Hello everyone! First of all, I just want to say thank you for your attention and for taking the time to read this message.
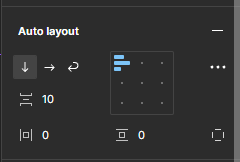
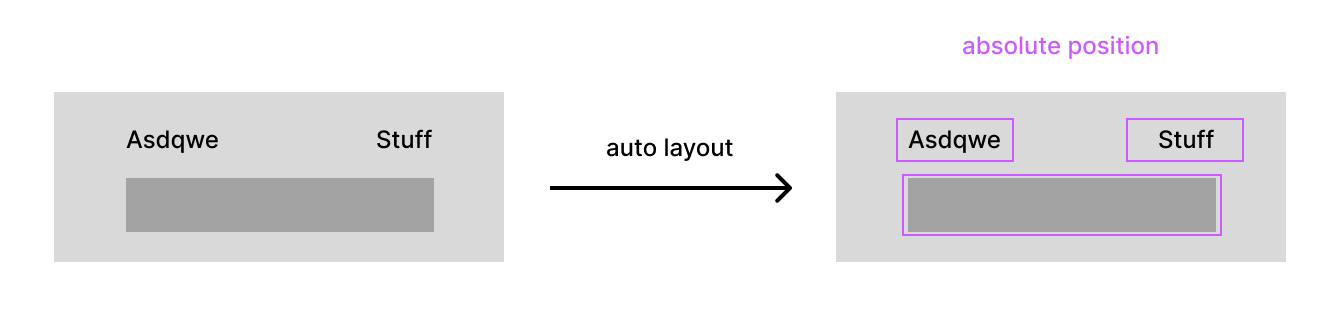
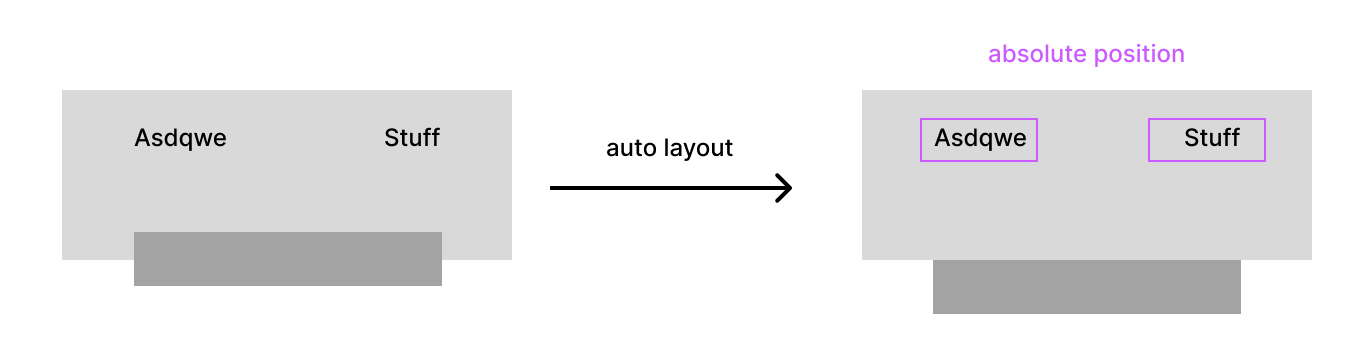
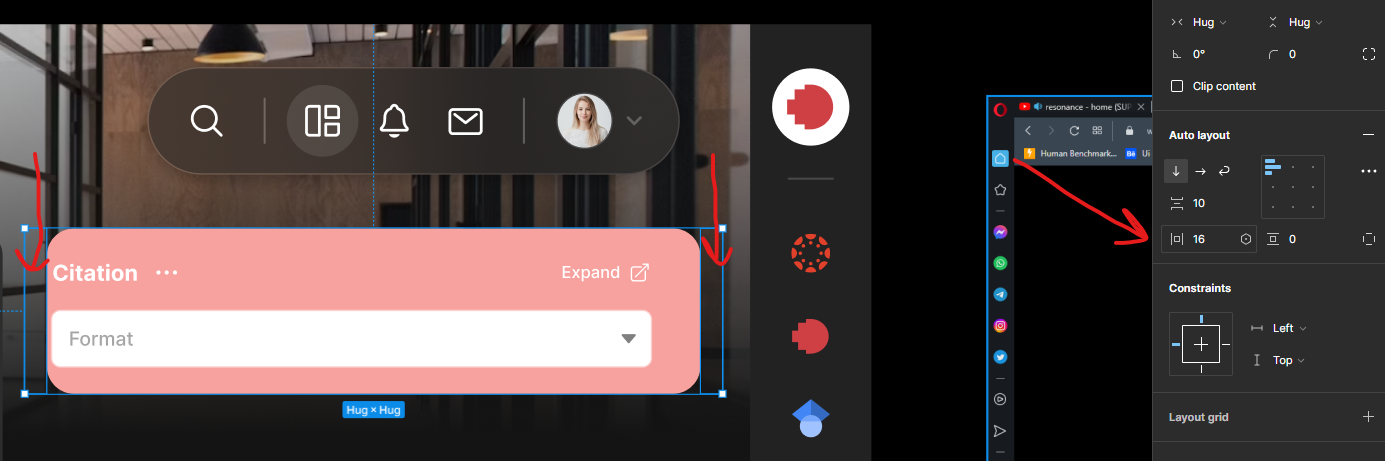
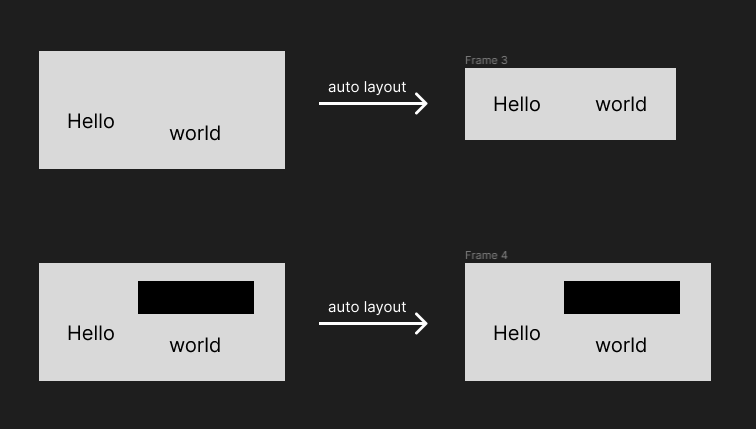
I wanted to share an issue I’ve been having lately. I used to select two objects and auto-layout them by pressing “shift + a.” Before, I would get parameters on the right tool menu that showed padding and stuff. However, I’ve noticed that when I try to auto-layout 2 objects that were either grouped or auto-layout before, It no longer creates auto-layout with hugs inside objects. Instead, an outside auto-layout is created without hug, which is just like a normal group.
Thank you for your help in advance!