Following on the FigmaConfig announcements, I played around with component properties and immediately saw the benefits to reduce the number of variants and make components more flexible.
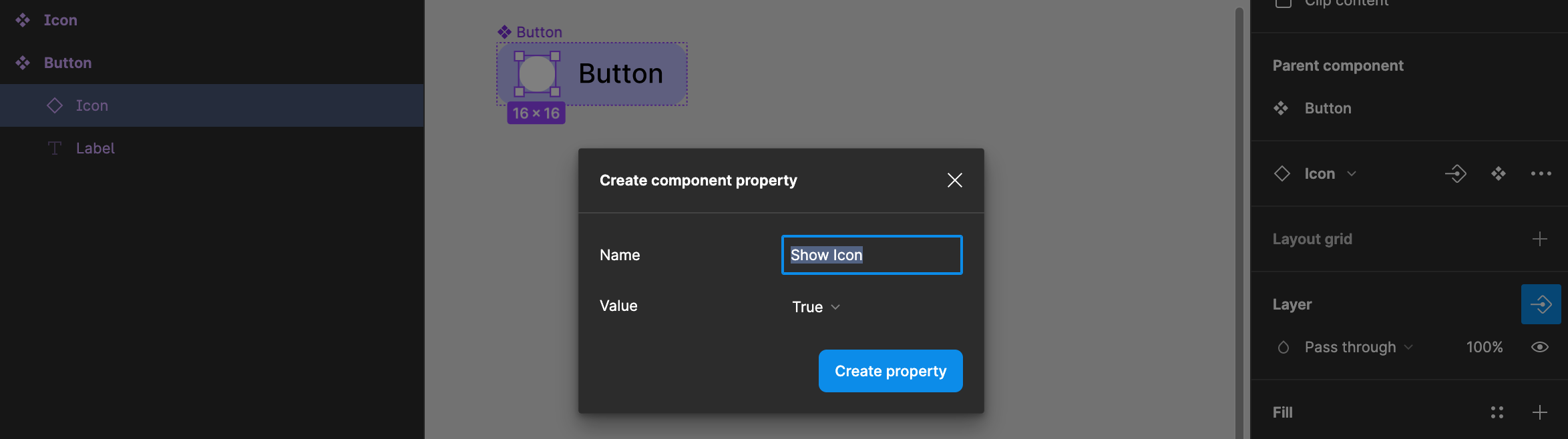
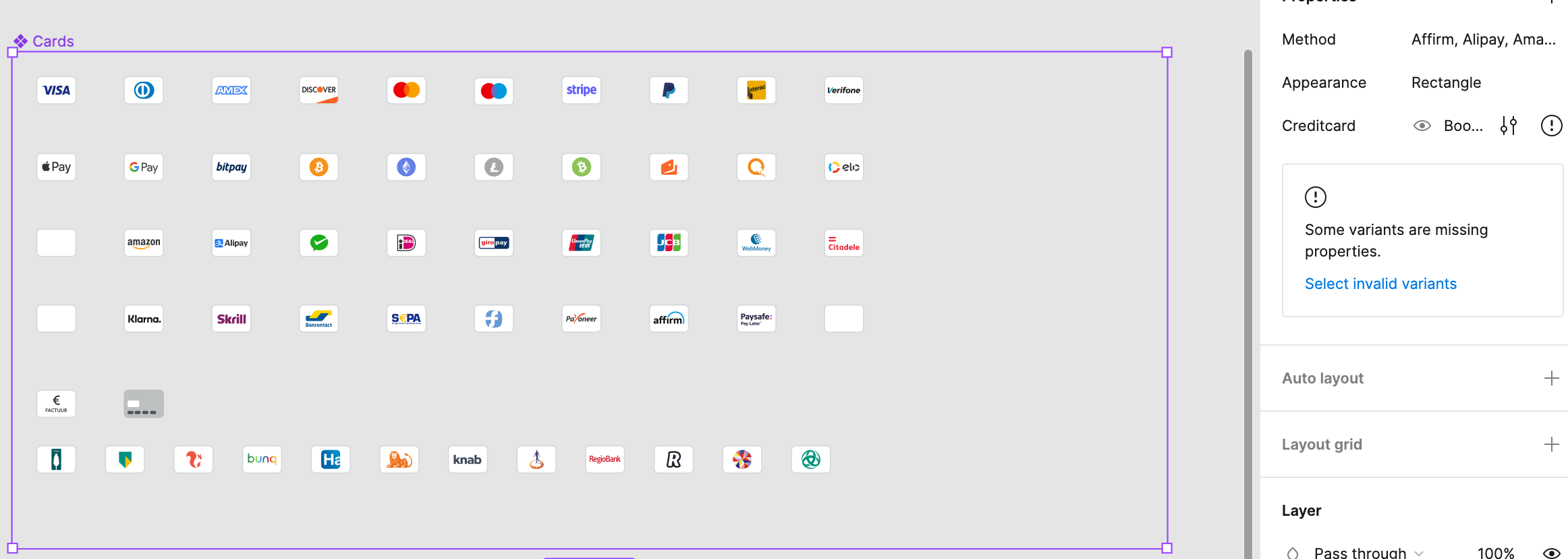
However, it looks like I can only apply boolean properties to elements that are not components. For example, if within my card component I have a button sub-component, I’m unable to apply the boolean component to the button to show/hide it easily.
Is this a bug or by design? For us, this seems to completely defeat the purpose of booleans, given that our large components are made of many instances of smaller components.