Hello everyone,
We are a team, new to Figma, coming from Sketch.
We have a design system organized in 4 categories as follow :
- Foundation
- Components
- Layouts
- Pages
In Sketch with the Forward slash naming methodology (/Components/Buttons/Primary/…) we had no problem separating our 4 categories listed above.
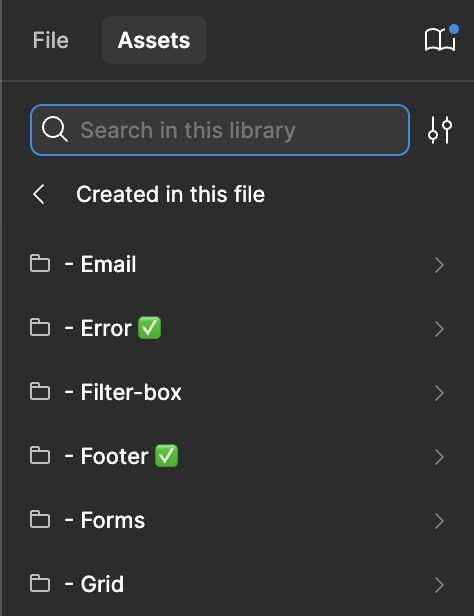
Here in Figma when we import the library, all those categories items are mixed up at the same level :
We thought to split the library into 2 files : 1 containing Foundation and Components and the other containing Layouts and Pages
Is there a way to make that appear cleaner ?
How did you do it for your own design system ?