Hey folks, Jeff from Figma here. We appreciate everyone’s patience on this issue and sincerely apologize for the disruption.
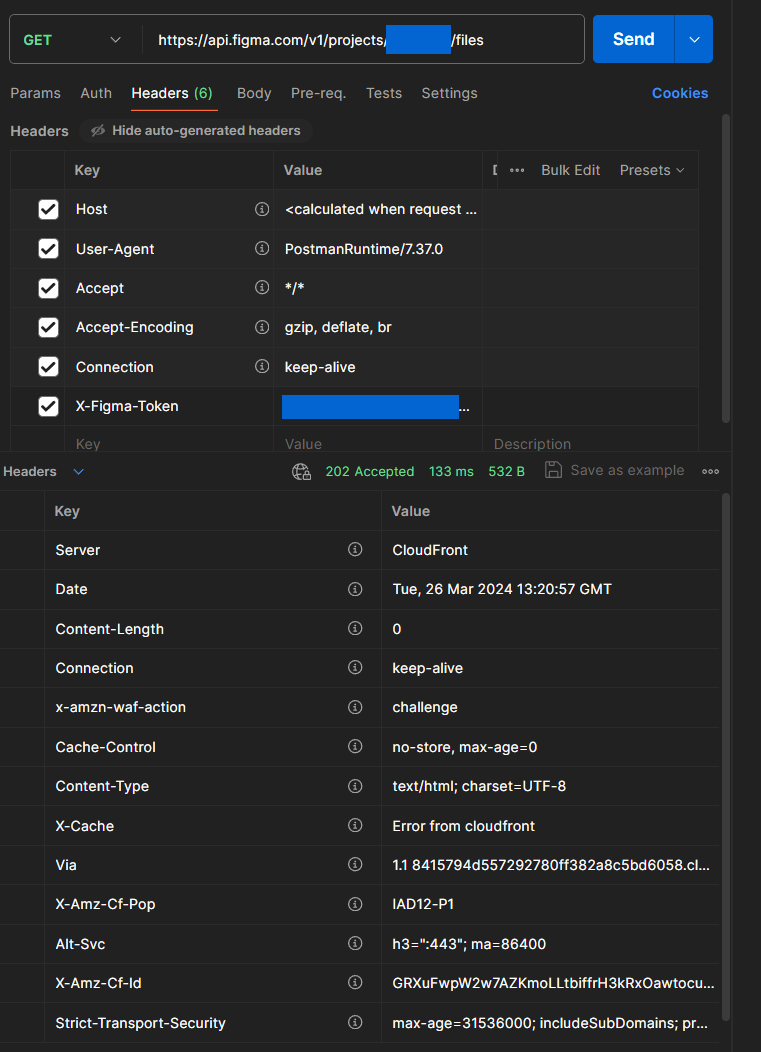
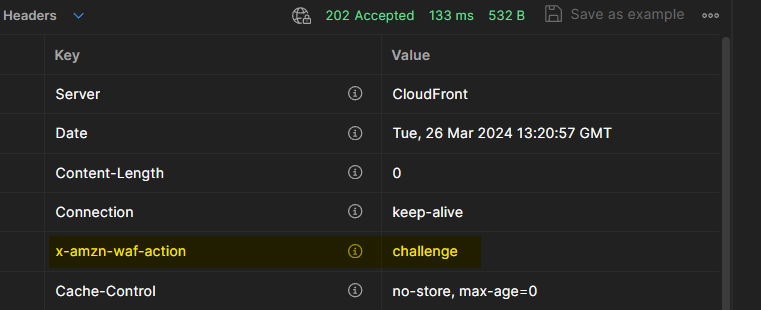
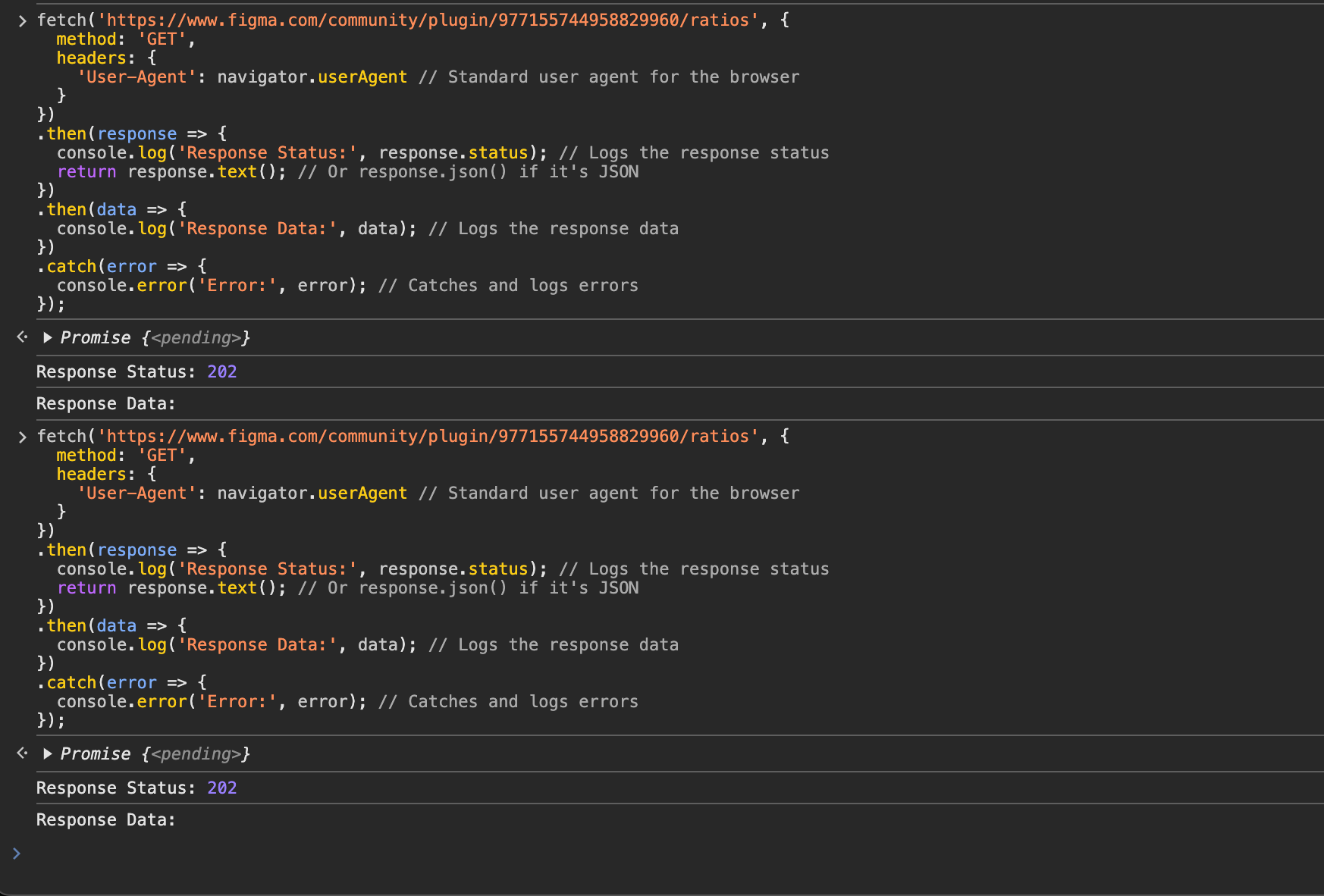
First, the details: we had a misconfiguration in our anti-automation protection. This was in effect from March 25 5:50PM Pacific to March 26 8:50AM Pacific, and affected about 0.5% of our REST API traffic. As others have observed in this thread, if you hit this issue, you’d get a 202 status code with an empty response body. Definitely not great!
We’re working on trying to prevent this thing from happening again. More than that, we’re also not happy with how long it took us to get to a solution. We had some early metrics that didn’t accurately convey the scope of the issue, and we’re working on improving our response time.
Thanks again for everyone bearing with us.