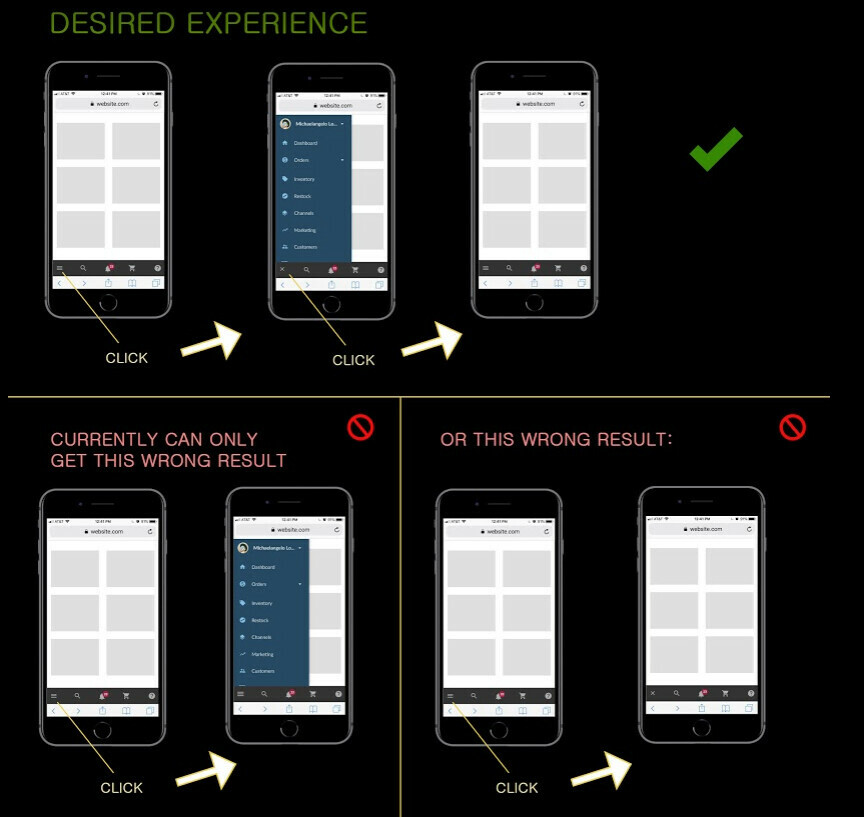
The end goal, for reference: When you click the hamburger, I want it to open the overlay, and at the same time I want the hamburger icon to change into an “X” icon (the other variant in the interactive component), which can then be used to close the overlay.
I am aware that I can’t use “on click” for both interactions, so I did “on click” to open the overlay, and within the interactive component I used “mouse up” to swap the icon variant.
This isn’t working though. When I click the icon and then release (mouse up), it changes state, but the “on click” isn’t registered and the overlay isn’t opened.
Any tips how to make this work?