Hello all,
I have applied blur effects on multiple card layer to achieve the glassmorphism card effect. However, the blur effect works on the first two cards which are ‘touching’ the background image and not the third card.
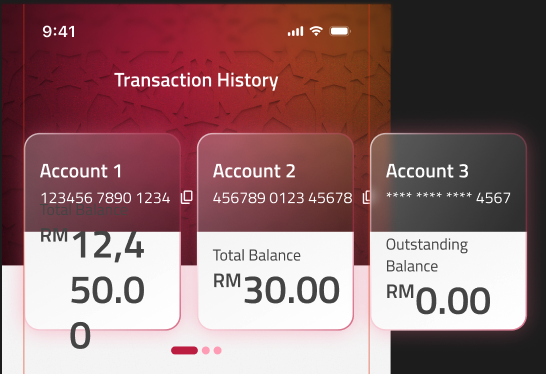
Here is a screenshot of the carousel of cards that I have made. As shown in the image, the first two cards are ‘touching’ the background, and the third card does not ‘touch’ the background as it is outside of the main frame.
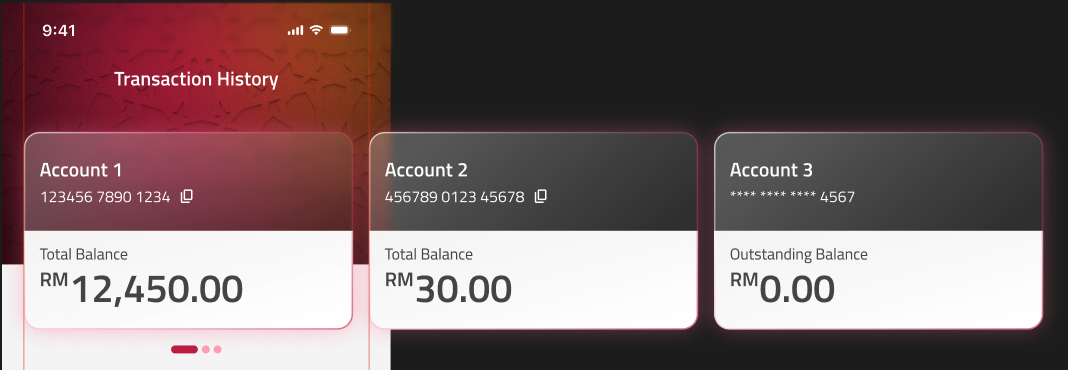
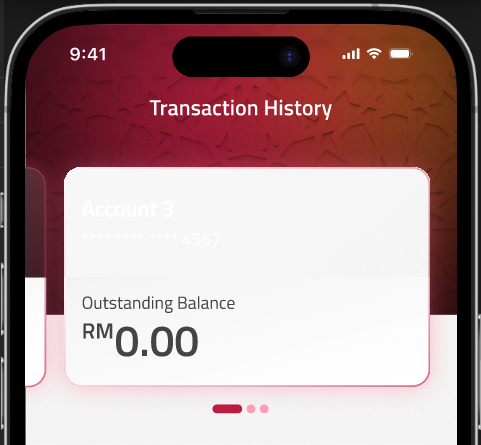
Upon viewing the prototype, the blur effect on the third card does not appear to be blurred and displays as white blur instead as shown in the image below.

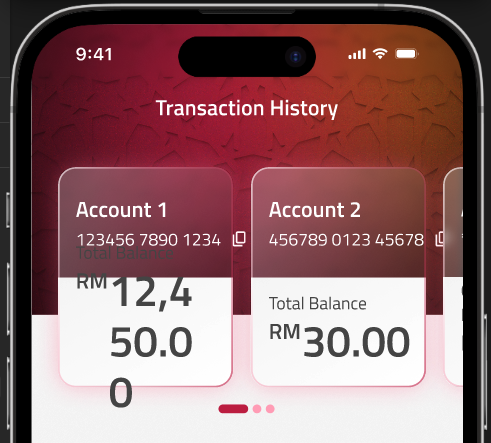
If i tweak the width so the third card ‘touches’ the background, then only the blur effect works. Refer to these images below: