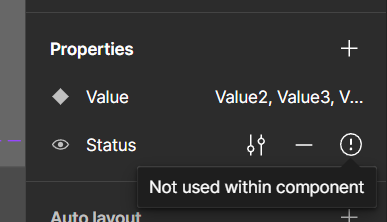
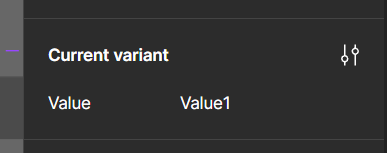
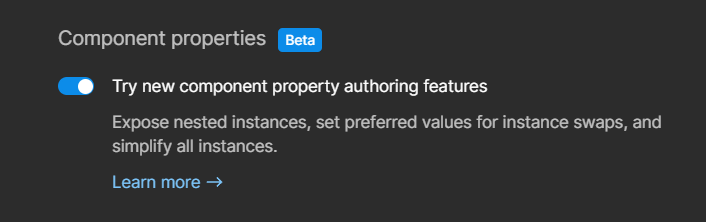
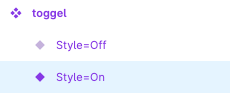
I cannot figure out the new boolean property. I can add the boolean property to the component set, but then I can’t select a layer to apply it to. I’m not sure if I’m just not seeing something or if this feature is broken for me. I also can’t find any help docs from Figma on this.
If anyone could share some screenshots of how you use the new boolean feature, that would be much appreciated