Hello,
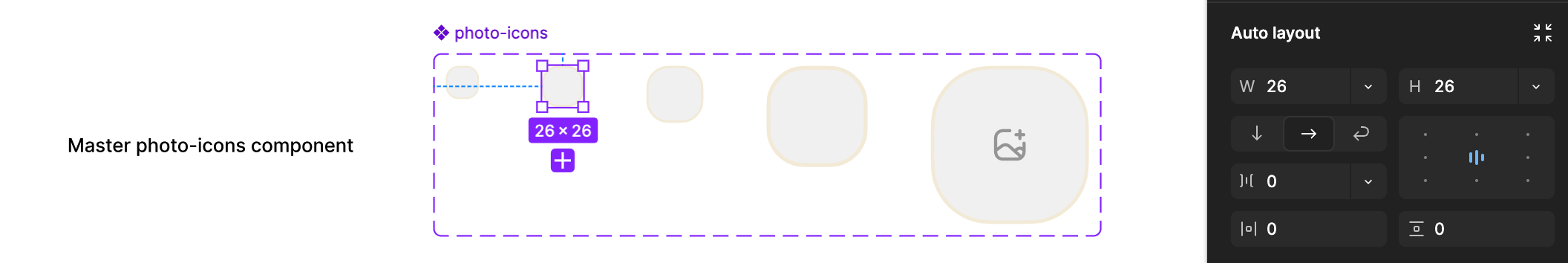
I’ve made a list item component that uses a nested photo component inside it to control the size of profile photo displayed.
The issue I’m having is when I change the variant of the photo component used inside the master component, everything updates just fine. However, when i make an instance of the master component and choose a different variant of the photo component, the photo component’s dimensions do not update, only some of the radius and stroke widths.
I’ve looked to see if there was any restraints such as min/max heights, etc. But I’m not seeing it. I’ve linked the file and a video showing the issue
Hoping a new set of eyes can help me out! Thanks