Hi,
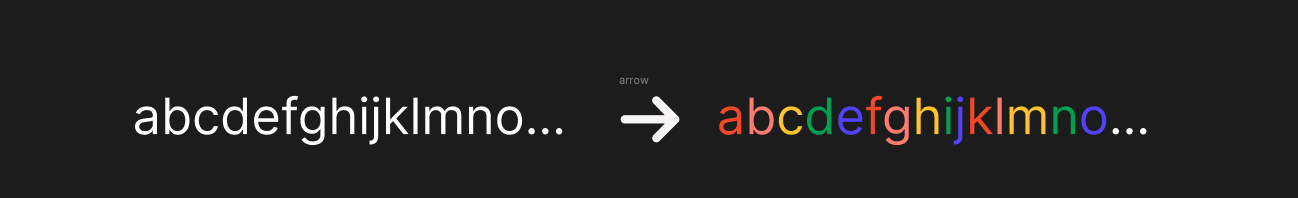
I’m makeing some text designs and giving each letter a different color (5 different colors and then going back to first color and repeating). Now when I use the Plugin “CSV Populate” (https://www.figma.com/community/plugin/875365065394448755) or “Find and Replace” It does change the text, but the color is no longer 5 different colors but instead the color the of the first letter.
I’ve tryed the “copy properties” but that only copies the text style not the colors.
Is there any way I can apply the colors automatic instead of changing each letter manually again?