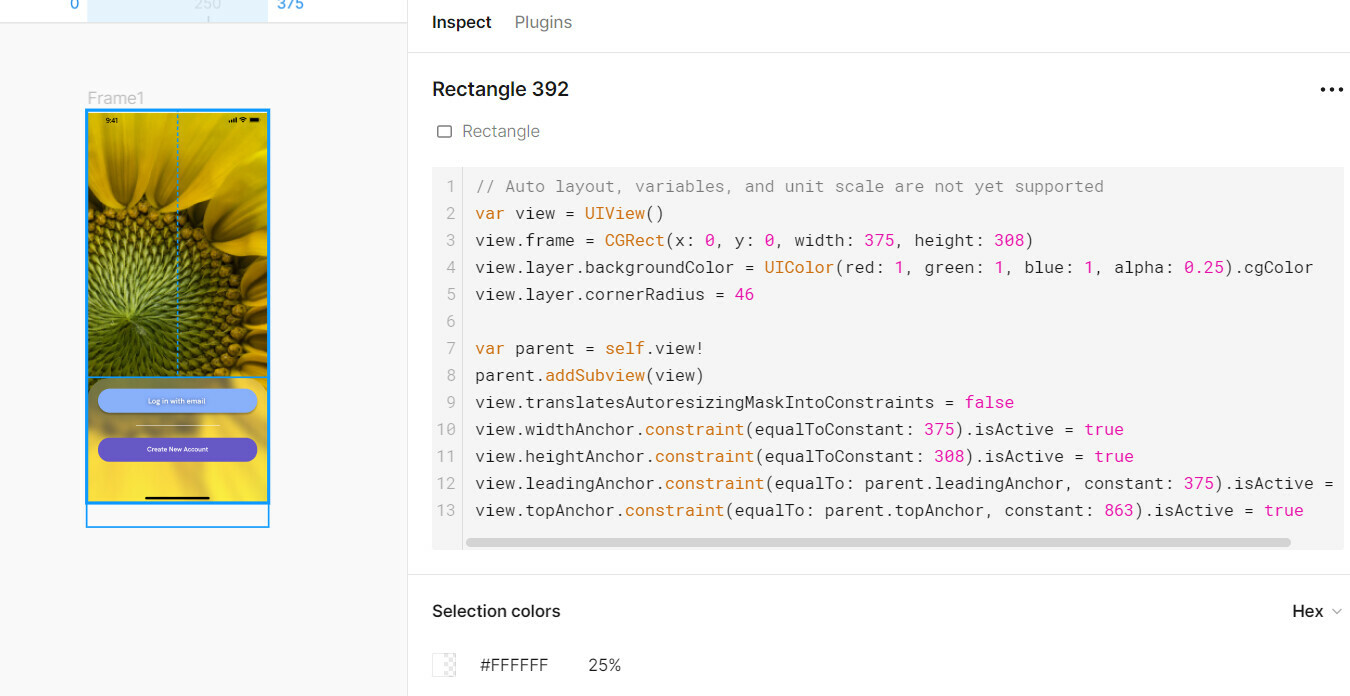
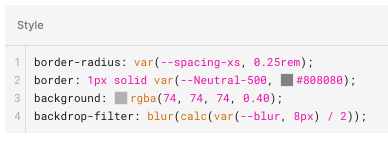
I am unable to view values for background blur of a rectangles that i have used in a design. here is the screenshot of the design. The Blurred rectangle is used just behind the Login & create account Button. i have attached screenshots for reference.
Is this a bug from Figma side. My developer is having a hard time finding values. If this is something from my side, I am open to discussion