Hi community! I’ve been having this issue for almost a week now and can’t resolve it, I’ve watched many tutorials in case I find the answer but I haven’t.
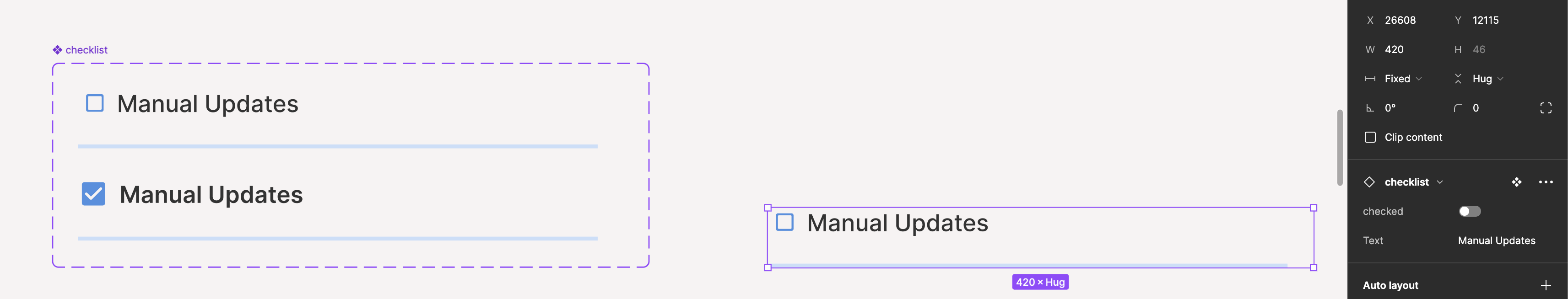
This is the original component and has a text property to be edited directly in its instances
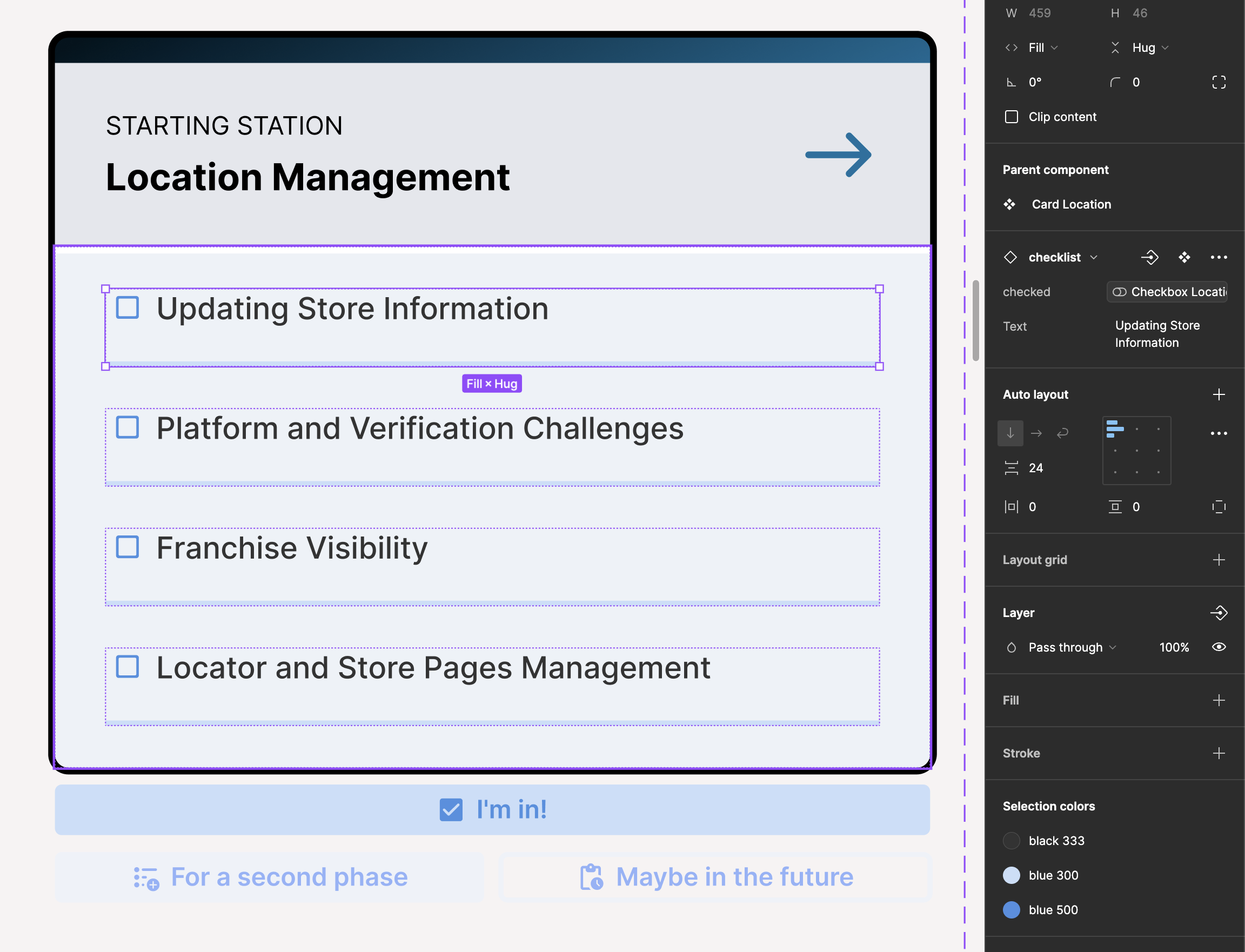
I used instances in this card
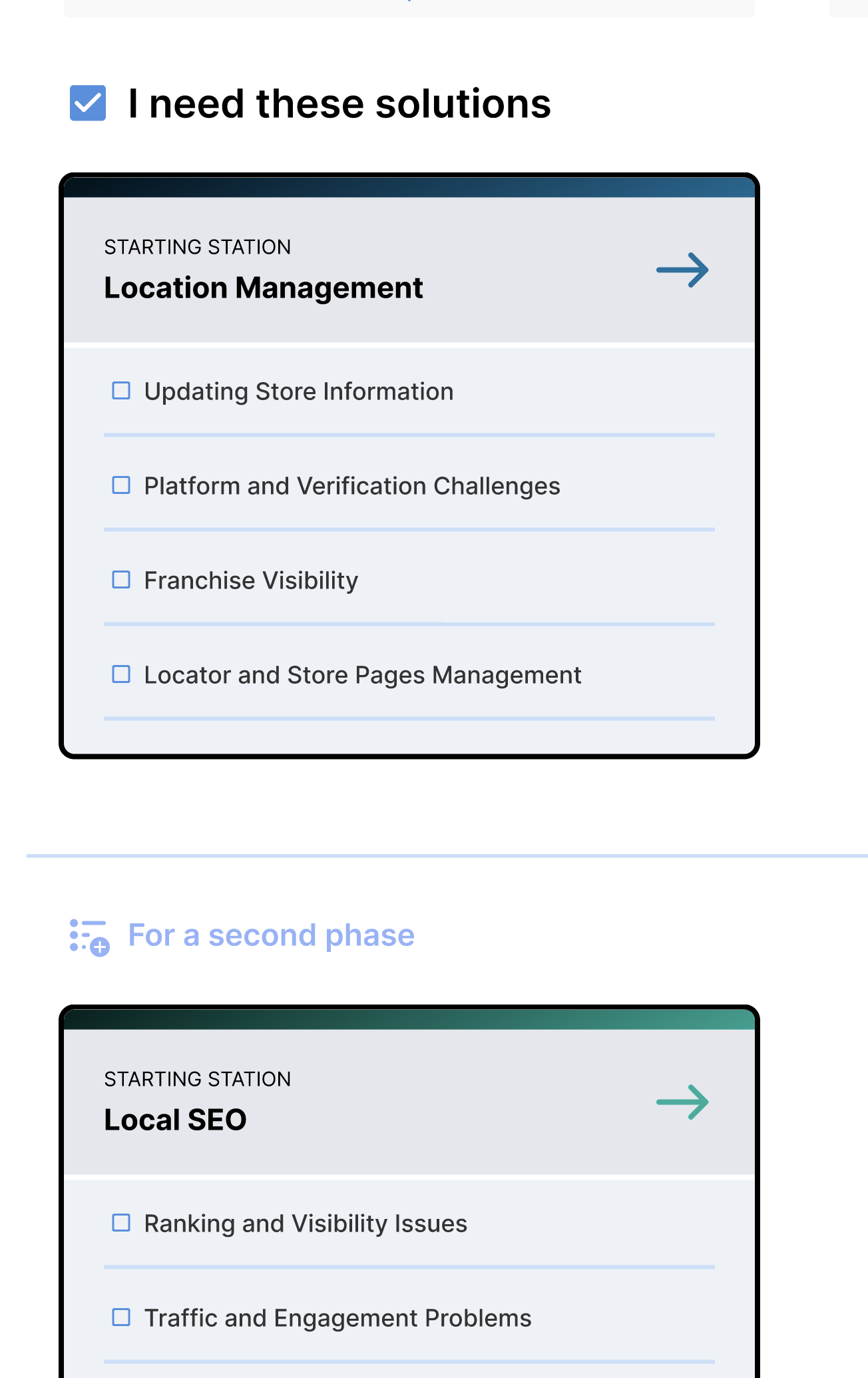
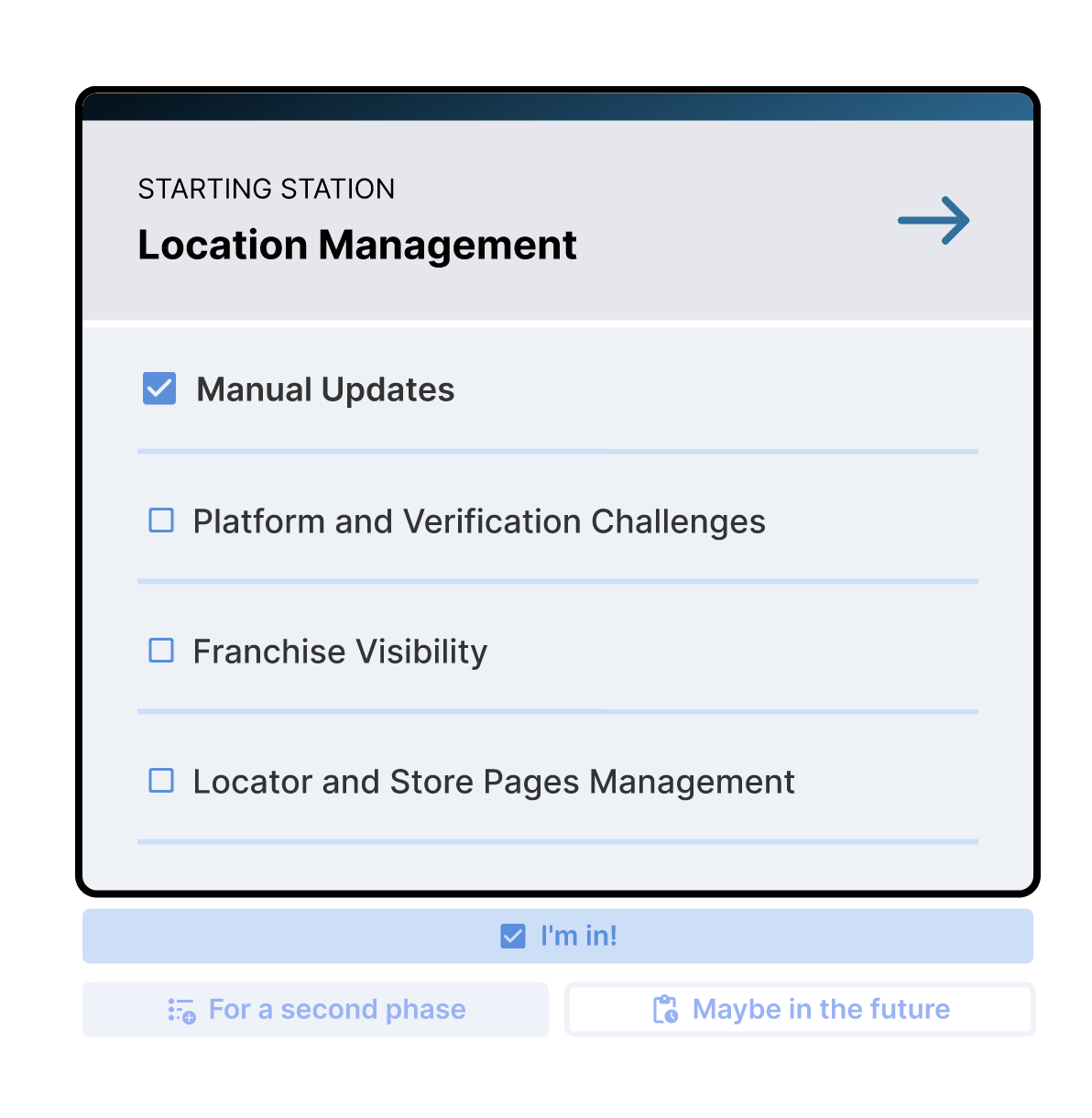
