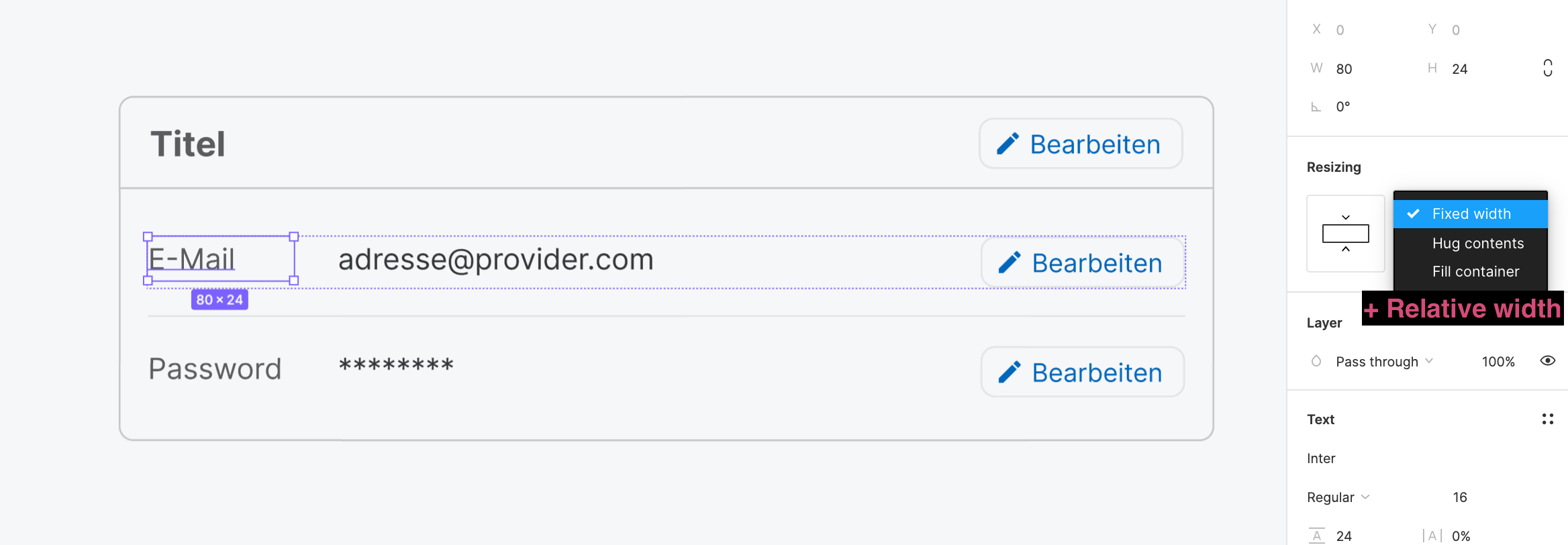
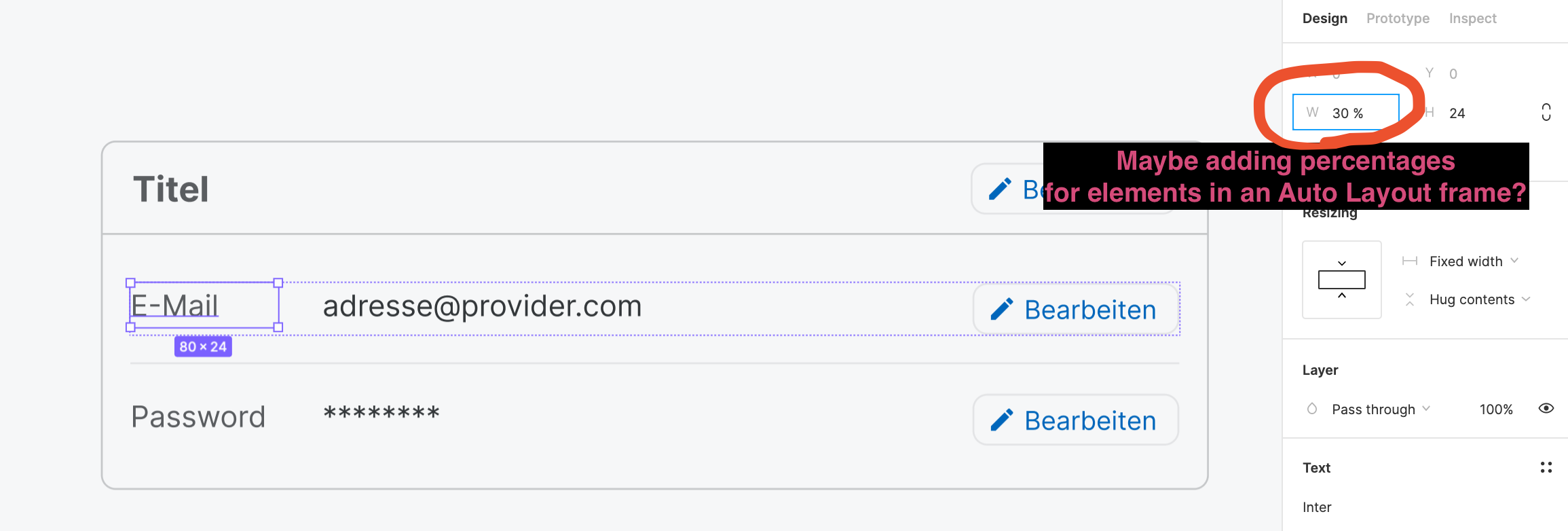
When using auto layout, I can chose different ways to define the width/height of the elements: “fixed”, “hug” content and “fill container”. In many cases none of these matches how the design should be implemented. I want elements to have a relative width of e.g. 2 of 12 columns or 30 %. By offering to add a relative value or working with columns I could move one step closer to the actual implemented result of a responsive design
Is anyone else in need for this? Are there workarounds for the problem I didn’t think of yet?