
This is so riddiculous! Figma is not recognizing it’s default fonts that are accessible via Google Fonts API. It probably has something to do with opening a project in different environments (Figma desktop app + web app).
The problem looks like that:
- I happily progress through the project, create styles etc. (web app)
- This is a bigger project so there are other people involved and there can be a case where it might be opened via desktop app.
- If I’m using desktop app it is ok, I can continue.
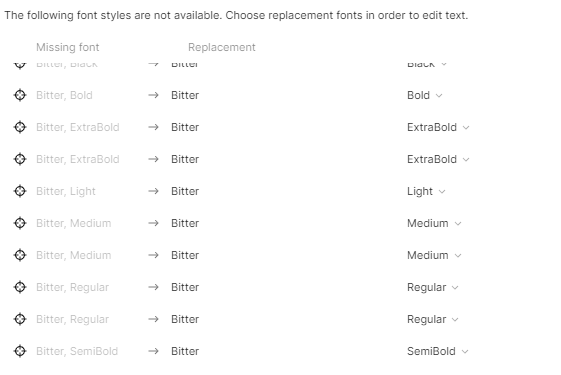
- When I try to open the project via web app, I get missing font alert, which want’s me to replace the missing (unrecognized) font with the same (but magically recognized) font.
- Replacing the font is not an option as it will drop all of the applied styles. So my team can’t use the web app now?
- Fun fact - when I replace those missing fonts (e.g. Bitter with Bitter) and the styles drop I can undo those changes (ctrl+z, text styles are back) and bugmagic I can now edit all of the text layers with applied styles. This works despite still having missing font altert.