this card is placed on top of the page and when I click “I’m in” or any other button, it moves to a section that appears containing other similar cards
and they are supposed to appear there keeping the same boxes checked as the one I checked on the main card on top of the screen before sending it to the button section.
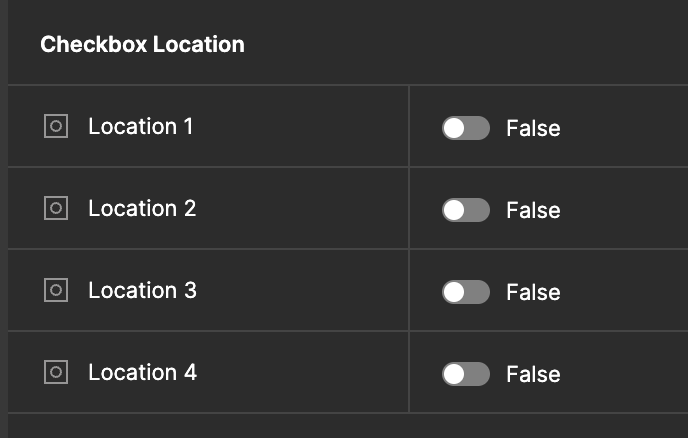
I’ve created separate boolean variables, one for each bullet, false by default to match the unchecked box.

and applied the variables accordingly in the instances on the card as you see on top, in the “checked” property.
But when I check any bullet on the main card in prototype mode it resets the text property to the component’s default. (Just in case I went to the instance’s layer and double-clicked the layer’s name to remove the default naming due to this property which was “Manual updates” but still…)
any ideas? am I using this wrong?