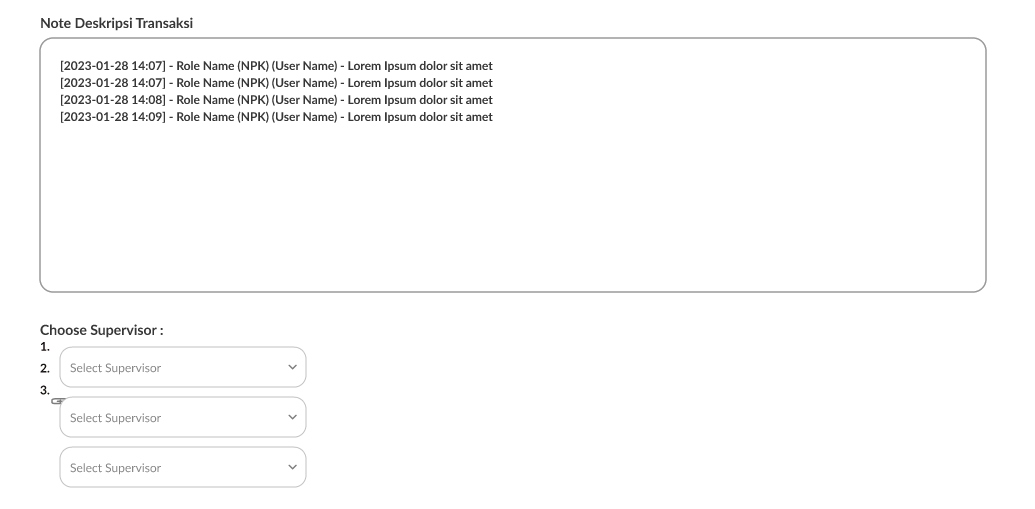
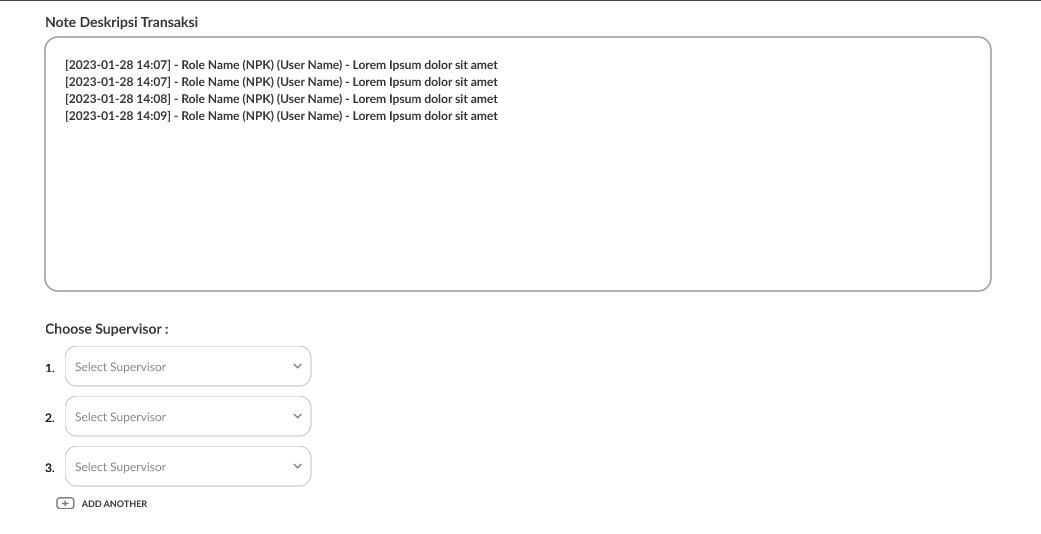
Hey, so i have a problem here where i designed a drop down field where the user can add up to 5 more dropdown fields. the main component works perfectly fine, but then when i combined the drop down component into another bigger component, the drop down design is stretched when i checked the prototype.
but then if i take it out of the bigger component and try the prototype individually, it works perfectly fine. anyone knows why? and how to solve this? hopefully i explained it well enough for u guys to understand my problem. sorry if its a little confusing