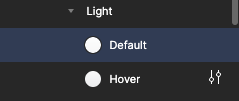
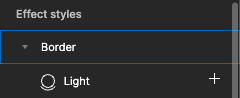
After the latest update, I’m unable to change my styles due to an icon alignment issue in the UI. Whenever I hover over the styles, the icon shifts downward, preventing me from opening and modifying them. This behavior is happening both in the Figma app and browser.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.