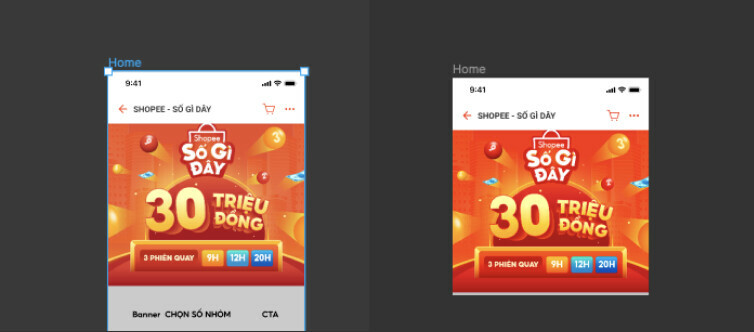
When I select some objects, the colors become paler. Has anyone noticed similar?
Solved
Bug with colors with selection
Best answer by djv
Hey All,
Thanks for flagging this! Our team is aware of this issue that’s causing colors to change upon selecting/deselecting/hovering certain objects while using multiple displays.
For now, please switch your color space to sRGB. If you’ve done that and you’re still seeing the issue, you can file a bug report here to provide our team that’s working on the fix with more information.
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.