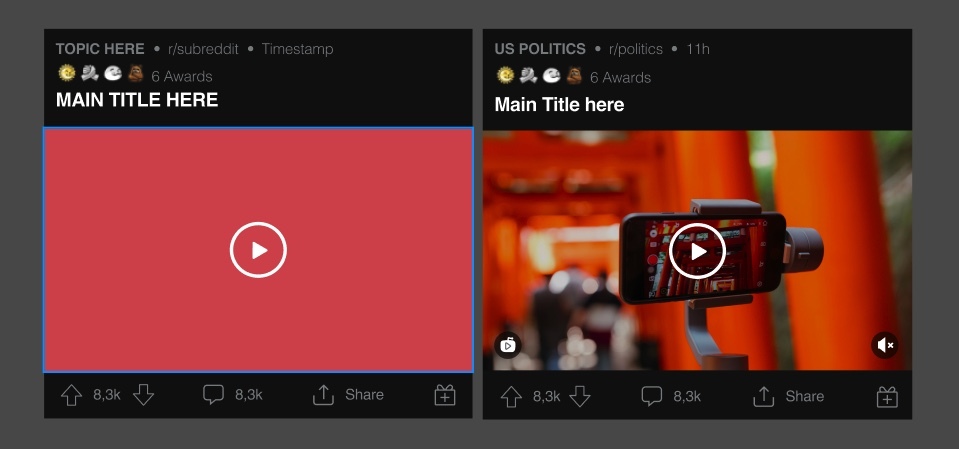
Hello Im still pretty new with auto layout and figma in general. My example is the right picture. I want to use auto layout to make it responsive, however I want the video icon to stay in center while the two tiny icons stay at the bottom of the video component.
I know this is possible so how the heck can I do this 🙂