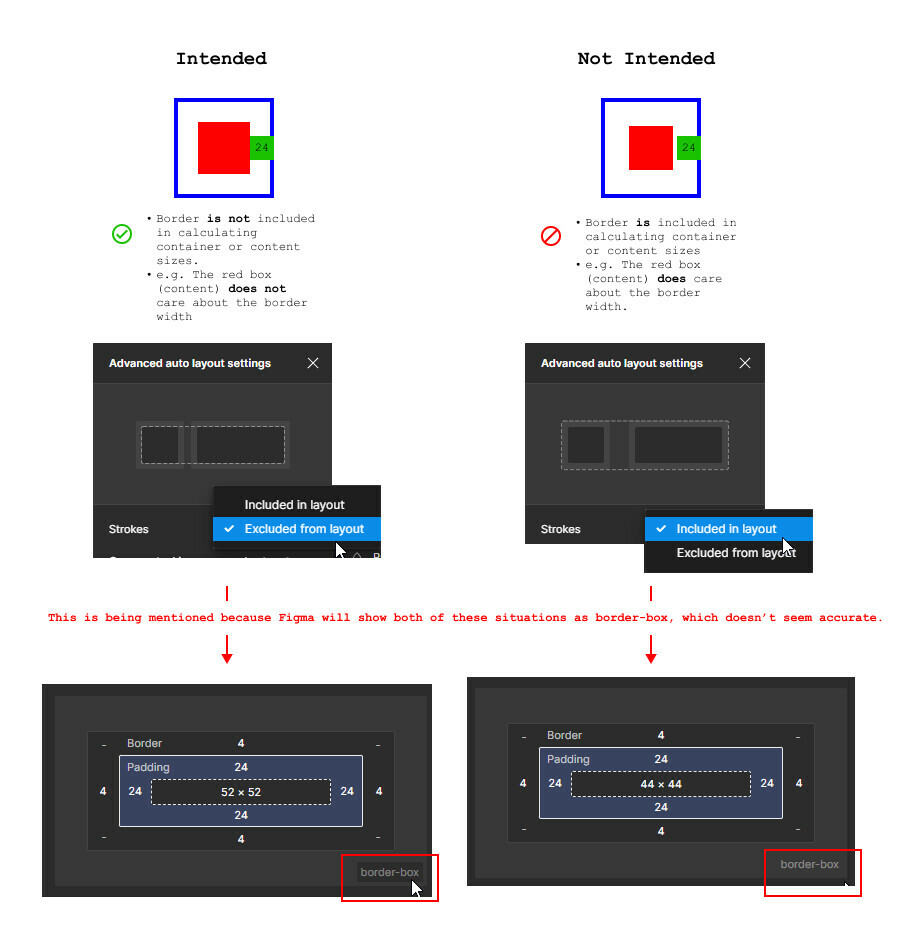
Adding, for example, 1px borders does not increase the size of the frame.
It makes designing websites where “box-sizing: border-box” just not accurate with how browser compute the width and height.
How do you go around this behavior ?
for me, I add extra 1px padding around the frame (I also have to be using auto-layout).
Solved
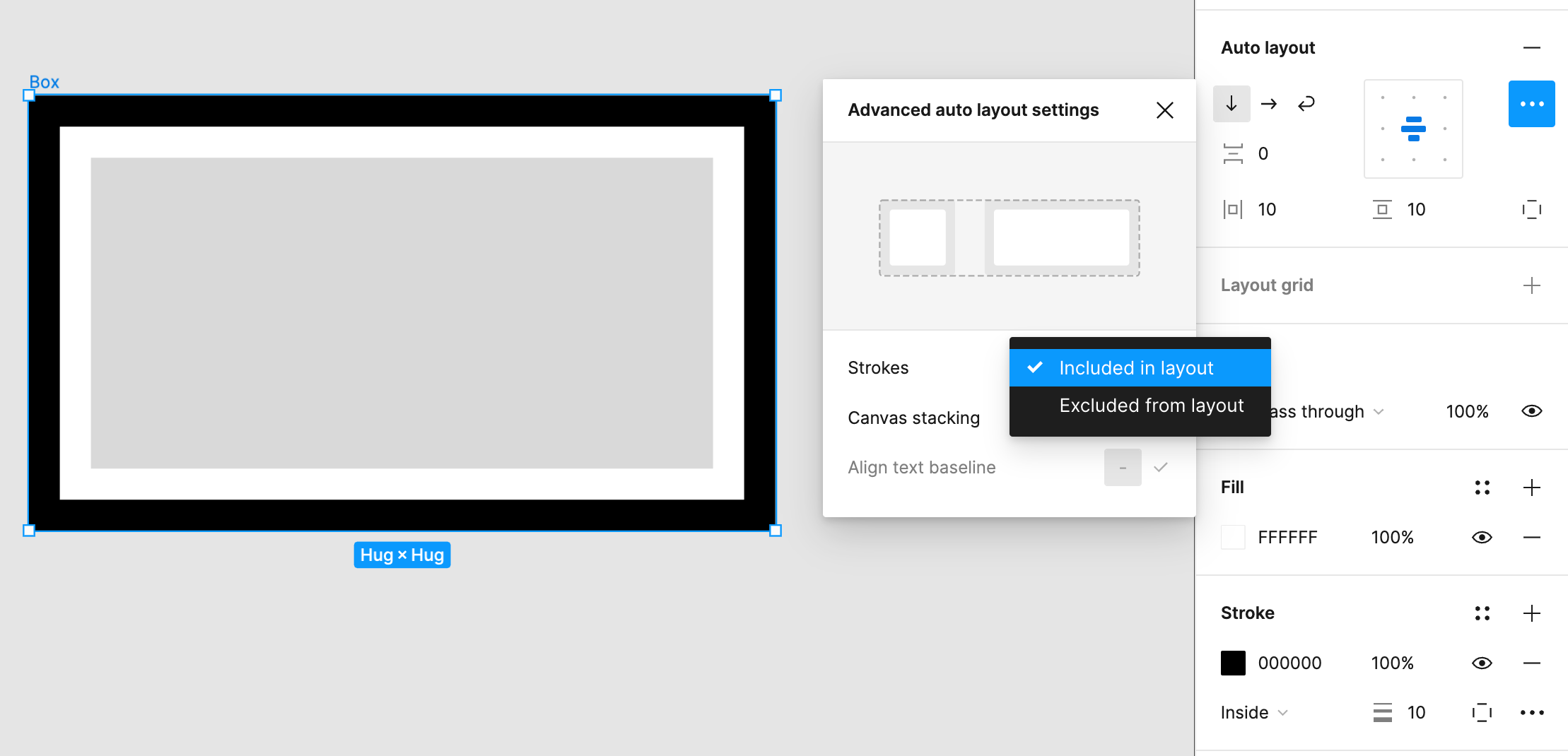
Borders are not included in the size of frames
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.